『贴代码』
PasteSpider
PasteForm
精选作品
优选问答
成长笔记
【本期话题】更多
我们在开发中经常遇到对方的接口请求有频率限制,比如当前接口每秒的请求不能大于100,不能大于1000,对于这样的,我们作为请求方,如何做限定?
PasteForm中如何处理批量操作?
PasteForm中,只要给对应的ListDto的Class标记bitch的属性,即可打开表格UI中的批量操作,然后结合业务函数,即可实现你自己的业务逻辑代码!
前面介绍了PasteForm作为管理端表格和表单显示的新思路,在一次改版旧项目的时候,遇到新的需求,那就是批量操作!
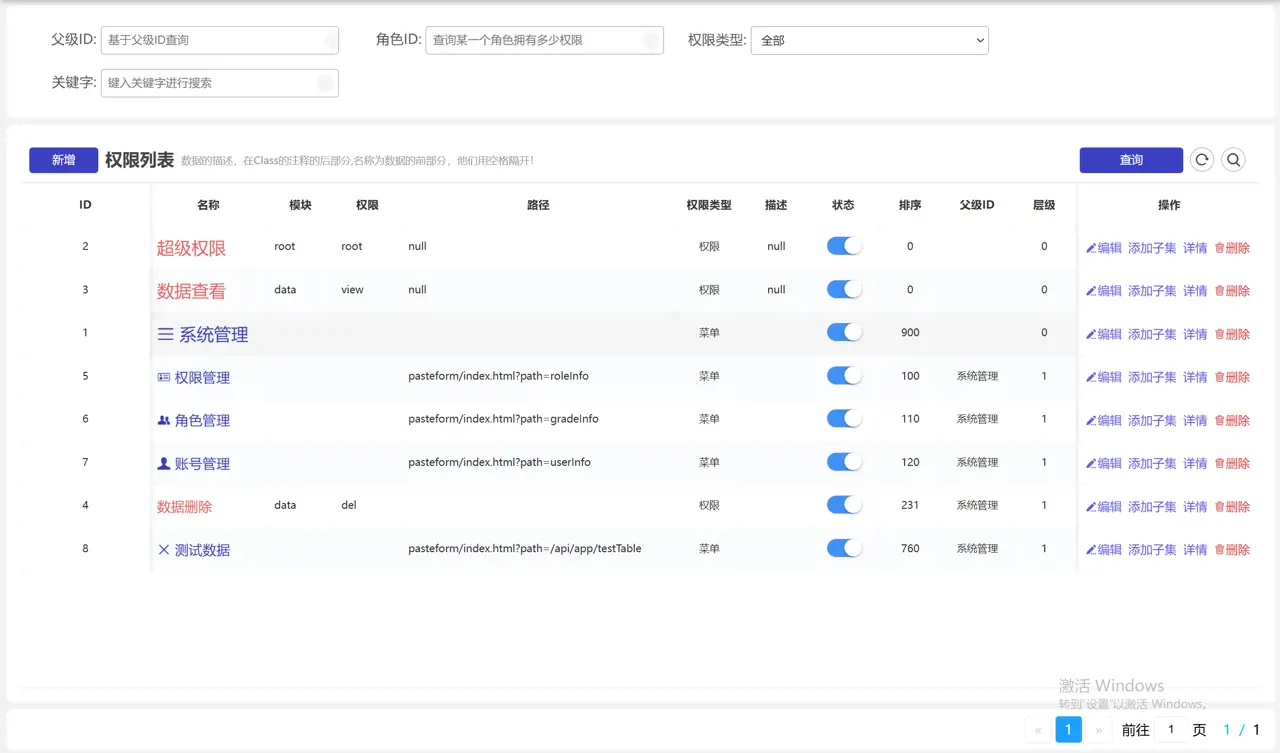
一般情况下,我们的表格数据大概如下图这样显示
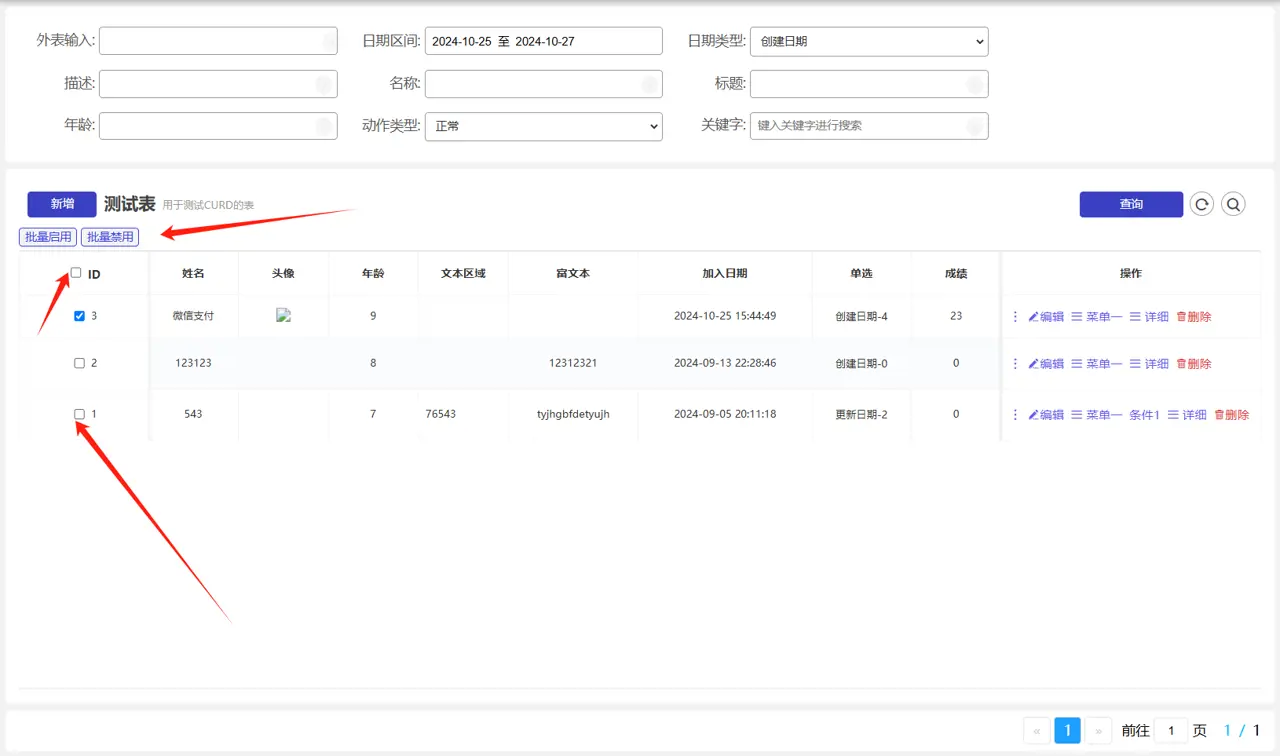
如果要引入批量操作,一般的需求就是选择,也就是选择数据项的ID,作为一个IDS集合,然后执行业务逻辑!
