我们在开发中经常遇到对方的接口请求有频率限制,比如当前接口每秒的请求不能大于100,不能大于1000,对于这样的,我们作为请求方,如何做限定?
如果有人给你一串JSON数据,你需要编辑他,对于有开发基础的人来说,可能会好处理下,而对于没有开发基础的人来说,那就是灾难了!
那么有没有一个东西,可以让这个编辑更顺畅呢?
贴代码案例中的DynamicForm你值得拥有!
本次展示作者在本机上操作IIS的示例,如下
IIS展示
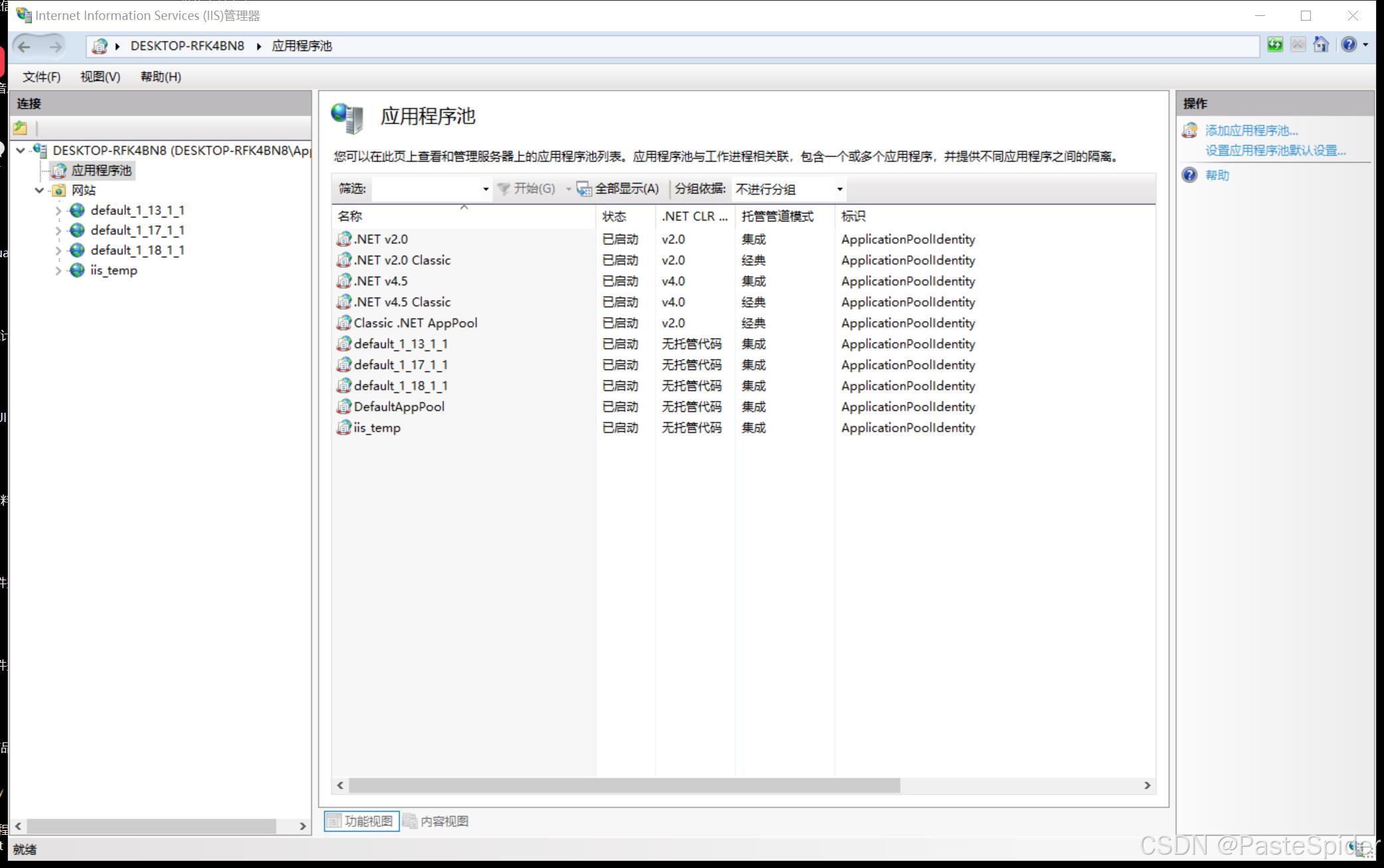
先来一张我本机的IIS的内容
是不是看到很多站点,很多程序池,其实上面有格式的站点我已经使用PasteSpider发布了!
可以看到我的策略是一个网站对应一个程序池
为什么这么设计是有原因的!
本次不讨论这个,下期再说这个设定
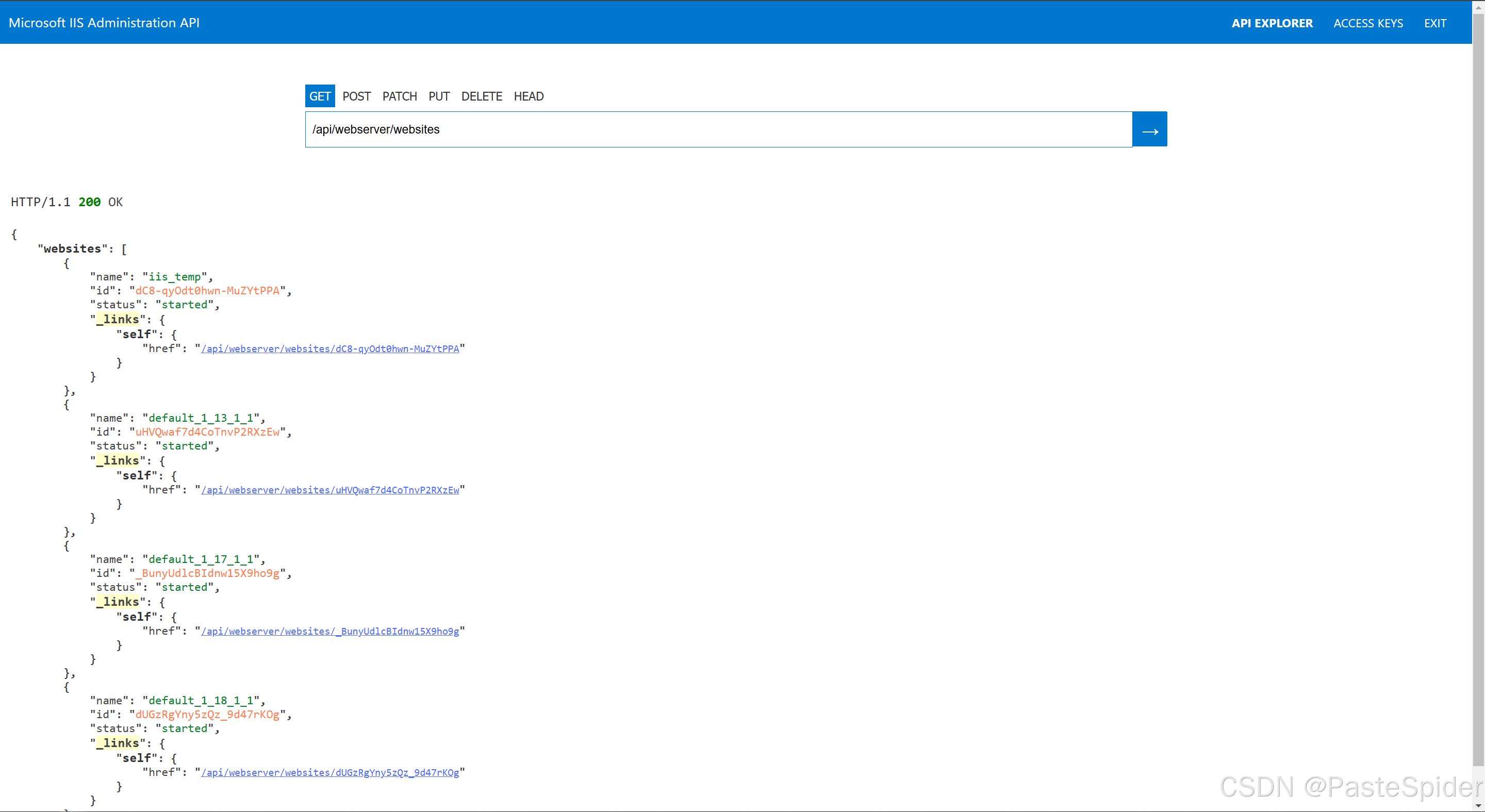
然后我本机不是安装了Microsoft.IIS.Administration
看看,如下图
可以看到和上面的是对应的,也就是正常!
