安装PasteSpider之后,理论上就可以打开管理端了,如果打不开那就要按照现象进行排错了。(访问路径是/page/index.html)
默认路径看情况哈,容器内是监听的80,容器外默认是51695这个端口
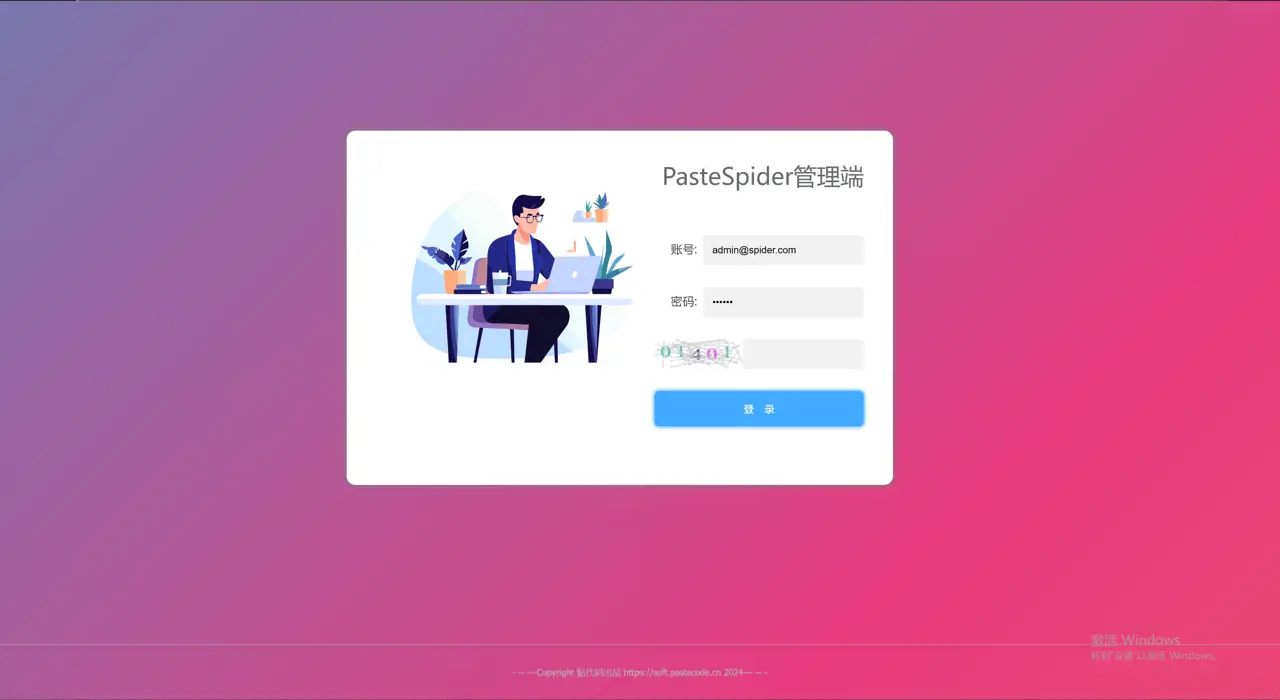
打开后一般是需要登陆的,看到如下界面(验证码有跑出来),就表示成功了!

按照默认账号密码admin@spider.com和123456,输入图形验证码后登陆,一般如下:

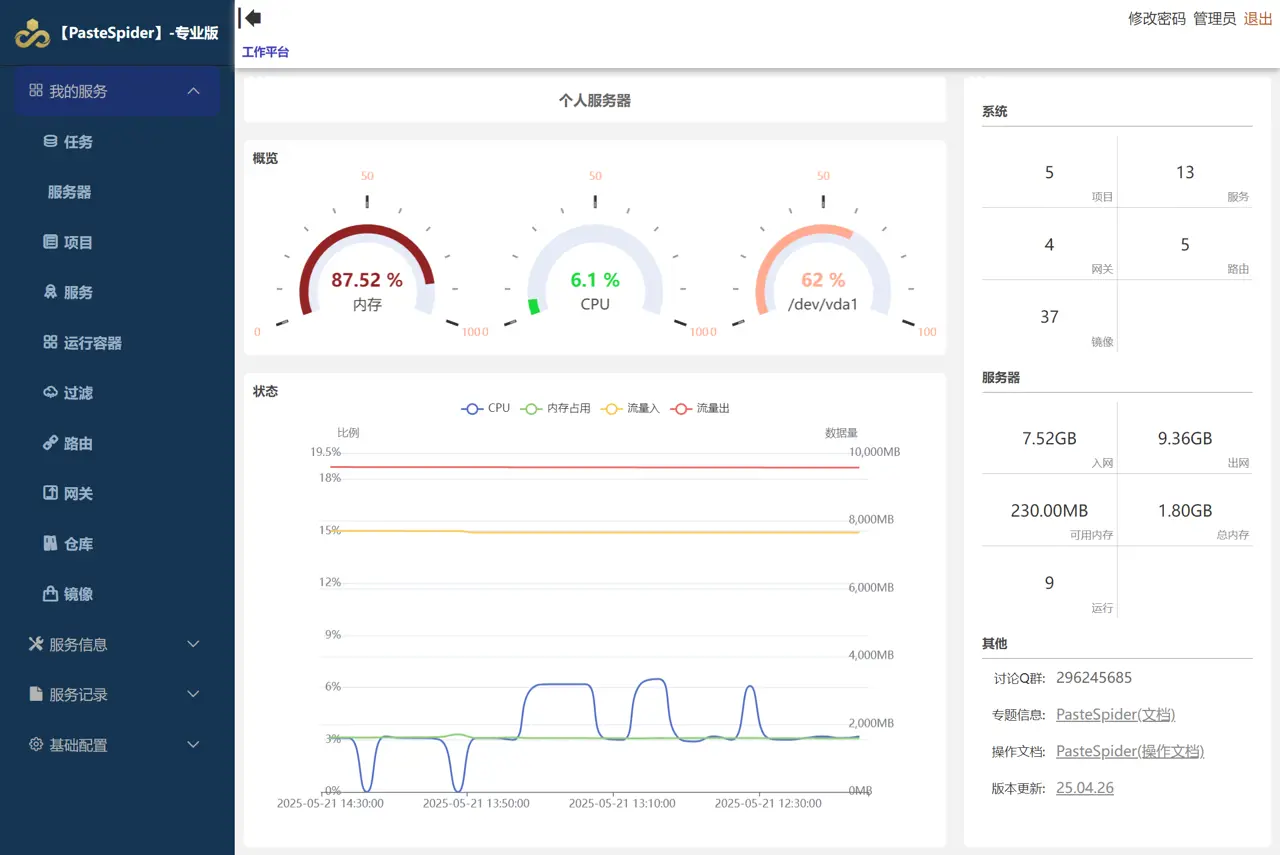
当然一开始看到的应该是空白的,因为还没添加服务器等信息!!!
如果要跑起来有机箱内容是必填的额
1.服务器,表示项目部署在哪
2.项目和对应的服务
至于其他的比如路由,私有仓库,Key-Val,SVN/GIT都是附加的东西!
以下以我部署贴代码网站为例!
