『贴代码』
PasteSpider
PasteForm
精选作品
优选问答
成长笔记
【本期话题】更多
我们在开发中经常遇到对方的接口请求有频率限制,比如当前接口每秒的请求不能大于100,不能大于1000,对于这样的,我们作为请求方,如何做限定?
贴代码框架PasteForm特性介绍之file特性(上传文件)
PasteForm的表单中,对于上传文件(非图片,比如xlsx,zip,rar等)也是支持的,主要是对路径,和存放路径的设定,至于上传后存储在哪,怎么操作还是由代码本身来决定,PasteForm中只是做了样式的统一,所以这个特性很容易上手!
简介
PasteForm是贴代码推出的 “新一代CRUD” ,基于ABPvNext,目的是通过对Dto的特性的标注,从而实现管理端的统一UI,借助于配套的PasteBuilder代码生成器,你可以快速的为自己的项目构建后台管理端!目前管理端只有Html+js版本的,后续将支持小程序,Vue等
——— 点我访问PasteForm框架文档 ———
案例源码
案例源码在
https://gitee.com/pastecode/paste-template
不定期升级
AllInDto!
通过引入PasteForm,一个项目哪怕100个数据表,一般的管理页面也才不到10个,除非有非常多的特殊功能,否则都能用PasteForm中的表格和表单来实现!

本次的特性介绍,涉及的东西会多一些,你可以下载源码后,看看详细的,我们先来查看下各个特性的信息
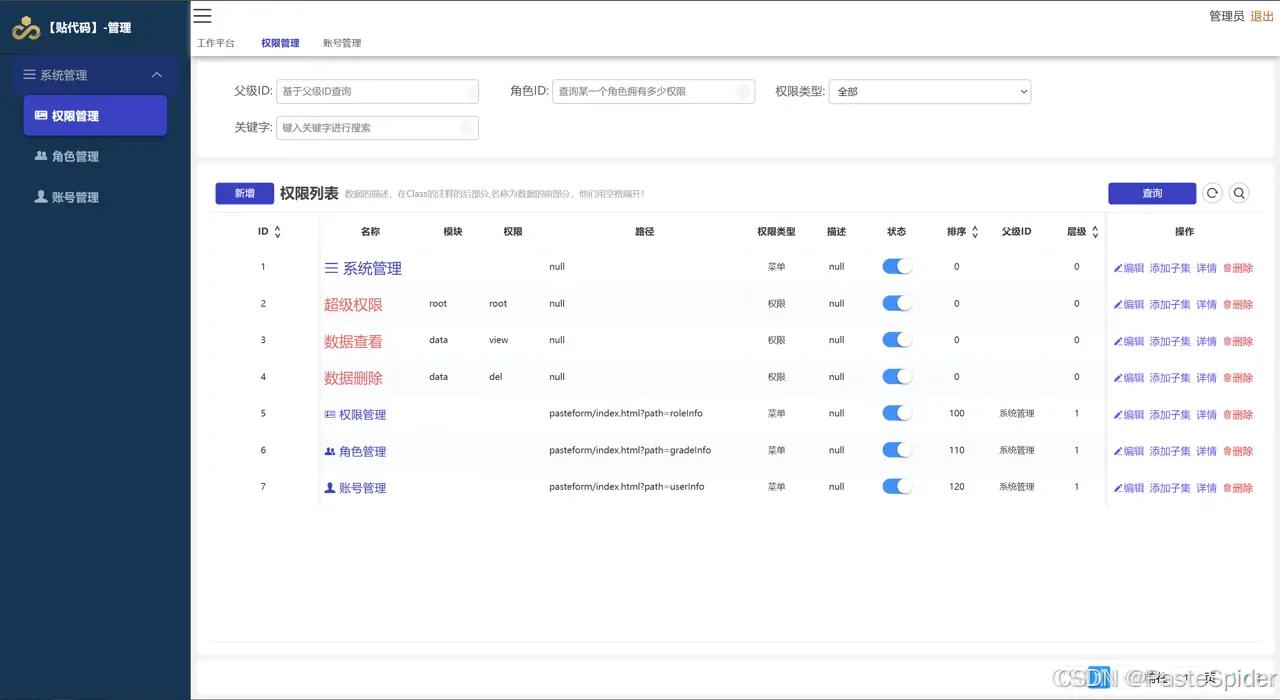
file
其实可以使用image的接口,他们2个的返回格式都是一样的,wangEditor的返回格式,主要是UI上不一样,毕竟文件没法预览
| 字段 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | 字符 | /api/app/Upload/UpFile | 表示上传的路径,默认是/api/app/Upload/UpFile,你也可以自己修改他,args1或者args3必填其中一个 |