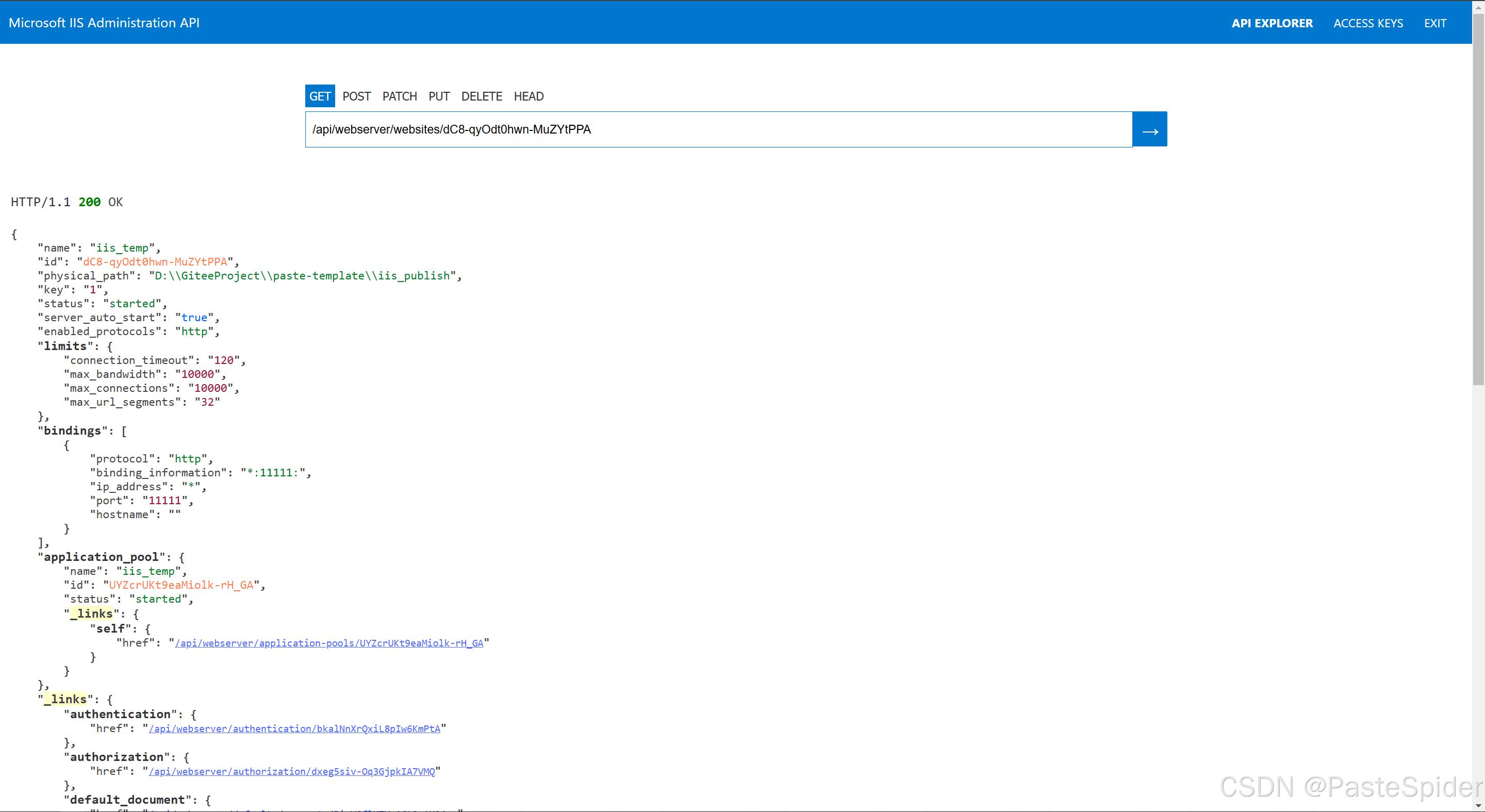
我们也可以点击对应的href访问其他的信息,至于编辑后面再试!
看上面的选项卡,可以看到Method支持GET/POST/PATCH/PUT/DELETE/HEAD
看官方的资料大概如下
https://learn.microsoft.com/en-us/iis-administration/
POST:用于创建
PATCH:用于更新
GET:用于读取
DELETE:用于删除
其他的暂且不论!
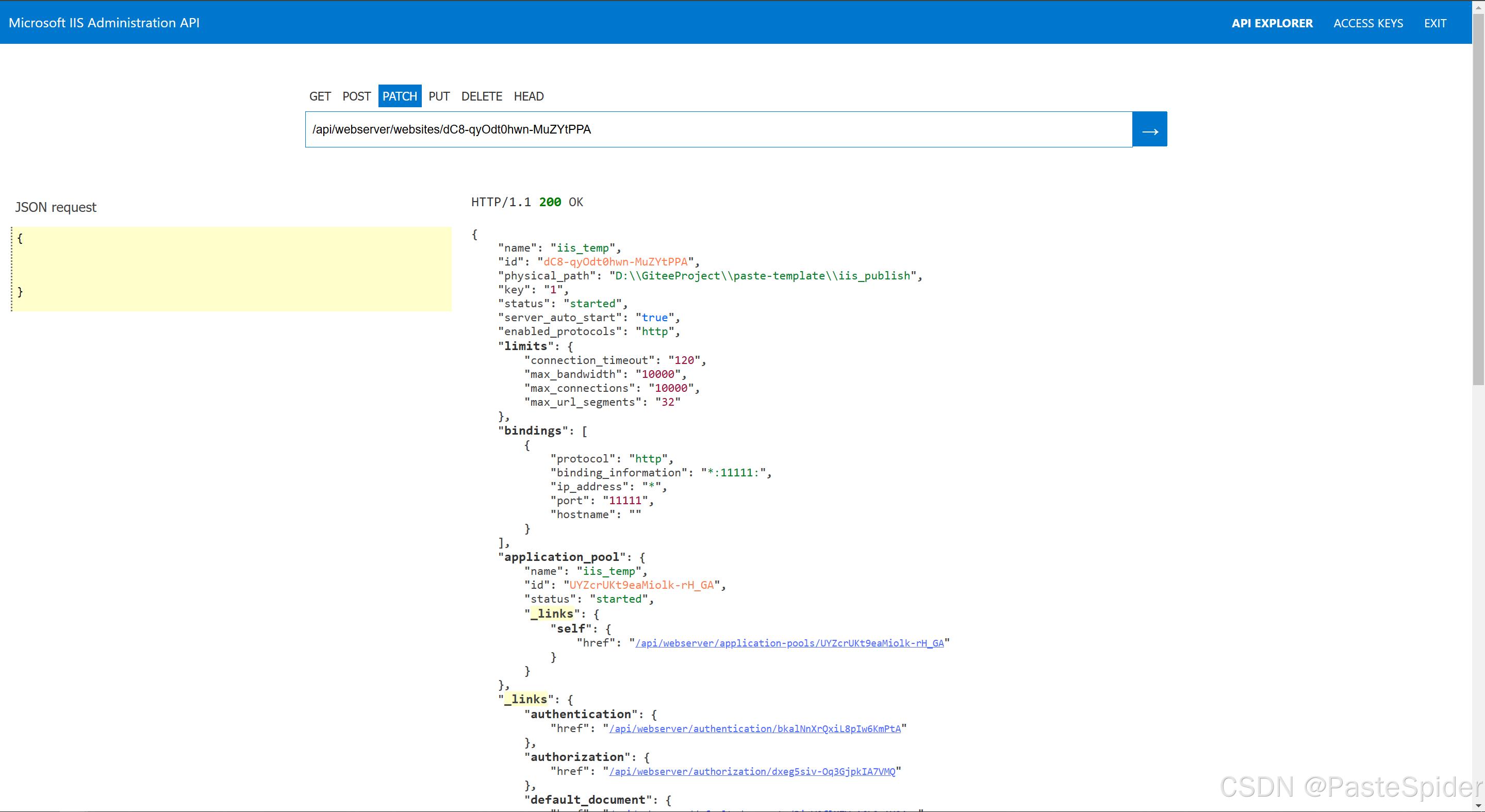
比如我们想更新下当前网站的信息,点击PATCH,看到如下
意思是提交的内容为JSON的格式,右边是返回结果!
上面的操作对于使用者来说不友好,一个是容易出错,另外一个是不方便,比如status你可以写哪个值?