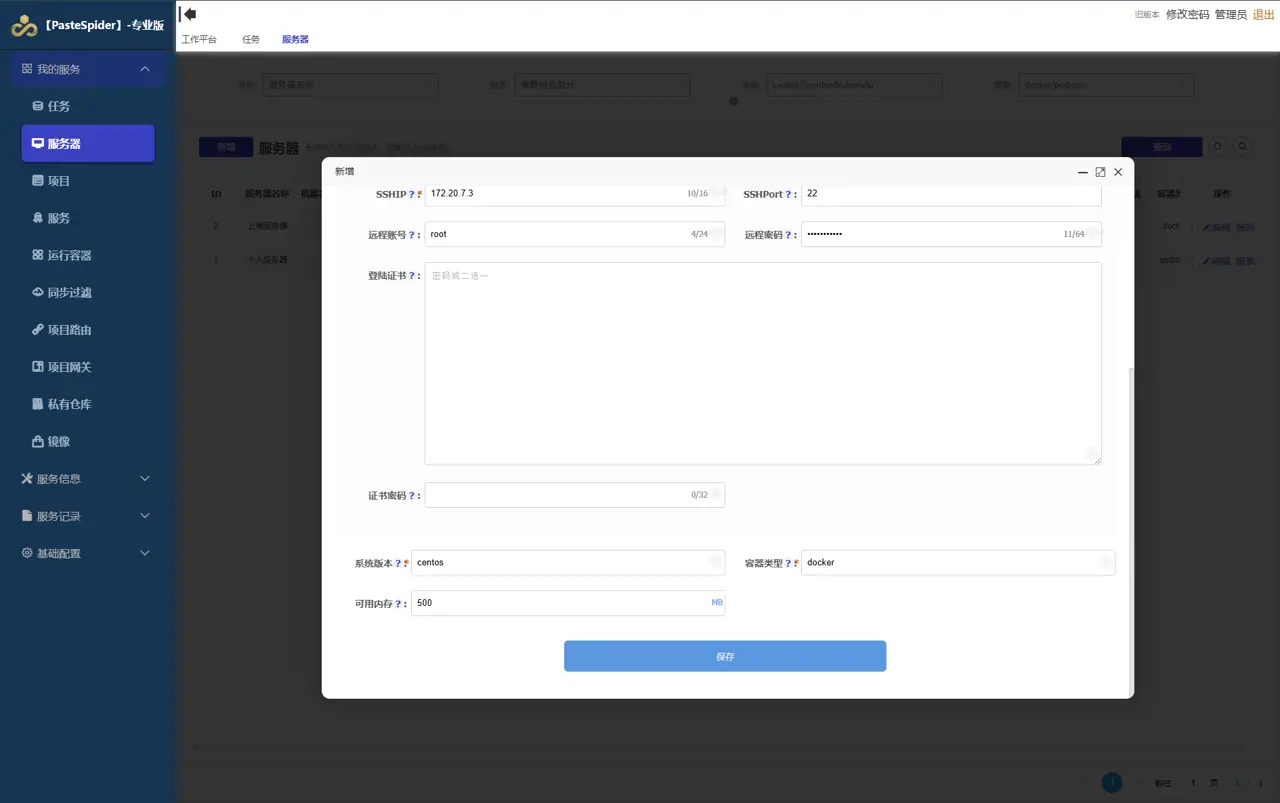
服务器
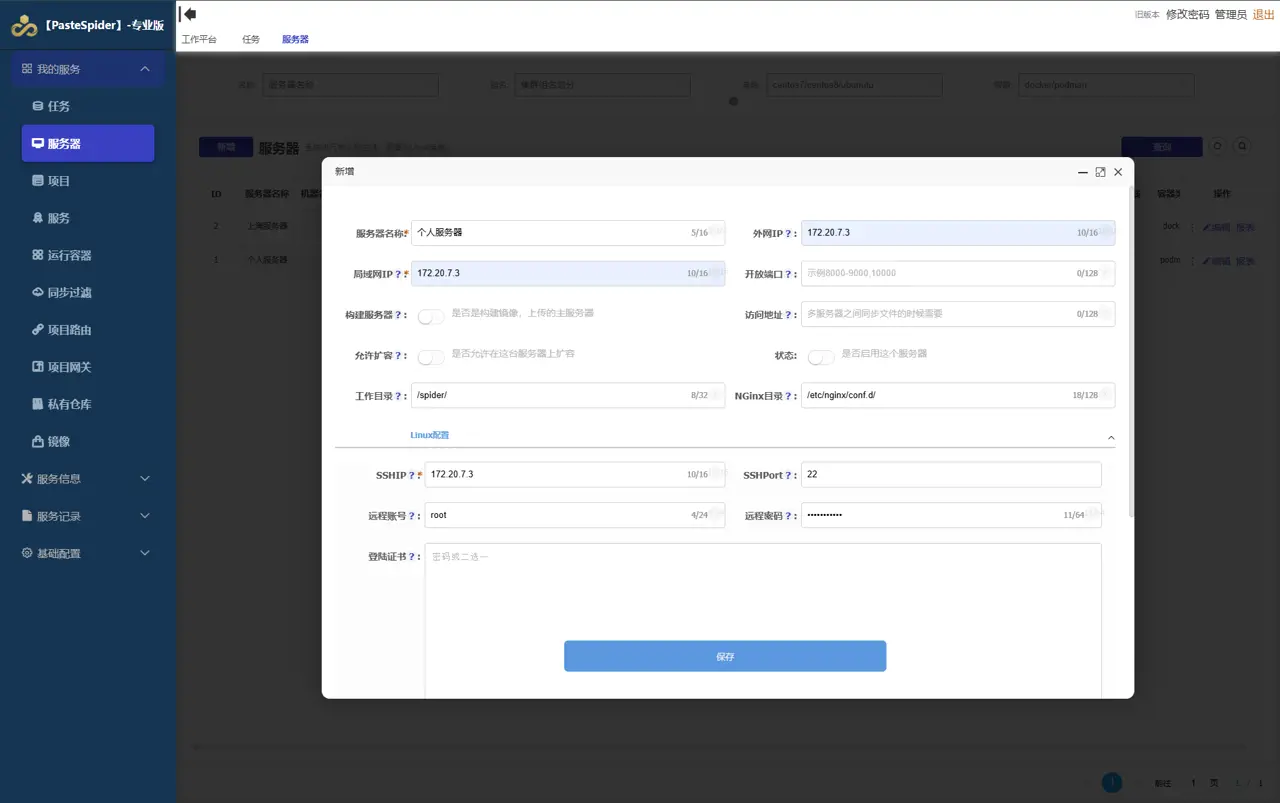
基础信息-服务器-->新建


参照上面的,按照自己的信息进行更改,如果你的所有服务器都是在一个局域网内的,则你可以在IP的地方全部填写局域网的IP,比如我上面的就是填写的局域网IP。
如何查看自己linux的IP地址?