所以PasteForm的思路是,保持PasteForm的文件内容和结构,然后把业务代码在公共函数中处理,比如../lib/api.js中
如上图,表示给这个表添加了2个批量操作,一个是批量启用,一个是批量禁用
那么要显示数据前面的checkbox和上面的“批量启动”,”批量禁用”,在dto中是如何实现的?
在对应的dto中的clss添加对应的属性bitch
///<summary>
///测试表 用于测试CURD的表
///</summary>
[PasteBitch("批量启用", "global_bitch_state(this,1)")]
[PasteBitch("批量禁用", "global_bitch_state(this,0)")]
public class TestTableListDto : EntityDto<int>
{
///<summary>
///姓名 模拟短文本输入
///</summary>
public string Name { get; set; }
}
注意看上面的global_bitch_state,这个就是你自己定义的函数了,在案例项目中,我是把global_bitch_state写入到../lib/api.js中的,这样pasteform里面的代码就不会被污染了!
我们来看看,PasteBitch里面是怎么定义的
/// <summary>
/// 批量操作
/// </summary>
public class PasteBitchAttribute : ColumnDataTypeAttribute
{
/// <summary>
///
/// </summary>
/// <param name="_name"></param>
/// <param name="_script"></param>
/// <param name="_iconfont"></param>
public PasteBitchAttribute(string _name, string _script, string _iconfont = "")
{
base.Name = "bitch";
base.Args1 = _name;
base.Args2 = _script;
base.Args3 = _iconfont;
}
}
会发现其实和menu的设定是一样的
再看看文档说明
bitch
用户表格数据中的批量操作,示例<input type="button" class="btn btntool" value="args1" onclick="args2">
| 字段 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | 字符 | 编辑 | 按钮的名称 |
| args2 | 字符 | open_view(<%:=item.id%>); | onclick事件的代码 |
| args3 | 字符 | Hui-iconfont-menu | 暂未实现,预留给图标用 |
| args4 | 字符 | 预留字段 |
至于样式啥的,后续再修改哈!
评论列表
 尘埃
尘埃
快捷注册
相关推荐
用户问答更多
PasteForm,神奇了啊!都说低代码,低代码,那个是对于非开发者来说的,感觉PasteForm就是开发者的低代码啊!只要配置好Model,就有对应的CRUD操作,还带一些逻辑,和生成代码是两码事了!!!问题来了,有什么局限性,或者适用哪些场景?
07月份版本的内存占用比以前大了,也没有泄漏,啥情况?以前200MB,这个版本能到300MB
应该和之前的PasteForm引入有关,之前的版本引入了大量的API,看看10月份或者11月份的版本,新版本的PasteForm极大的优化了API接口量,可以说直接从4N优化到了N个(N代表数据表数量)
文档中的组织归属有些问题,啥时候看看,更新更新!
已经升级了,主要是left join的查询的时候没有过滤,其实这个问题,多租户也是一样的!
最新动态
- 175.****.105 正在查看 PasteSpider之--路由列表-私有仓库-环境配置-的介绍 !
- 222.****.228 正在查看 PasteSpider的测试环境之在Docker中安装centos7并设定SSH的密码 !
- 218.****.173 正在查看 贴代码框架PasteForm特性介绍之select,selects,lselect和reload !
- 183.****.160 正在查看 PasteSpider的配置appsettings.json说明,安装前必读 !
- 114.****.41 正在查看 在Docker中安装postgresql数据库! !
- 119.****.13 正在查看 记PasteSpider部署工具的Windows.IIS版本开发过程之草稿-需求分析(1) !
- 113.****.162 正在查看 贴代码框架PasteForm特性介绍之query,linkquery(参数,传递参数) !
- 111.****.249 正在查看 记PasteSpider部署工具的Windows.IIS版本开发过程之草稿-动态表单UI(3) !
- 182.****.117 正在查看 PasteForm中如何处理批量操作? !
- 117.****.148 正在查看 PasteSpiderV5版本更新内容一览 !
- 113.****.143 正在查看 PasteTimer软件介绍 !