DynamicForm展示
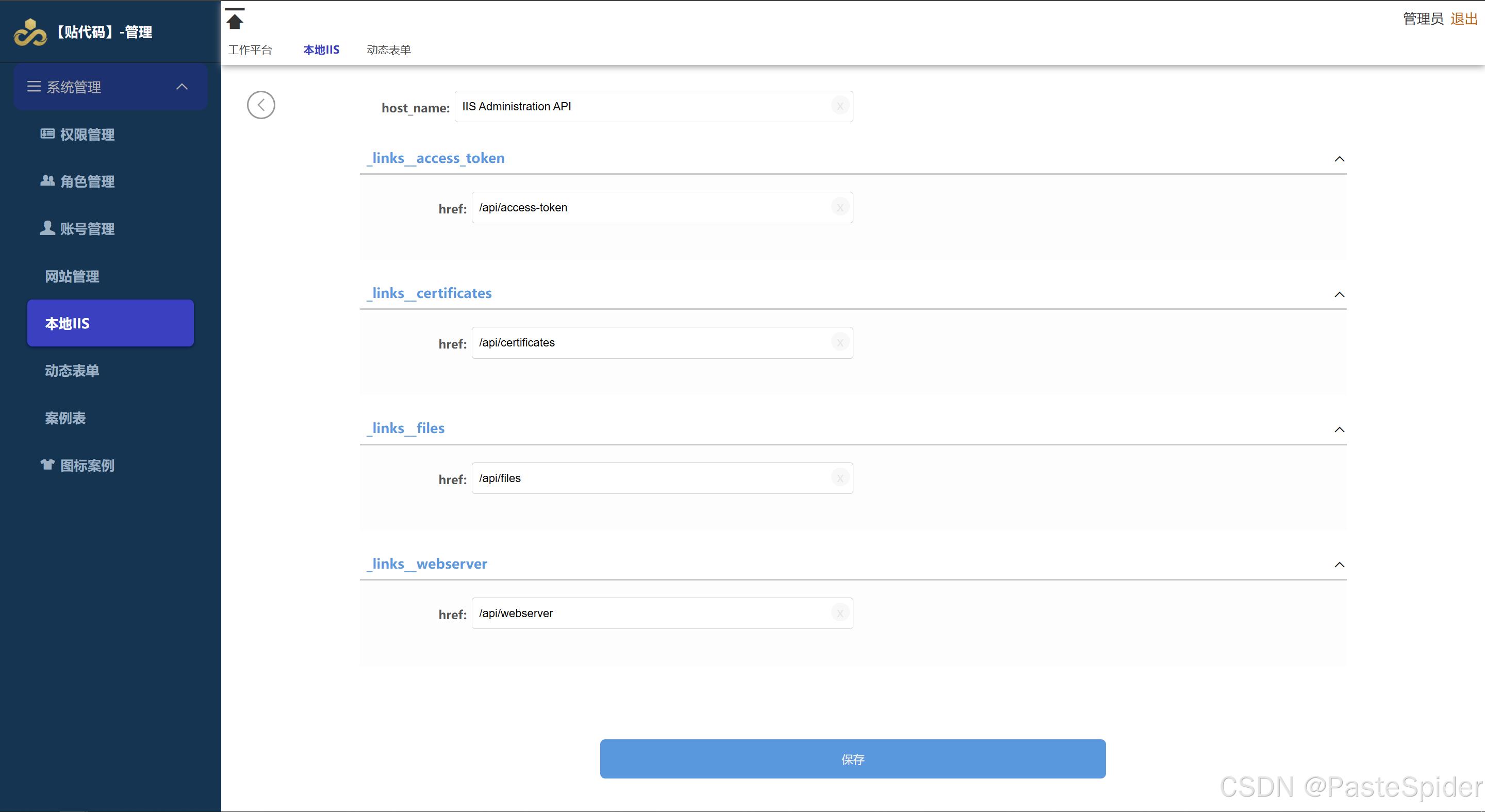
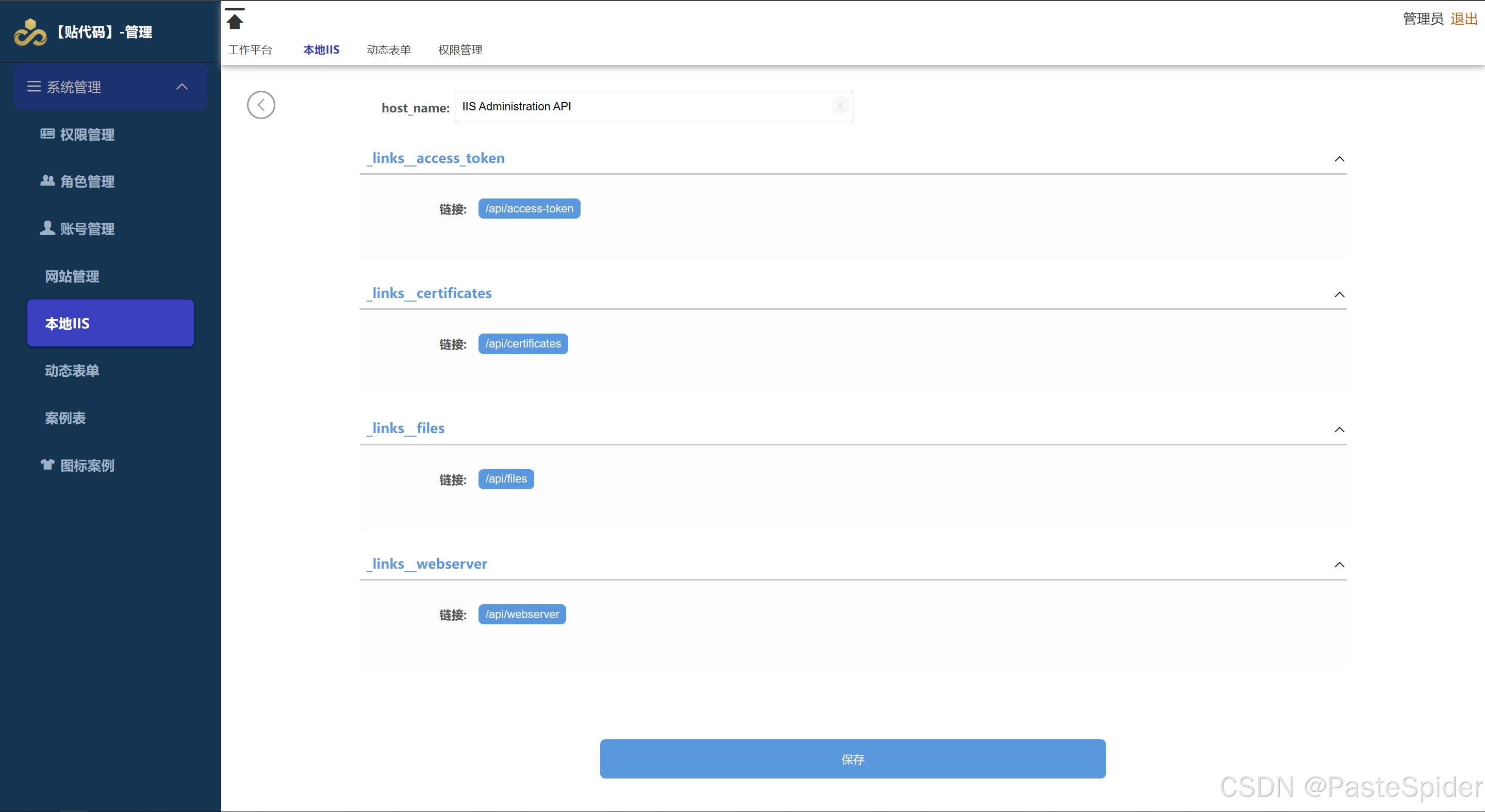
之前说的使用一个Json数据,然后给他生成一个表单,然后就可以进行编辑了,看下我们链接IISAdministration,效果如下
页面地址:dynamicform/index.html
页面中做了默认值处理!