ifconfig后可以看到一大堆的地址,找下eth0一般是在这个组内,0.1或者0.255结尾的一般是网关,阿里云的一般是172开头的。
项目服务的概念
PasteSpider中服务划分几个概念,我们用商城系统为例,一个商城系统有web前端 manage管理端 api接口划分为,基础服务,会员服务,支付服务,通知服务等,在这几个划分中,web和manage是不需要编译的,他们都是单传的html,css,js等的静态资源,只要nginx中指向他就行了。其他的服务是需要构建镜像,然后运行在容器中的,最后再经过nginx把他们路由起来,最后通过一个或者多个域名对外提供服务。
一般的我们至少会划分2个环境,测试环境,正式环境,两个环境其实很多地方是重复的,比如基础代码啥的,一般不一样的地方在于配置项目,拿netcore来说一般就是appsettings.json的内容不一样。appsettings.json中配置了数据库连接字符串,redis连接字符串,系统配置参数等。因此spdier在上面的项目,服务的概念中再加入了环境。
接下来的配置我们拿贴代码的发布来做举例
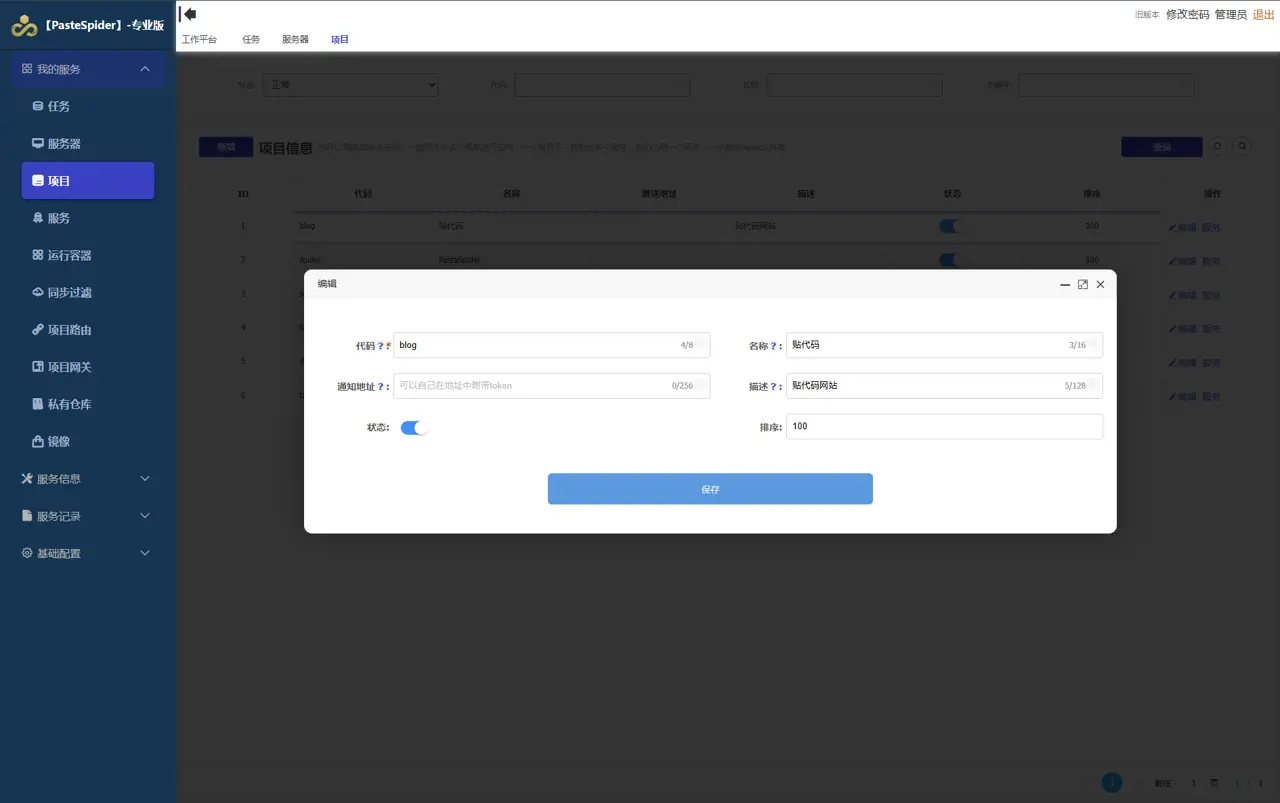
项目配置
项目信息-项目列表 -->新增

1.服务代码,需要是英文的,字母开头,不能过长,还要容易识别,相对同一个项目来说不能重复。名称最好和项目相关,这样看到的时候好理解,
2.存放路径,这个一般留空,不留空的只能给静态的文件使用,有些项目里面的服务的文件是服务套服务的,比如netcore的mvc中的wwwroot一般在里面存放前端的文件,这个时候就可以把这个路径指定给api的wwwroot文件夹了,注意是相对PasteSpider来说的文件夹。
3.监听端口,一般的服务是启动监听80端口的,这里是说的容器内的端口,https一般是监听443,有些同时都支持的,一般是80,443这样。
4.端口映射,如果你部署的这个服务,是否需要其他服务器可以访问到,需要就需要端口映射,容器内的端口由上面的监听端口配置,而对外的则是通过计算的,是否记得服务器新增的地方有一个对外端口范围的配置,两边配置后,需要端口映射的就会去计算所在服务器的可用端口是多少,然后进行分配。我们也可以通过nginx直接路由到这个容器而不需要使用端口映射。
上述的配置中,文件模式,划分成3种:
1.静态文件,我们一般使用于发布web,mangage,h5等静态页面的服务的时候使用,只要把文件从你的开发电脑上载到服务器的指定目录即可。
2.源码模式,这个模式需要配合git,svn的配置才可以使用,就是你提交开发的源码后,PasteSpider会基于配置去拉取代码,构建代码,发布,构建镜像,升级容器服务等。
3.发布模式,这个模式一般很多人使用,就是在开发电脑上发布好项目服务的文件,然后上载到服务器指定的地方,然后运行这个服务。
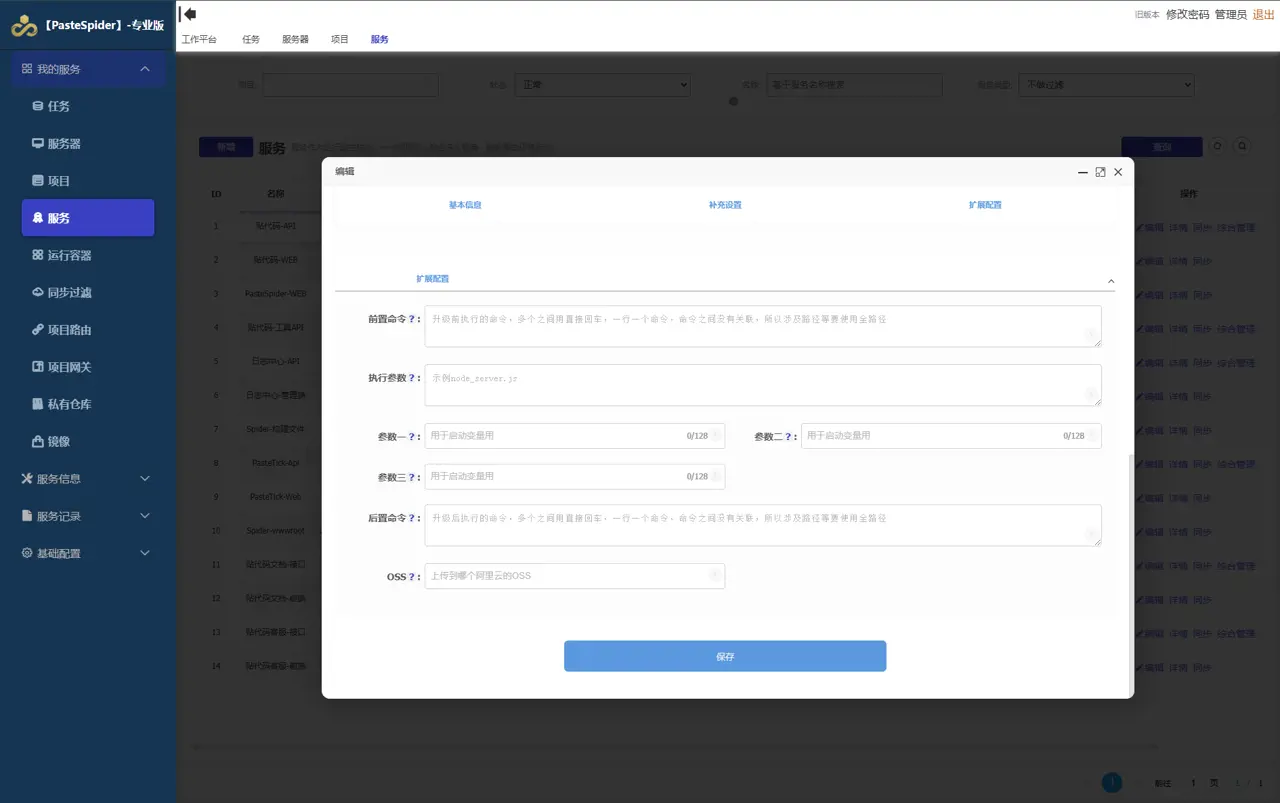
前置命令,后置命令。在服务升级的过程中,大概步骤为,读取对应版本的镜像,然后下载镜像,根据配置启动容器。在这些命令之前或者之后我们有时候需要做些其他动作,就可以使用这个命令,比如替换配置文件等。
这里的项目代码会使用于服务代码的存放位置,一般是PasteSpider的工作目录/项目代码/服务代码/等,一个项目包含一个或者多个服务,服务可以是接口,也可以是web静态文件等。
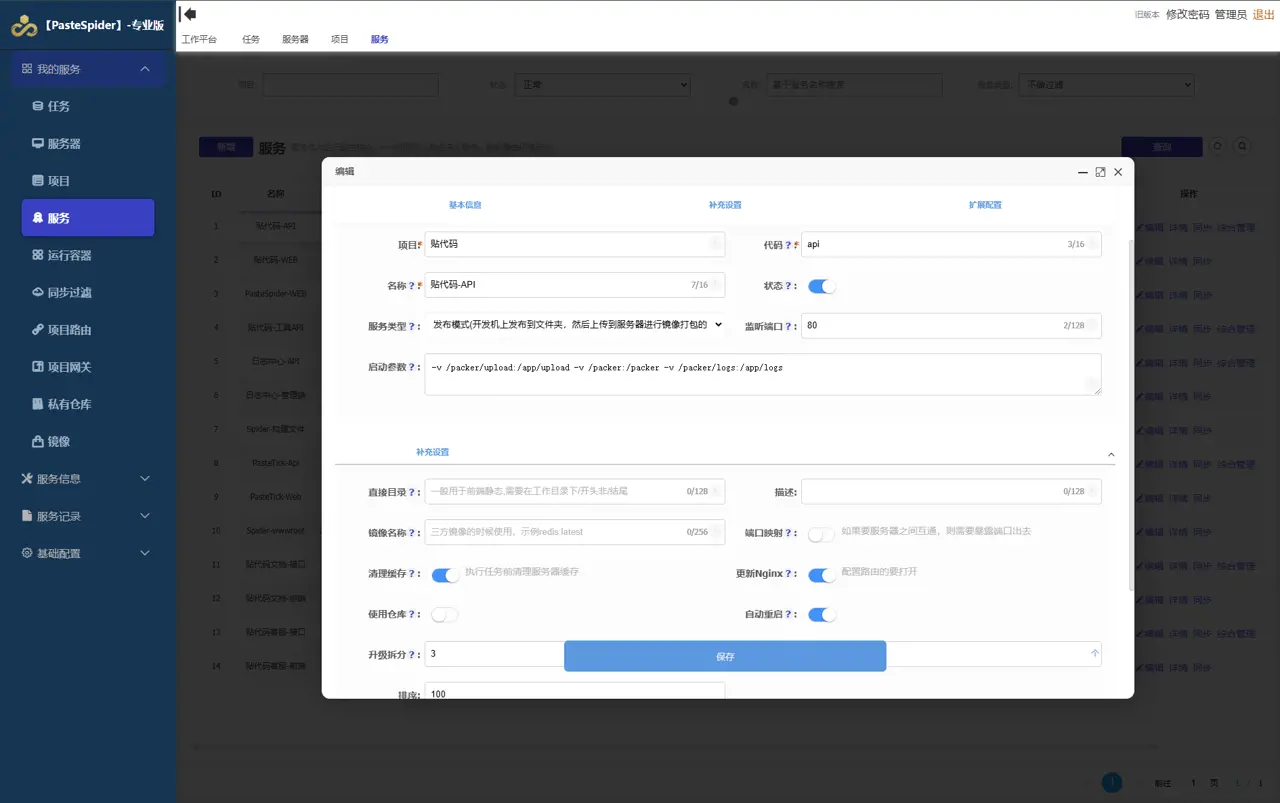
服务配置
项目信息-服务列表-新增

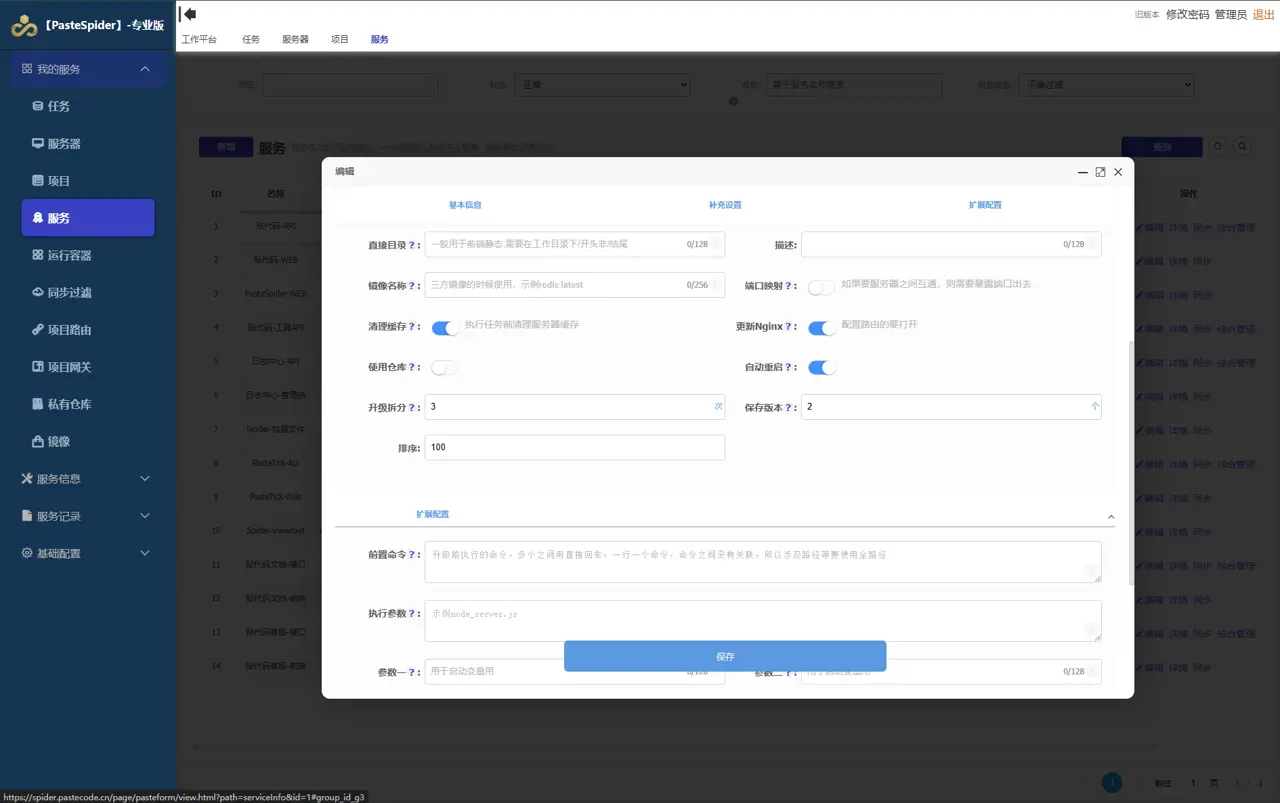
下面要注意的是启动参数和执行参数
其他参数,这个命令主要是结合docker run命令使用的,docker run乃至后面的podman run都是一样的规则,docker run xxx images:tag yyy,这个命令中,其他参数表示xxx部分的内容,你可以在这里配置很多东西,比如路径的映射,端口的指定,cpu限定,内存限定等,具体的可以参照docker run --help的命令使用说明。
环境参数,或者说后执行命令,在一些特殊的容器中用得多,平时很少使用,比如node.js的服务,我们一般是启动一个node.js的容器,要他运行某个服务,比如 docker run --name nodeser -it -d node server.js

升级拆分次数,如果一个服务有多个容器,我们说的集群部署,假设你的会员服务你部署了10个容器,那么按照3次拆分次数来说,则PasteSpider会在升级的时候把这10个容器分3次执行,每次之后更新nginx的路由配置,这样可以尽量做到无损升级。
镜像保存版本,只有需要构建镜像的需要用到这个配置,几乎每次升级都需要生成新的镜像,镜像多了也是会占用服务器的硬盘资源的,所以PasteSpider配置了服务的镜像存储版本数,超过的会删除。
如下图的扩展配置中,就可以配置这个服务是否使用私有仓库了,如果没有勾选表示不使用私有仓库,直接在对应服务器上构建镜像和升级!注意如果一个服务被部署到多个服务器上,那么必须配置私有仓库,否则其他服务器会拉取不到镜像!!!