var _query = encodeURIComponent("/api");
var _link=`?url=${_query}&model=view`;
var _url=`/api/app/dynamicHelper/view${_link}`;

一开始读取的时候,使用的是默认信息,变成输入框了…
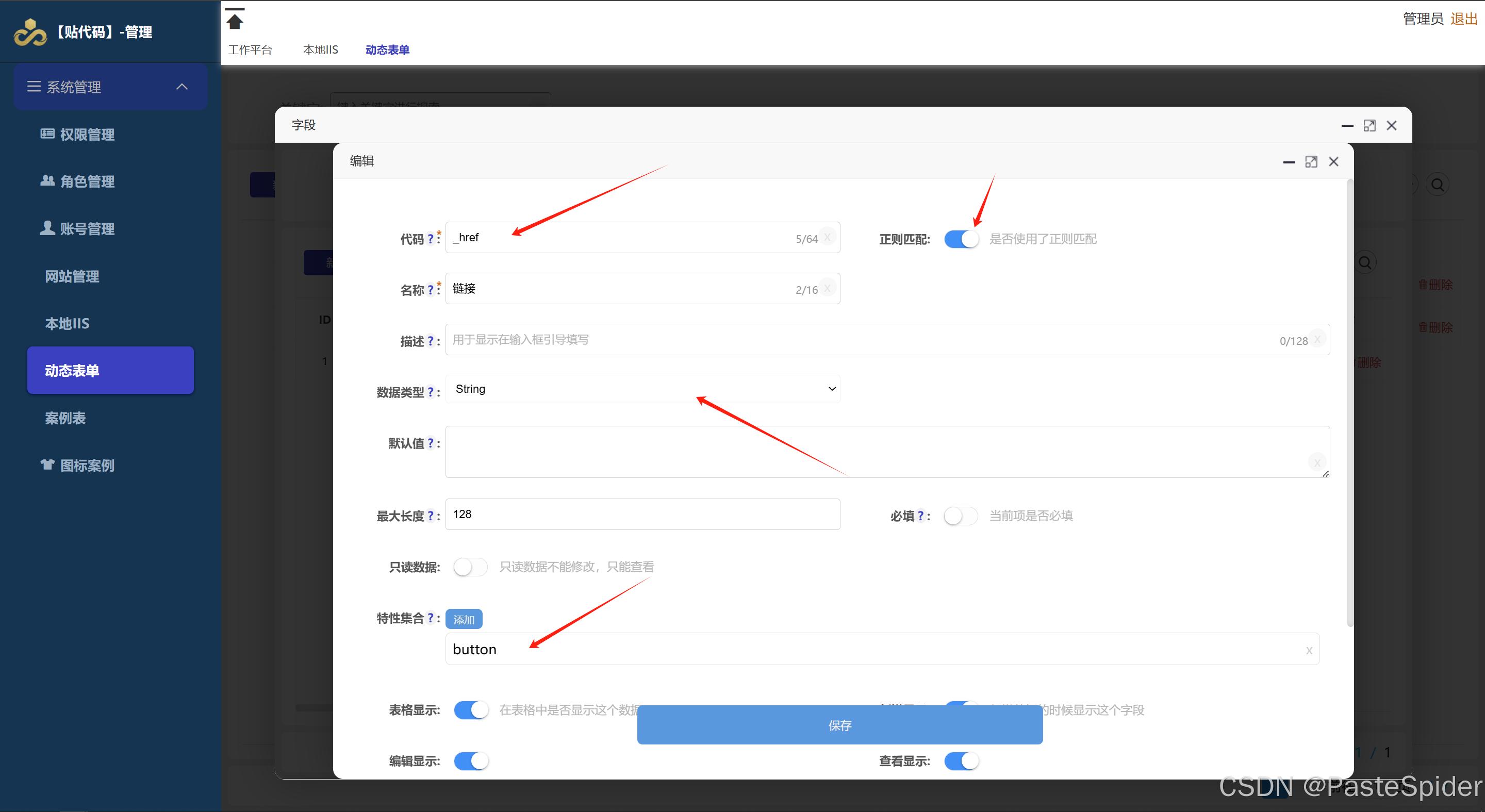
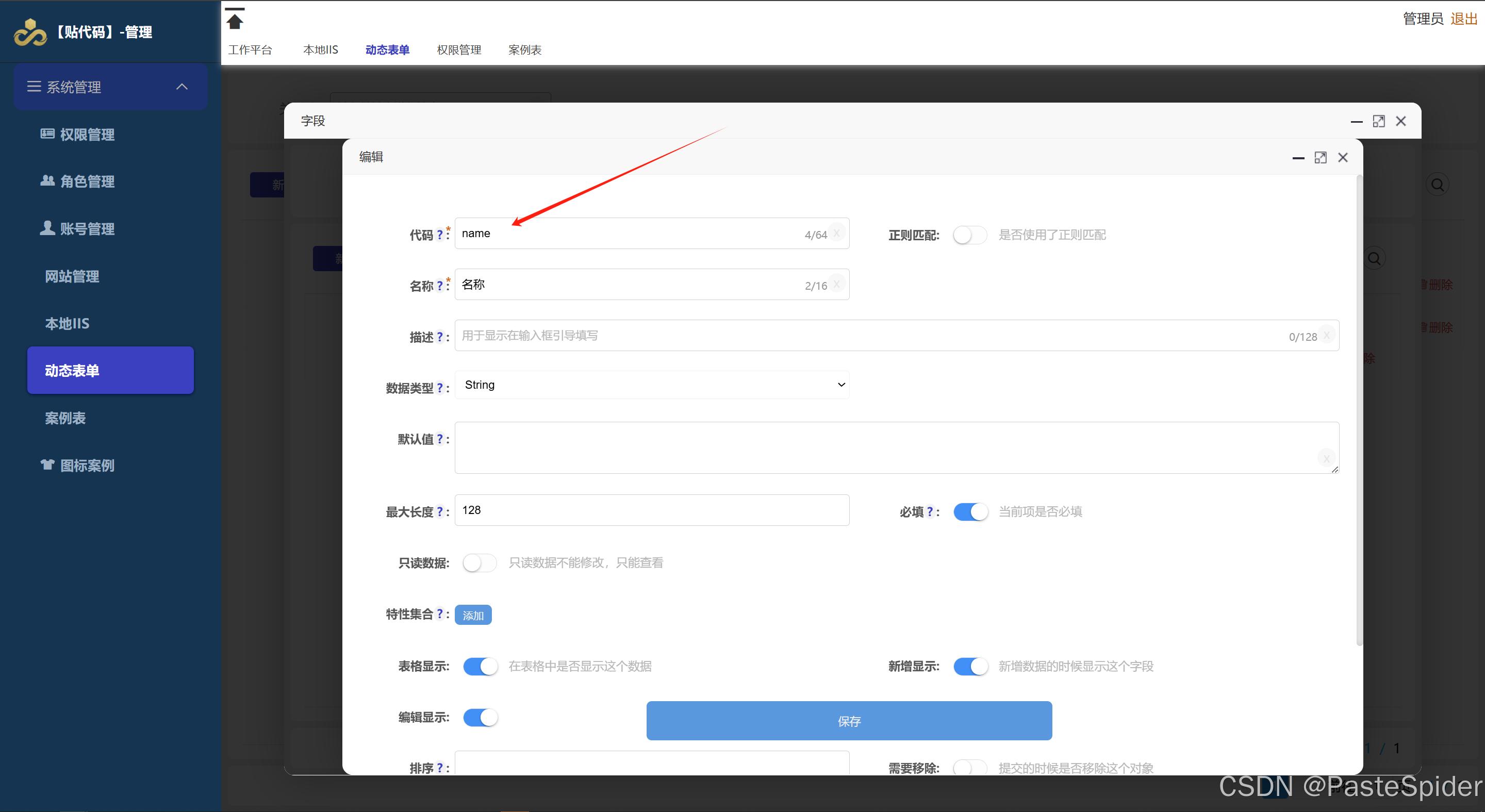
改造下,先加一个默认表,defalut,所有的表都会读取这个,表示一个补充,然后添加一个字段如下
关键在于这个特性,是吧这个字段转化成按钮的,我们看下这个特性的内容
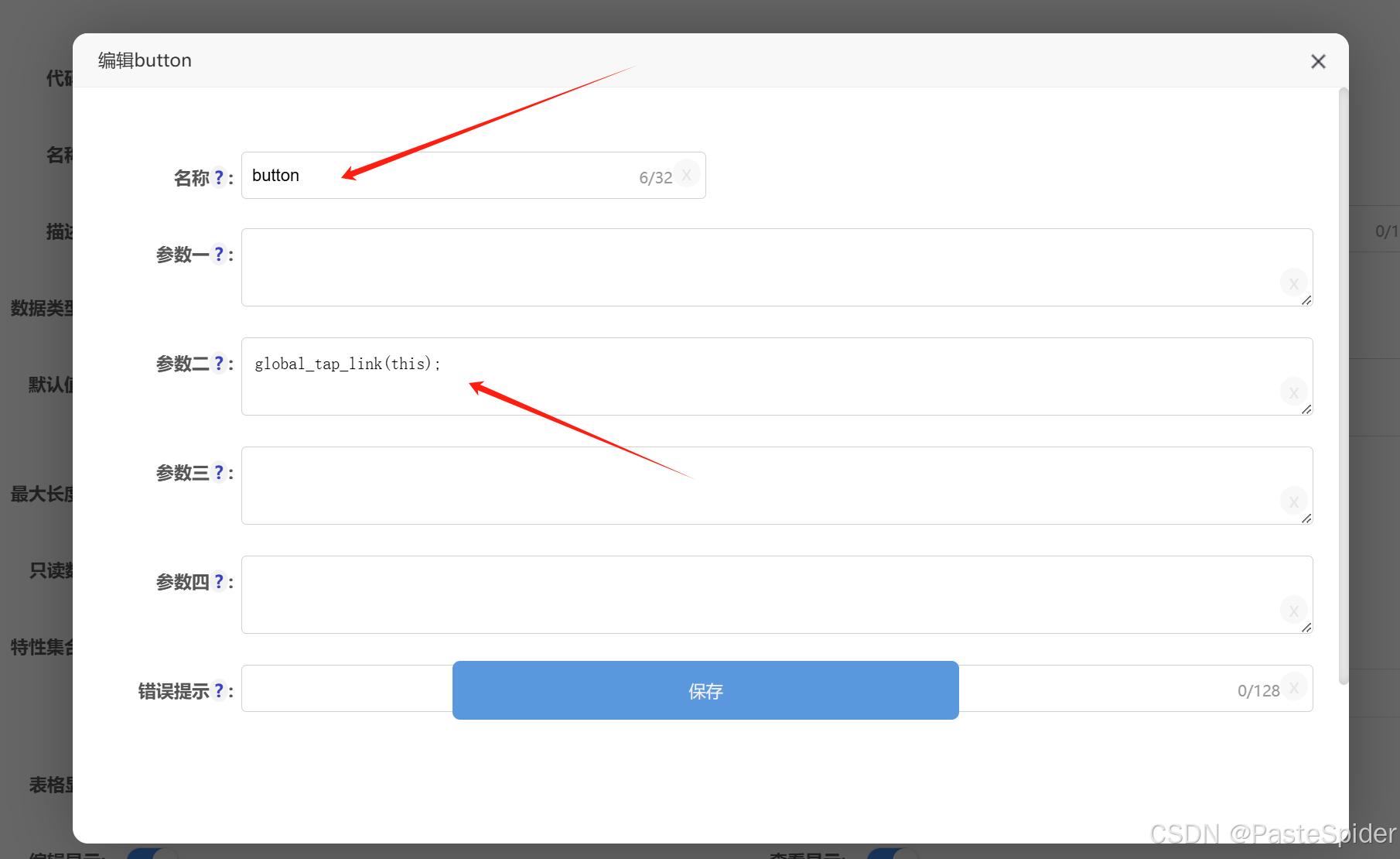