然后是下图的关系配置,就是这个服务要使用哪个环境模式,这里可以多选,会组合创建关系,然后是选择需要部署在哪些服务器上,这个后续可以在管理中添加或修改!

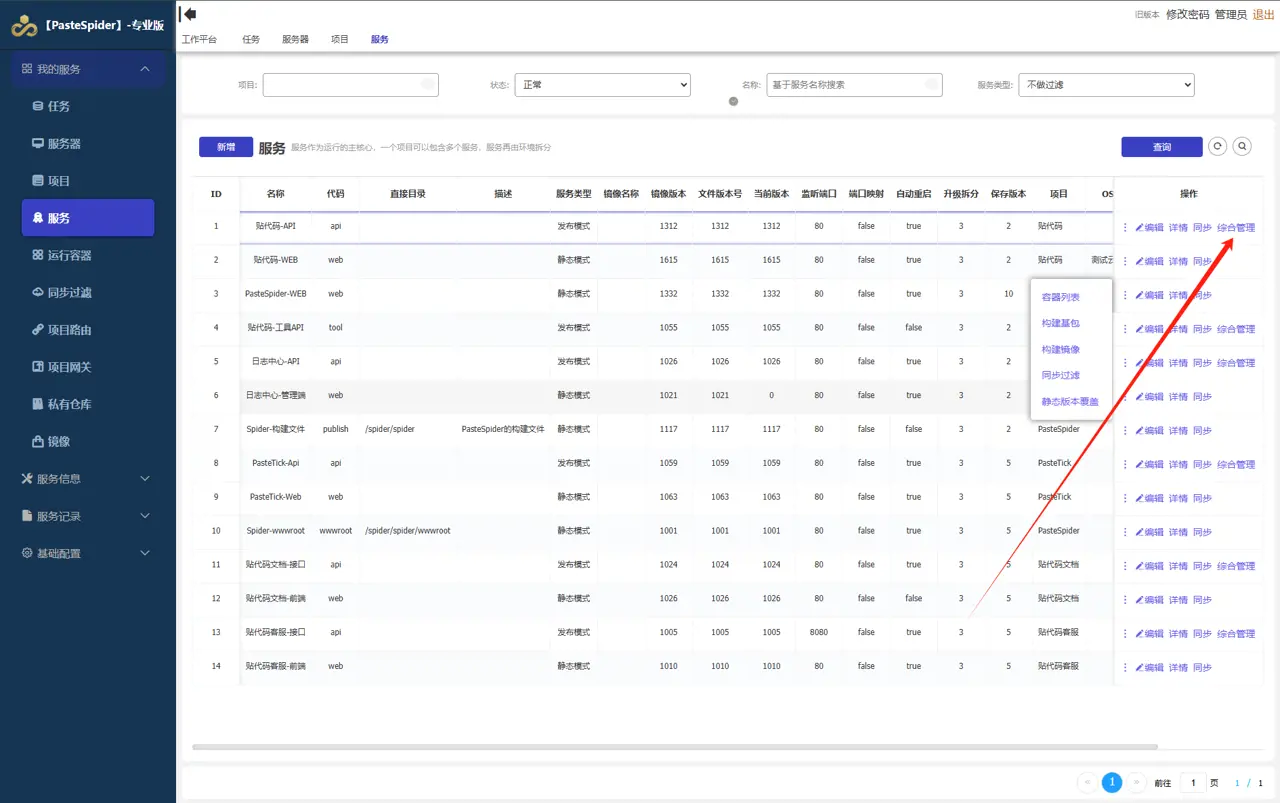
按照上面的步骤创建好了服务之后,那就是说项目有了,服务有了,接下来的就是如何构建镜像和启动容器了!!!
需要打包镜像,那肯定得有文件,项目得发布文件,用于打包得
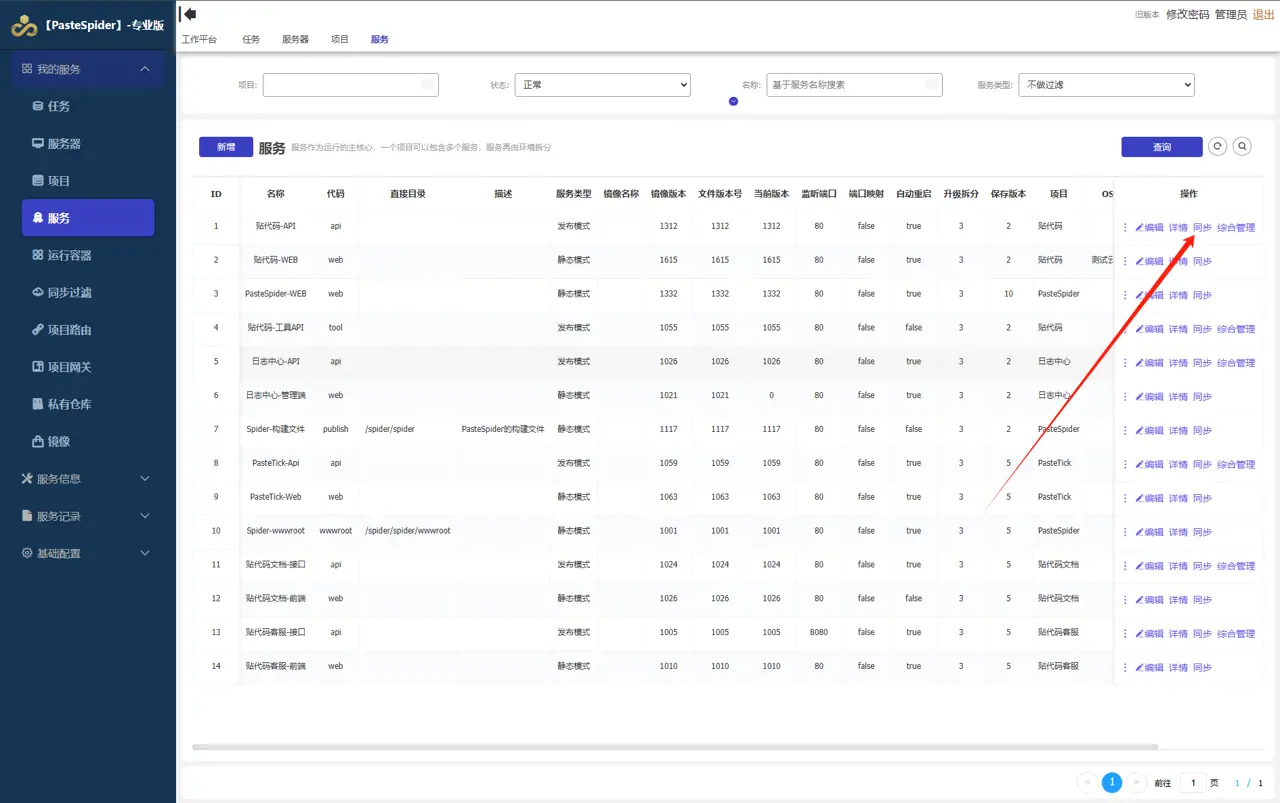
找到到“项目信息-服务列表”找到刚刚添加的服务

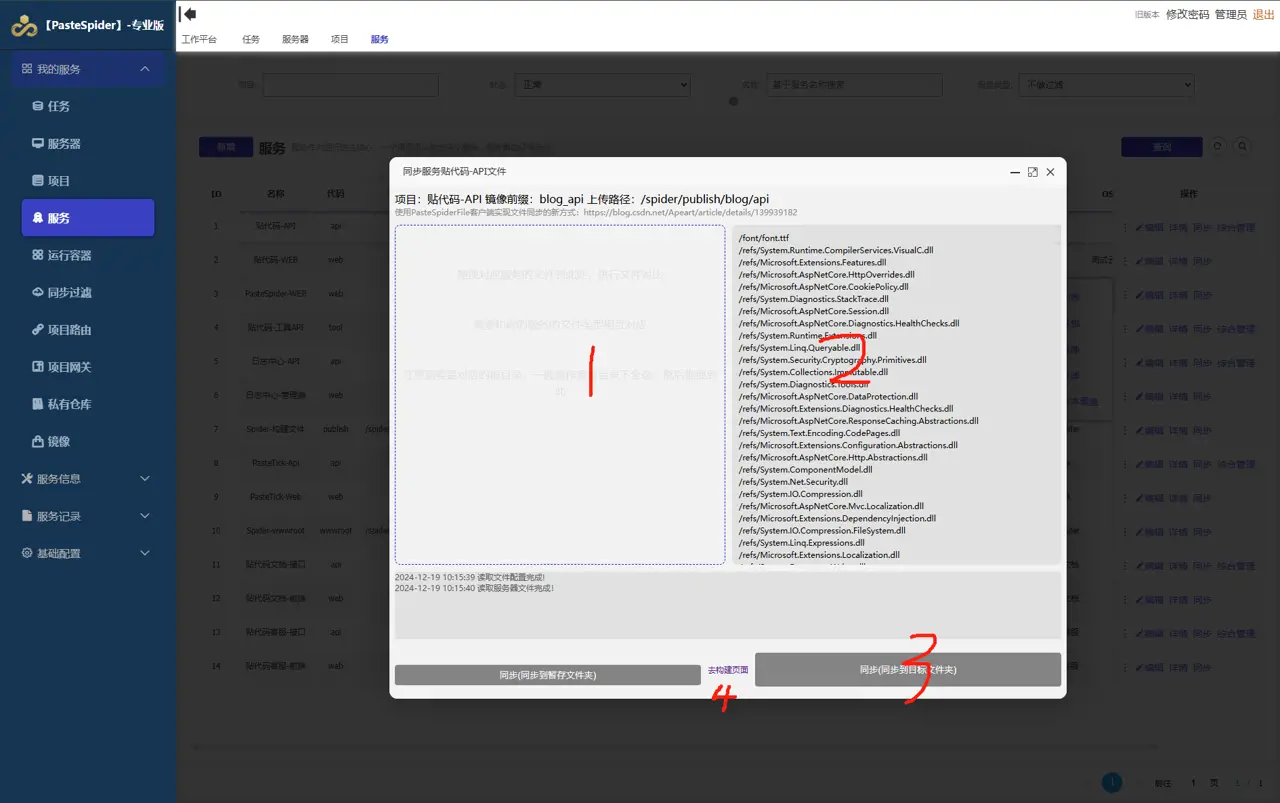