使用的是button特性,然后执行了函数global_tap_link,看看这个函数写了啥
/**
* 点击动态表单的快链进行跳转
* @param {*} elc
*/
function global_tap_link(elc){
var _url=$(elc).val();
var _u = encodeURIComponent(_url);
// var _href =`/api/app/dynamicHelper/view?url=${_u}`;
// location.href = _href;
var _href =`./index.html?url=${_u}`;
location.href = _href;
// var _read =_apiget(`/api/app/dynamicHelper/view?url=${_u}`,true,(cc,oo)=>{
// if(cc==200){
// location.href=`./index.html?datakey=${oo}&path=default`;
// }
// });
}
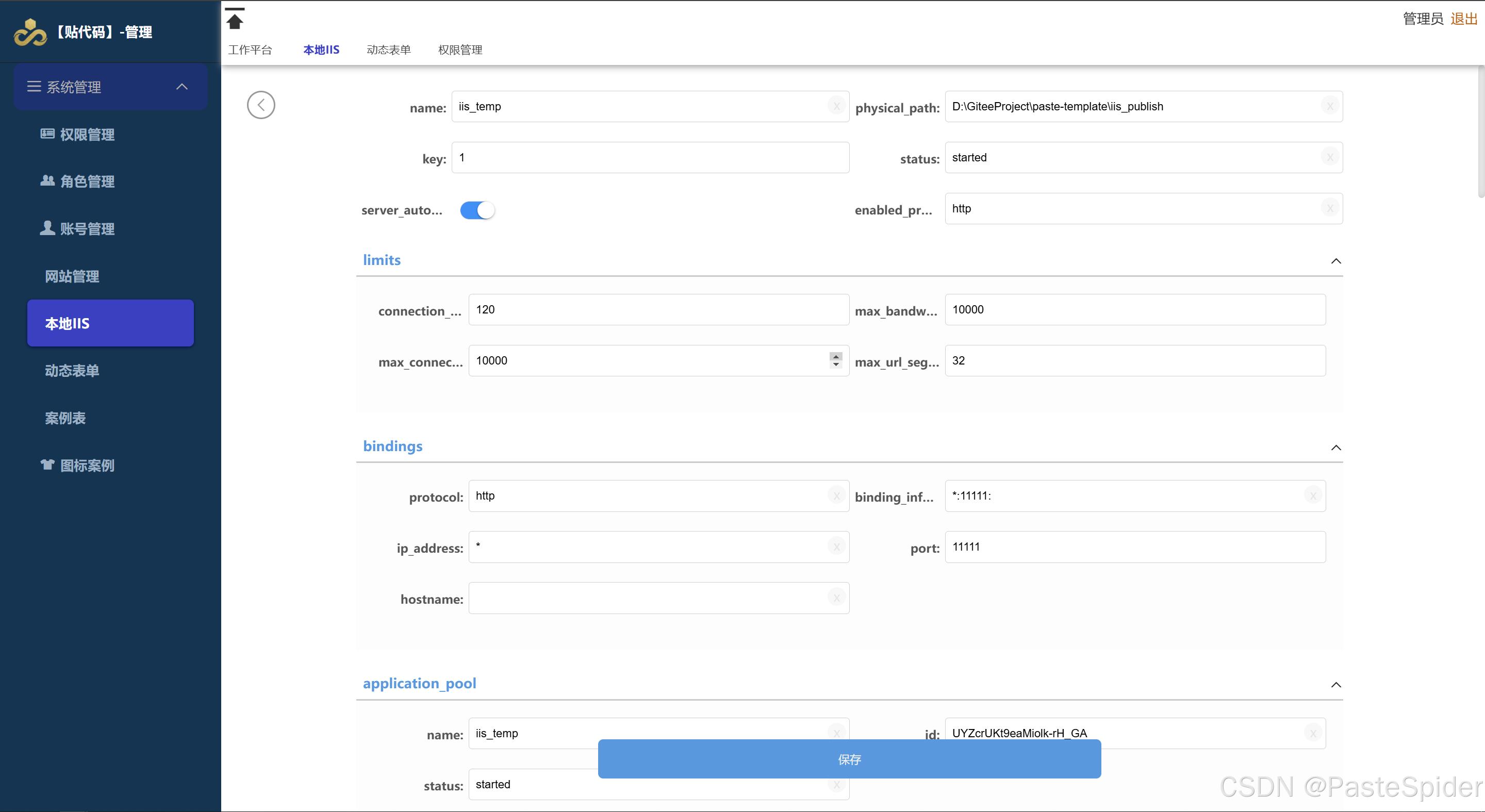
然后效果就变成这样了
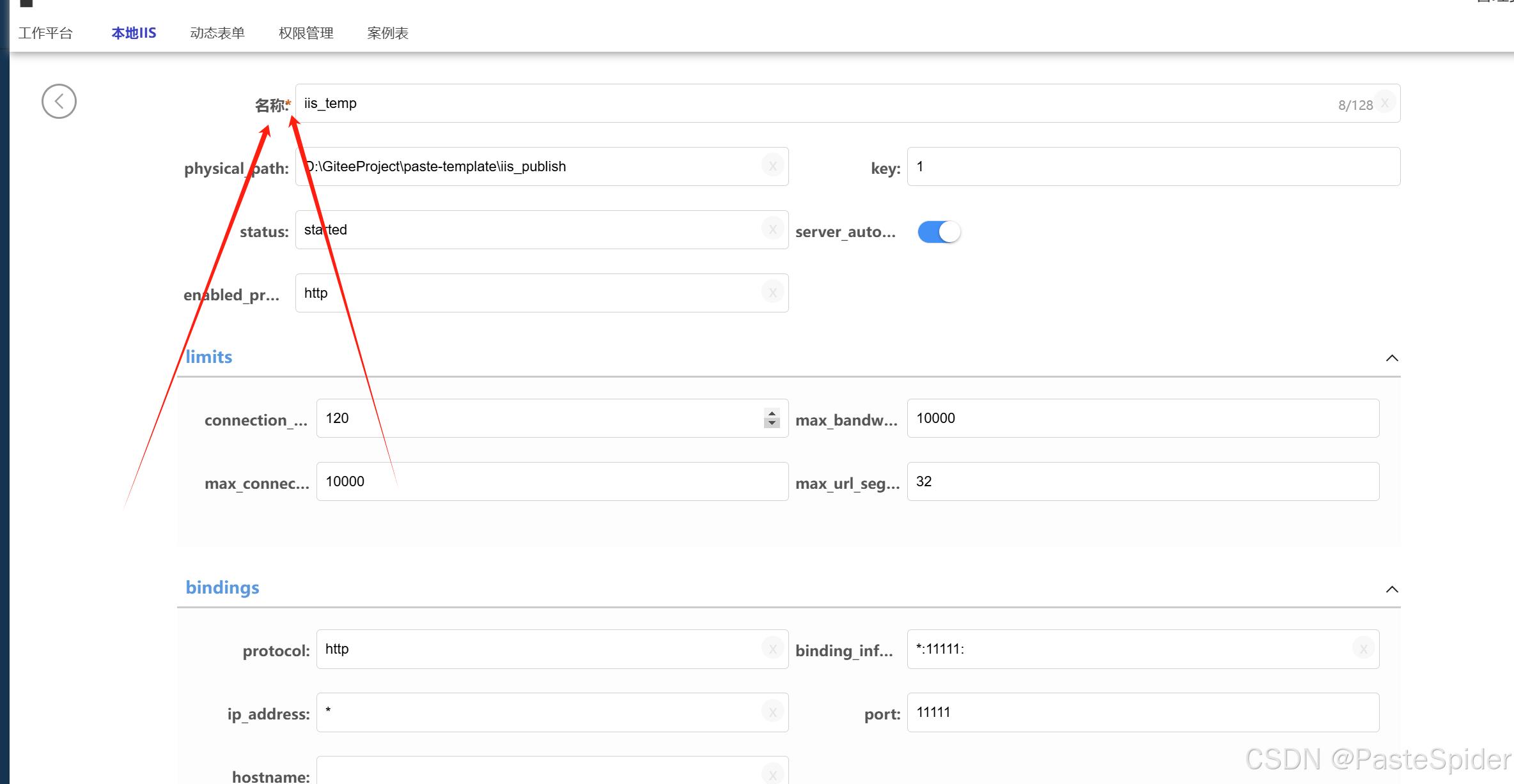
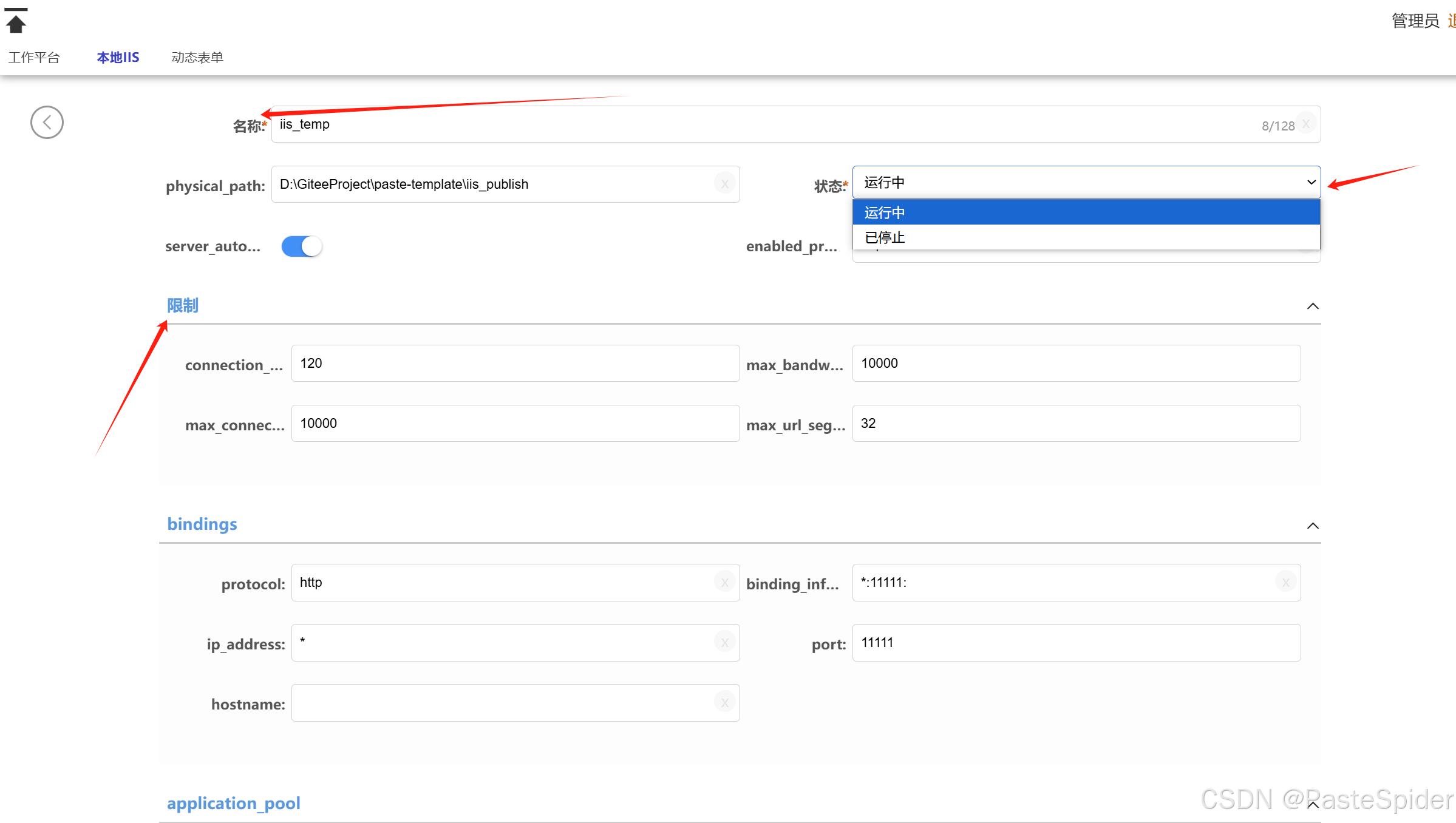
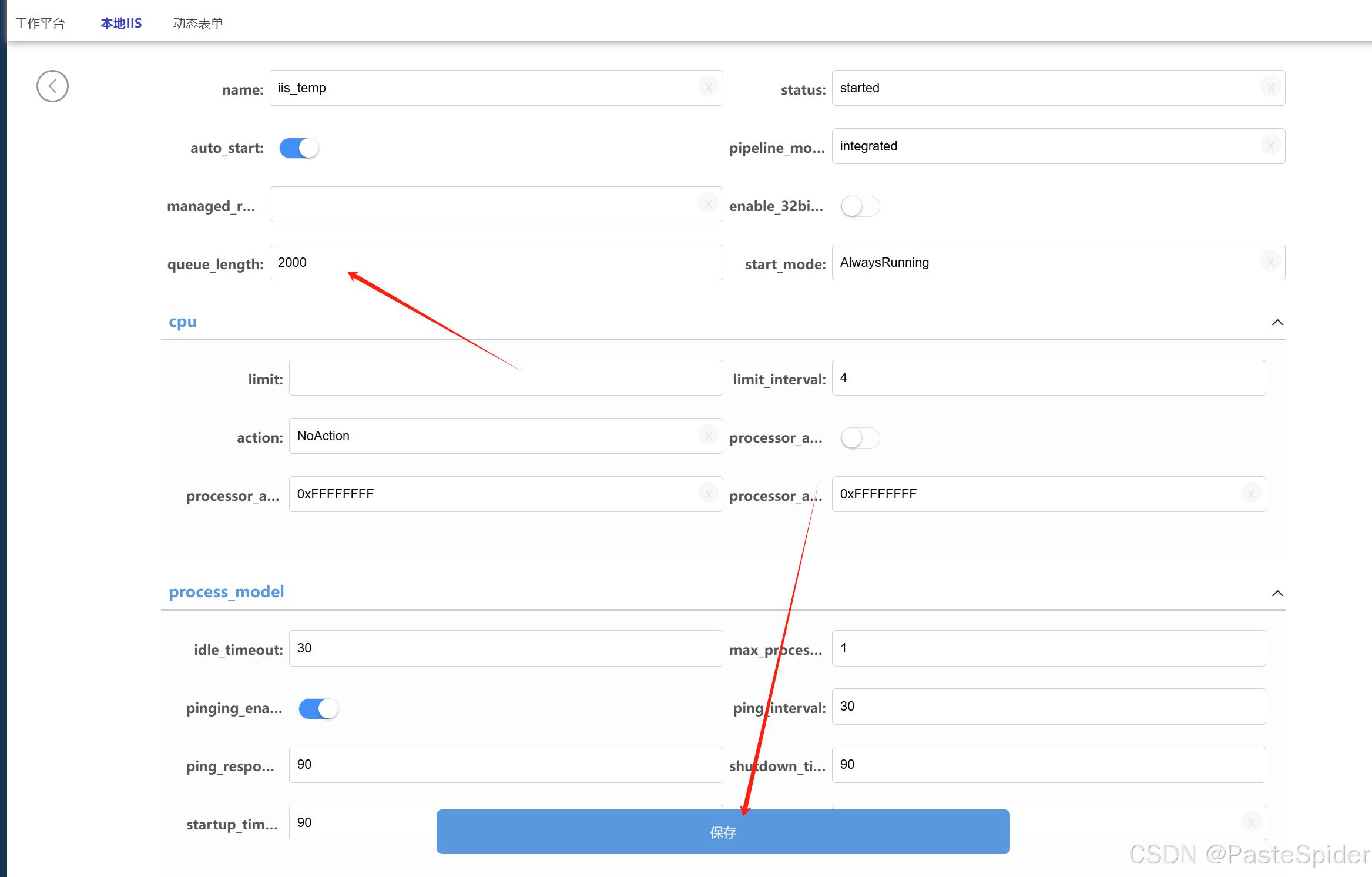
点击后可以访问对应的数据,我们看下站点iis_temp的信息
这个时候看到的字段都是英文(json的字段名称),怎么改成中文呢?
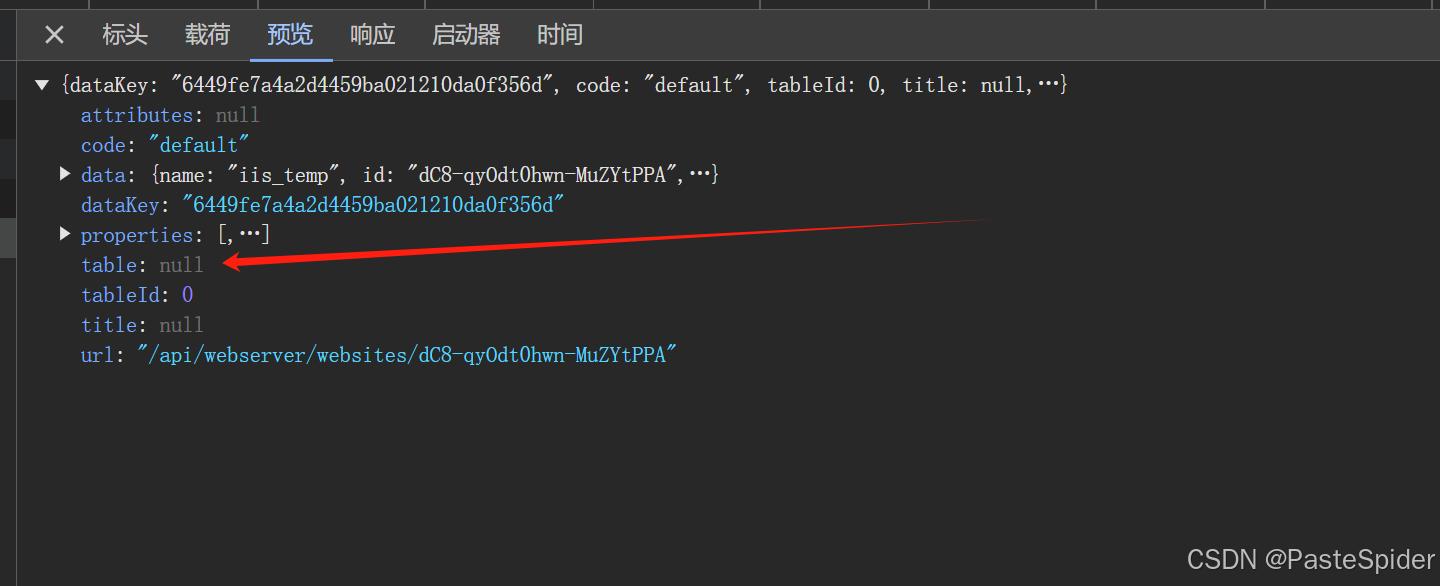
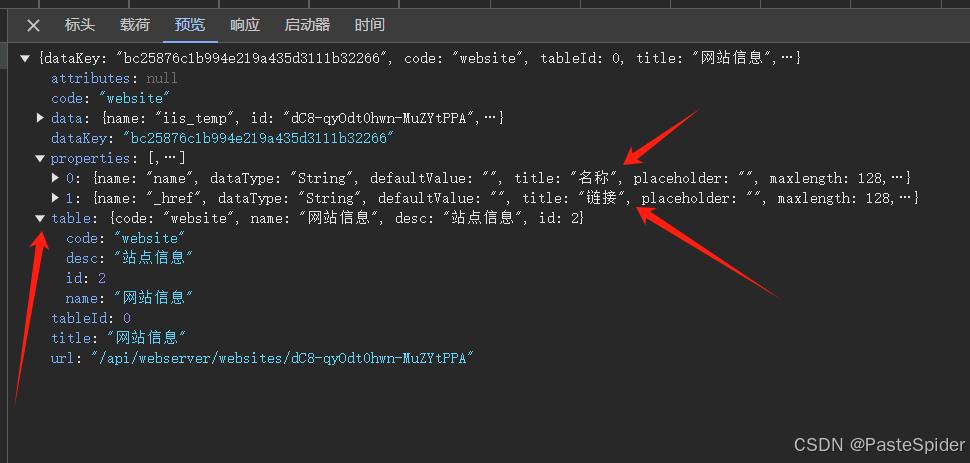
看下当前页面访问的数据,如下
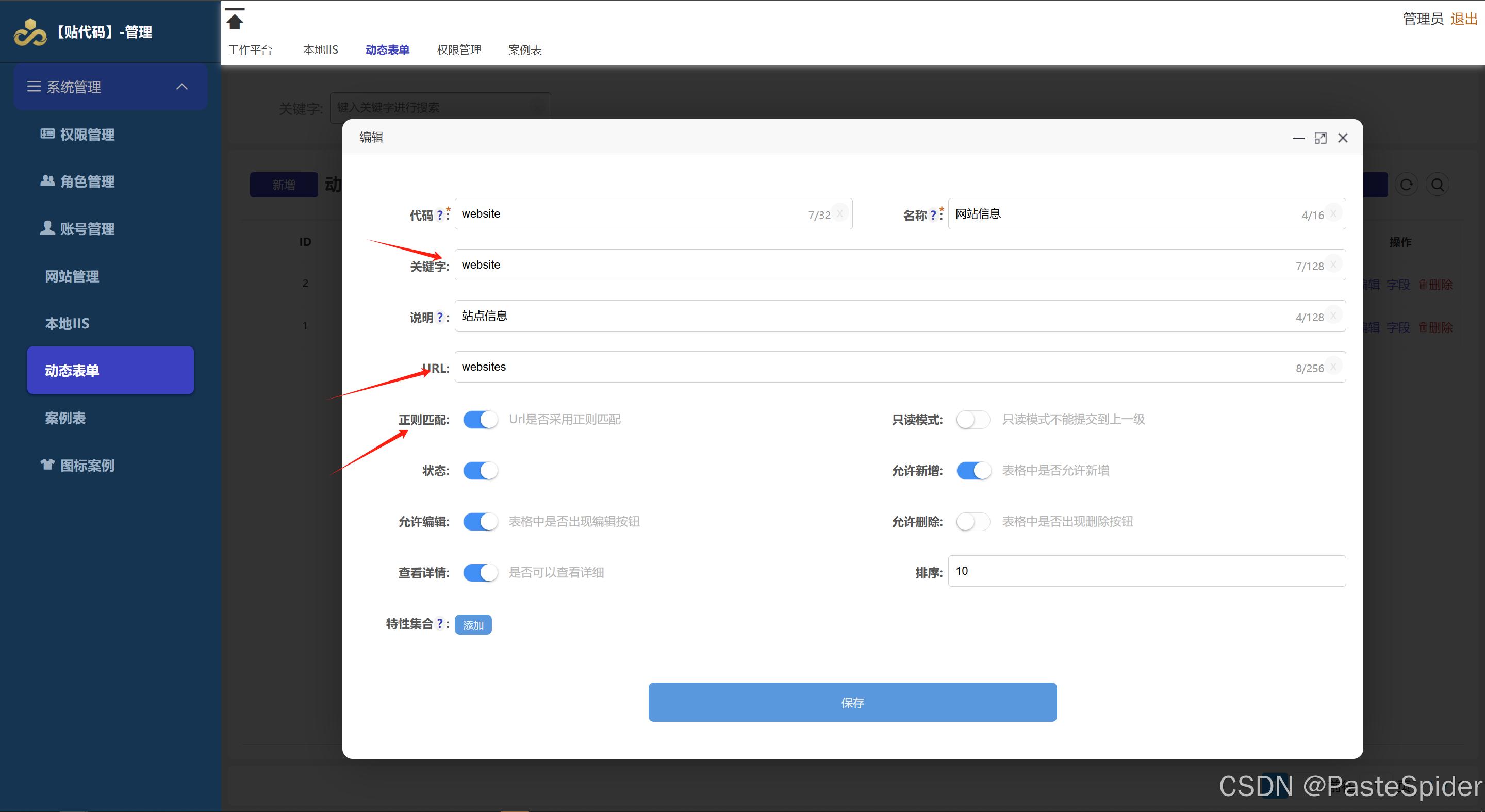
没有命中规则表,我们可以给他添加一个表
然后给他加一个字段测试下,注意表的命中和排序有关,小的排前面
保存后,我们再次请求刚刚的数据,会看到如下
已经从配置中读取到了表website和字段name及_href
其实这个_href是从默认default表读取的,而name是从website表读取的!
再看看UI
规则已经生效了!!!
至于其他字段,那就是考验你对PasteForm特性的基本功的问题了!