会看到大概如下图的界面

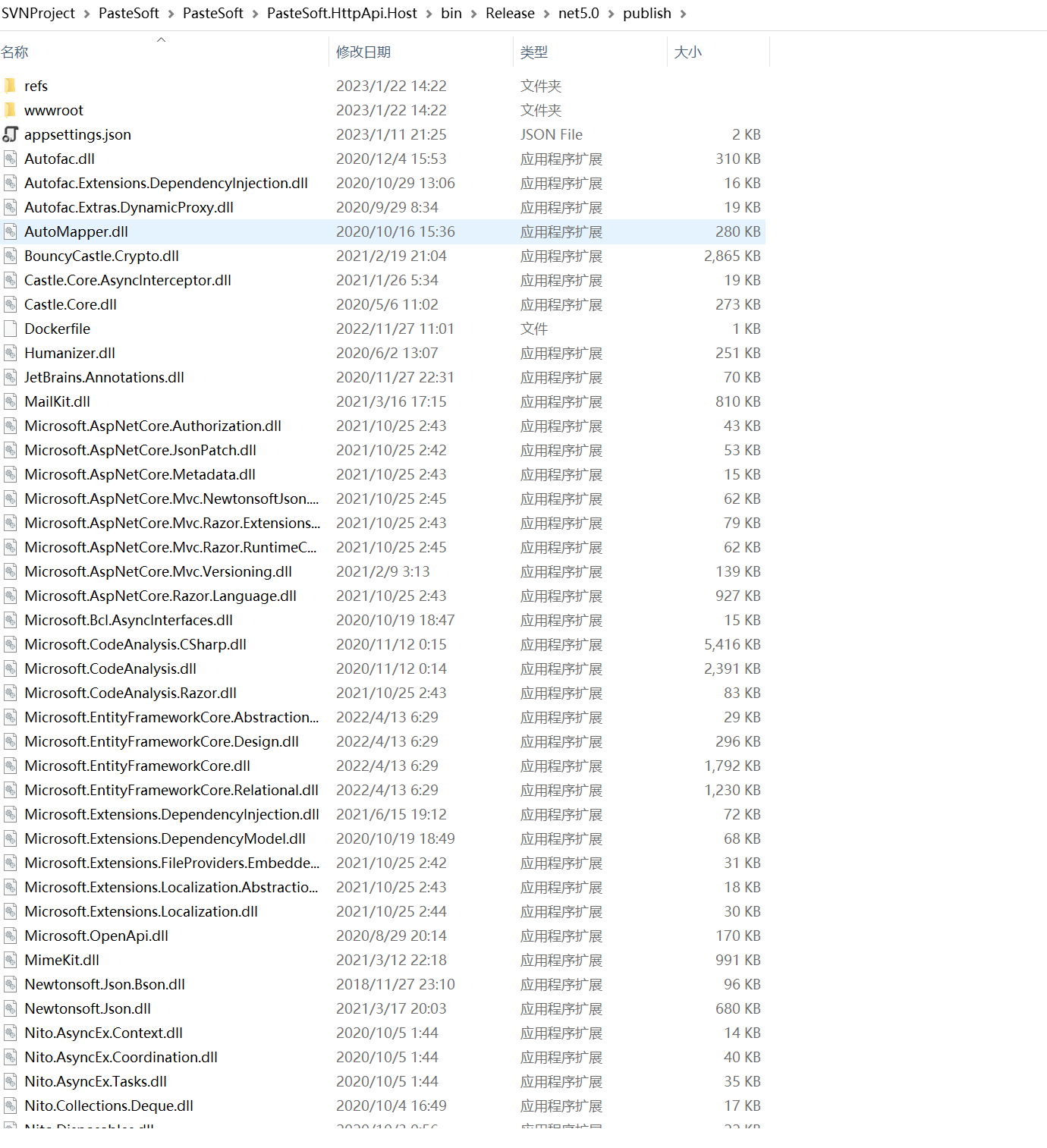
顶部位置显示这个服务在服务器上的路径信息,1是等待拖拽区域,2是当前服务器这个文件夹下的文件内容,3是操作按钮,这个时候你可以打开你电脑的项目文件夹,至于拖拽哪些文件夹到1位置就要看你这个服务的文件类型了,如果是静态模式,则一般是静态文件夹的所有文件,注意是内容部分,如果是发布模式,则是VS发布文件夹的内容,比如我的:

全选,然后拖入到1位置,然后等待系统计算对比文件,然后点击3位置上传需要上传的文件。你也可以使用PasteSpider的文件同步器进行简单的文件同步!