我添加了一个字段后的效果如下
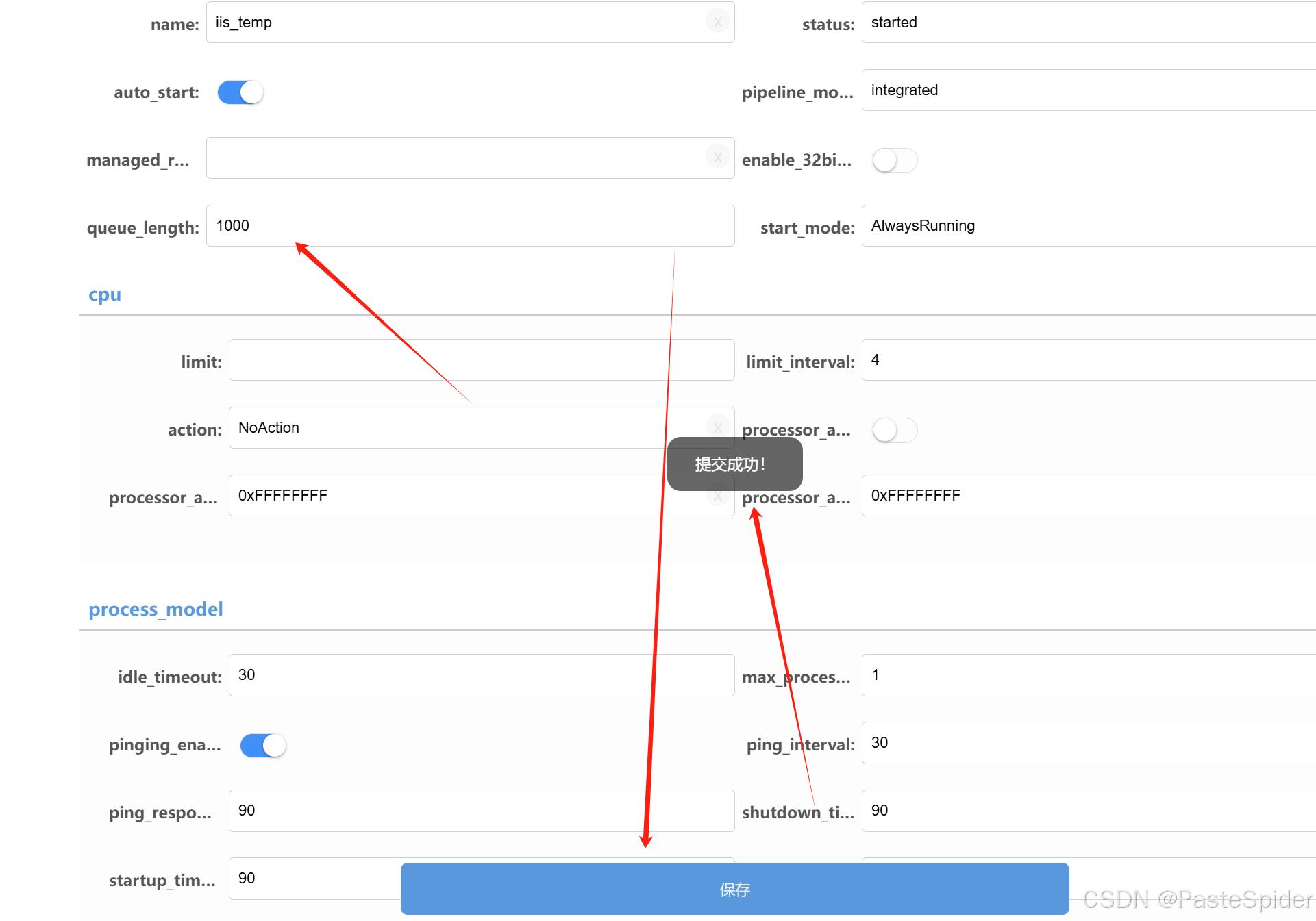
如果我要修改信息,以下以修改程序池的信息为例

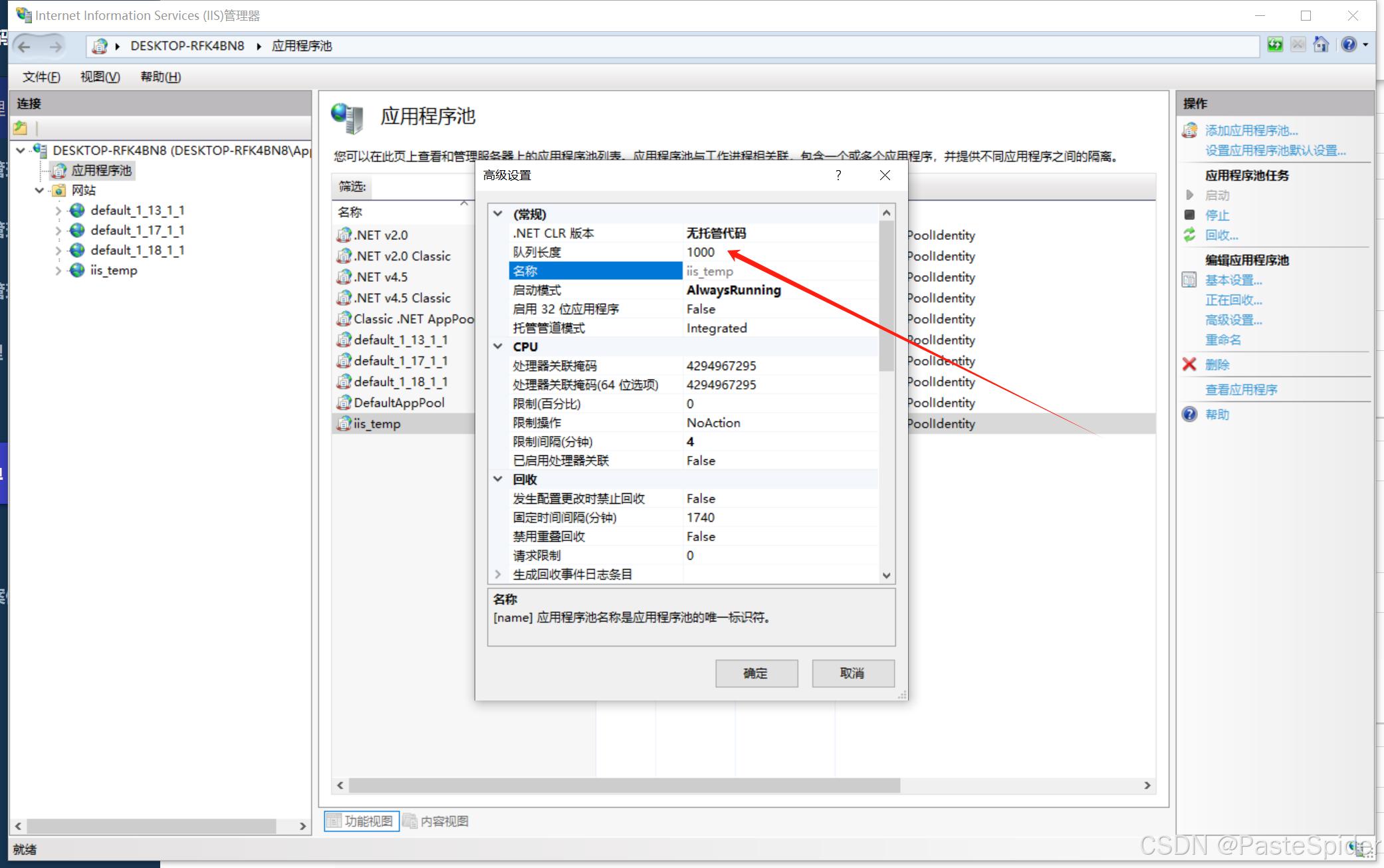
去IIS看看,也可以刷新下
说明
上面只是介绍了部分功能,其实在测试的时候发现很多接口不能用,我以为是我写的问题,后面到IISAdministration后台,也就是55539那个地址,也是一样的,比如修改网站的信息,会提示403,大概意思是文件夹没权限!!!
这就让PasteSpider不得不使用另外一个方式实现!
下期将介绍PasteSpider在windows上管理IIS的实际分享
关于PasteForm的文档,后续都会升级到贴代码文档中心
https://doc.pastecode.cn/doc/form/start/index
贴代码文档中心-PasteForm
**PasteSpider支持Windows的IIS啦!!!*
 尘埃
尘埃
应该和之前的PasteForm引入有关,之前的版本引入了大量的API,看看10月份或者11月份的版本,新版本的PasteForm极大的优化了API接口量,可以说直接从4N优化到了N个(N代表数据表数量)
已经升级了,主要是left join的查询的时候没有过滤,其实这个问题,多租户也是一样的!
- 49.****.46 正在查看 主页pastespider !
- 43.****.10 正在查看 主页pastespider !
- 43.****.10 正在查看 主页pastespider !
- 61.****.234 正在查看 文章列表页 !
- 113.****.167 正在查看 主页pastespider !
- 113.****.167 正在查看 主页pastespider !
- 54.****.244 正在查看 多层级的排序和更新问题,看这篇就够了! !
- 52.****.147 正在查看 使用Obfuscar混淆(加密)你的程序源码并一键发布! !
- 112.****.198 正在查看 记PasteSpider部署工具的Windows.IIS版本开发过程之草稿-动态表单(2) !
- 106.****.38 正在查看 记PasteSpider部署工具的Windows.IIS版本开发过程之草稿-效果展示(4) !
- 112.****.99 正在查看 PasteForm中如何处理批量操作? !