服务管理
服务管理包含了对服务的扩容,启动,伸缩,构建,升级等,首次创建服务后,上载了发布的文件,则点击后面的构建,表示基于对应的文件构建一个初始版本的镜像,用于后面的容器启动等!

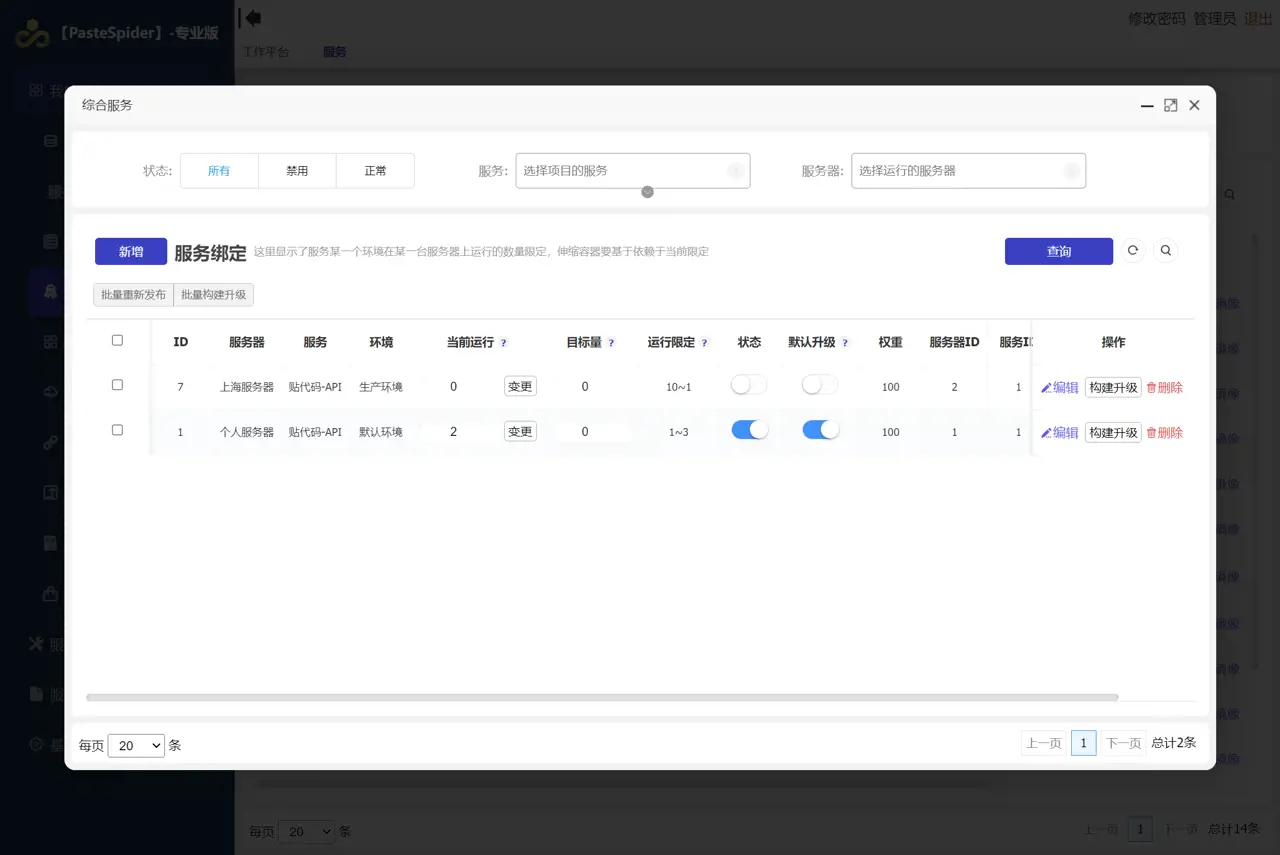
镜像构建后,我们就可以针对这个服务,执行容器的启动或者伸缩等操作了,找到对应的服务,打开后大致如下

上述的内容表示这个服务的默认环境,在个人服务器上有启用,限定最小运行一个容器,最多同时运行3个容器,当前运行2个容器,后面的重新部署和构建升级时操作命令,当前运行2的后面的+和-点击后,表示你要执行新运行多少个容器和缩减多少个容器,这个规则受限于前面的限定!
刚创建的时候,正在运行的数量一般为0,也有可能刚好卡在你上传项目文件后,且构建了镜像,然后系统就启动了最小限定的一个!
如果要启动选定的这个服务器,你可以执行运行后面的+操作,表示现在要求系统启动几个容器!
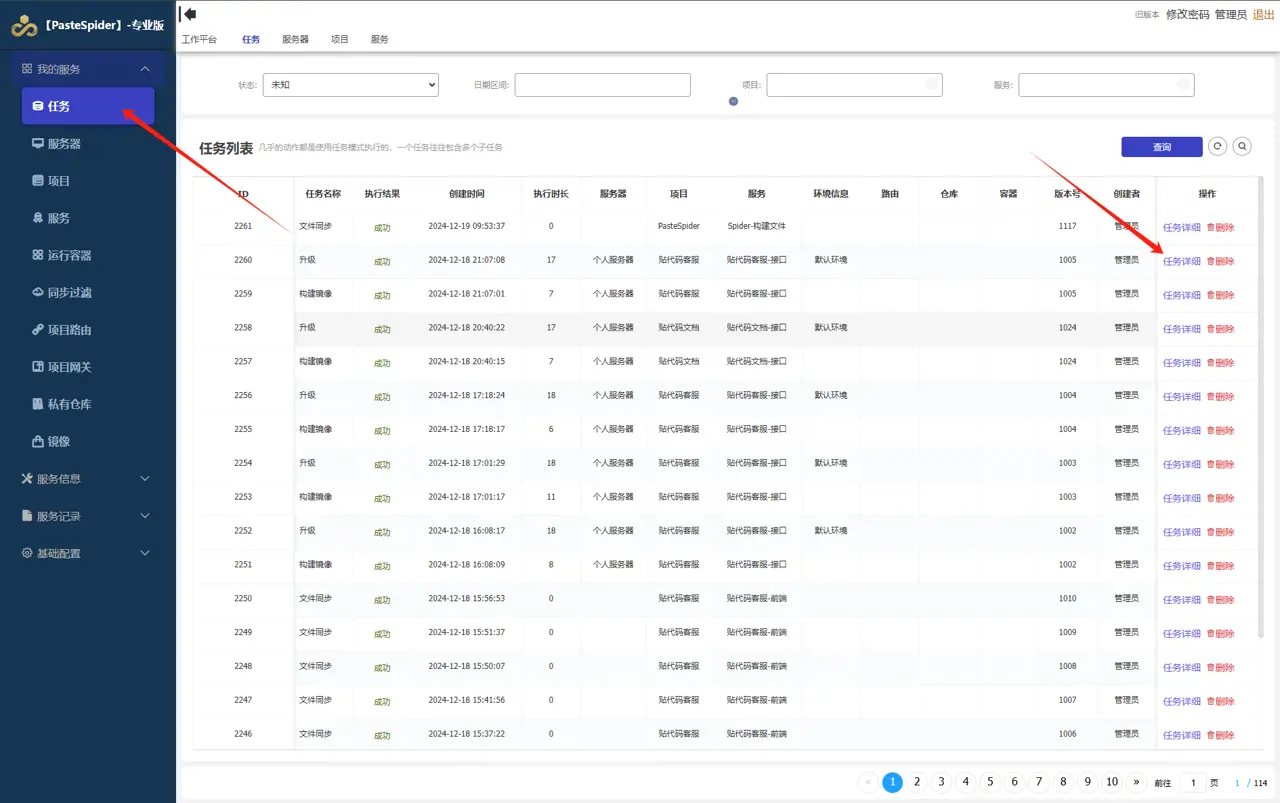
以上的操作,都可以在工作记录-工作列表中查看

如果执行失败了,点击任务详细,查看具体是哪个步骤出错了,按照反馈等进行处理!
任务执行完成后,可以使用命令查看容器的状态
docker ps也可以在项目信息-容器列表中查看。
路由配置
项目信息-路由列表(非必须,这个要看你的需求,使用路由的作用是,容器的增减之后,对于外部访问可以无感知,如果你的服务支持集群部署,那么可以使用这个功能,也就是他们说的静默升级,平滑升级!)
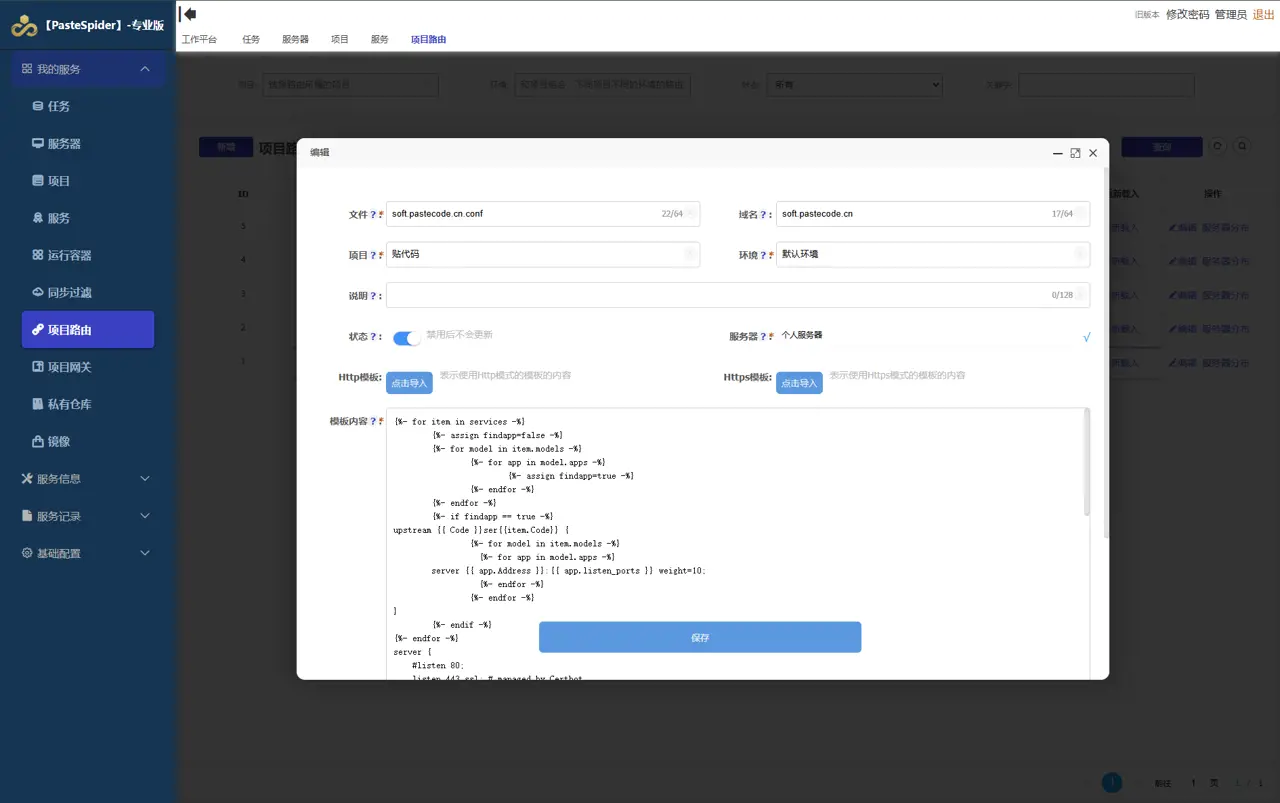
路由配置,就是配置nginx的规则,让PasteSpider升级或者扩容,缩减服务的时候动态的调整对应的nginx配置,我们访问一个域名,规则一般是,向域名服务器获取这个域名指定的IP-->携带数据访问这个IP-->这个服务器根据数据携带的信息转发到指定的端口或者IP。

看上图,先选择你这个路由规则是给哪个服务的哪个环境使用的,至于规则和这个模板的语法可以参照下方的几个按钮,然后自行进行调整。如果你是按照之前的步骤操作的,也就是说如果你到这个步骤的时候,对应服务器的容器已经在运行了,则你可以在文件内容中输入内容后可以点击“检查”按钮,PasteSpider会根据你填写的模板进行数据渲染,渲染出来的结果就是会写入到Nginx的内容。具体的规则信息你可以点击上面的“模板格式”获取更多的信息。
新增后,你需要为这个即将生成的xxx.conf分配服务器,就是这个xxx.conf的文件每次更新的时候需要更新到哪个服务器上。
执行上面的步骤后,去“项目信息-环境列表”中找到需要升级的服务,点击构建并升级。等待升级成功后,即可到指定的服务器的对应目录下查看新生成的xxx.conf文件。
比如我的生成是这样的(文件在/etc/nginx/conf.d/soft.pastecode.cn.conf)
upstream blogserapi {
server 192.6.0.4:80 weight=10;
server 192.6.0.2:80 weight=10;
}
server {
#listen 80;
listen 443 ssl; # managed by Certbot
server_name soft.pastecode.cn;
ssl_certificate /etc/letsencrypt/live/soft.pastecode.cn/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/soft.pastecode.cn/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
#server_name soft.pastecode.cn;
location /page/ {
root /spider/static/blog/web;
index index.html index.htm;
}
location /upload/ {
root /packer;
index index.html index.htm;
}
location /lib/ {
root /spider/static/blog/web;
index index.html index.htm;
}
location /static/ {
root /spider/static/blog/web;
index index.html index.htm;
}
location /soft/ {
root /spider/static/blog/web;
index index.html index.htm;
}
location /manage/ {
root /spider/static/blog/web;
index index.html index.htm;
}
location / {
proxy_pass http://blogserapi/;
proxy_http_version 1.1;
proxy_set_header Connection "";
client_max_body_size 20M;
client_body_buffer_size 20M;
index index.html index.htm;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}主要的是上面的
upstream blogserapi {
server 192.6.0.4:80 weight=10;
server 192.6.0.2:80 weight=10;
}
如果你看到上面的信息还无法访问,可能是你的/etc/nginx/nginx.conf的配置有问题,添加一行代码表示把conf.d的文件夹下的所有*.conf的文件包含在里面。
include /etc/nginx/conf.d/*.conf;这行代码放在打开的nginx.conf的server{的上方。
修改完成后要记得去控制台执行
nginx -t进行检查,检查nginx的相关配置是否正确。执行如下命令,生效新的配置。
nginx -s reload 风骚的院长
风骚的院长
 尘埃
尘埃
 尘埃
尘埃
应该和之前的PasteForm引入有关,之前的版本引入了大量的API,看看10月份或者11月份的版本,新版本的PasteForm极大的优化了API接口量,可以说直接从4N优化到了N个(N代表数据表数量)
已经升级了,主要是left join的查询的时候没有过滤,其实这个问题,多租户也是一样的!
- 112.****.41 正在查看 主页pastespider !
- 116.****.37 正在查看 多层级的排序和更新问题,看这篇就够了! !
- 223.****.241 正在查看 主页pastespider !
- 111.****.64 正在查看 主页pastespider !
- 216.****.15 正在查看 Document:spider !
- 216.****.15 正在查看 Document:spider !
- 121.****.185 正在查看 主页pastespider !
- 216.****.15 正在查看 PasteSpider之文件同步软件的介绍 !
- 216.****.15 正在查看 Document:spider !
- 216.****.15 正在查看 Document:spider !
- 216.****.15 正在查看 Document:spider !