| args2 | 字符 | file | datadir |
| args3 | 字符 | global_upload_file(this); | onchange函数 |
| args4 | 字符 | 待定 | 为后续扩展做准备 |
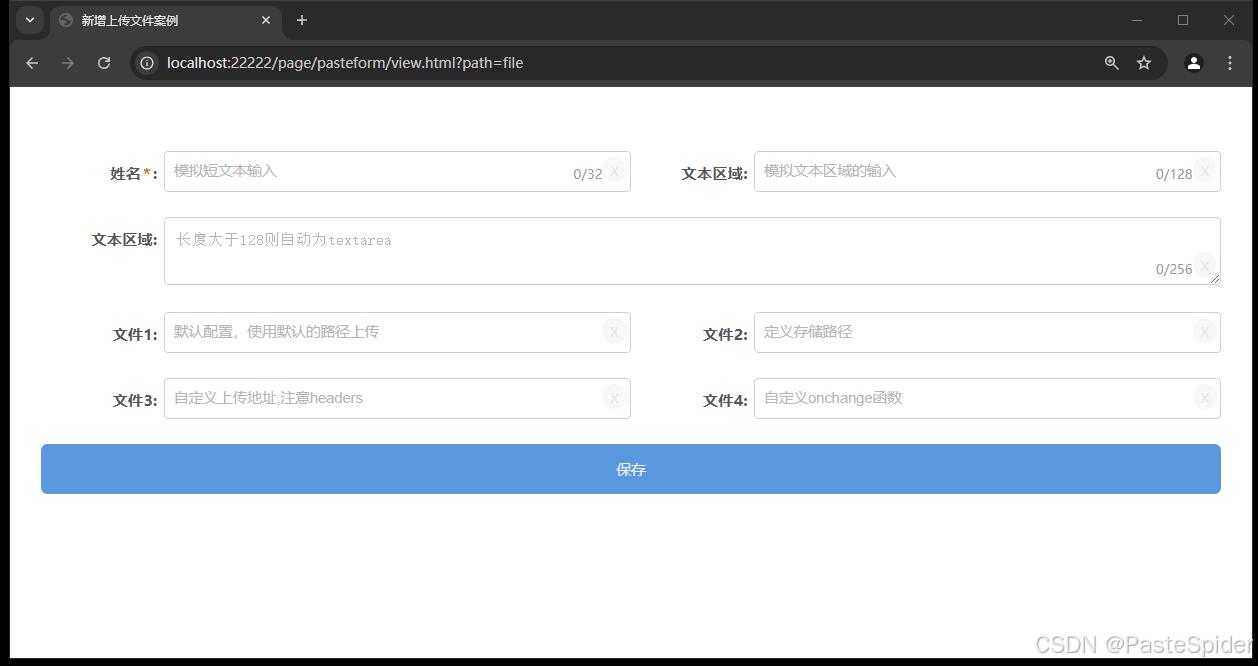
案例的Dto
/// <summary>
/// 上传文件案例
/// </summary>
public class FileModel
{
///<summary>
///姓名 模拟短文本输入
///</summary>
[MaxLength(32)]
[Required]
public string Name { get; set; }
///<summary>
///文本区域 模拟文本区域的输入
///</summary>
[MaxLength(128)]
public string Desc { get; set; }
///<summary>
///文本区域 长度大于128则自动为textarea
///</summary>
[MaxLength(256)]
public string Text { get; set; }
/// <summary>
/// 文件1 默认配置,使用默认的路径上传
/// </summary>
[ColumnDataType("file")]
public string File1 { get; set; } = "";
/// <summary>
/// 文件2 定义存储路径
/// </summary>
[ColumnDataType("file", "", "xpath")]
public string File2 { get; set; } = "";
/// <summary>
/// 文件3 自定义上传地址,注意headers
/// </summary>
[ColumnDataType("file", "/api/app/Upload/UpFile?type=abc")]
public string File3 { get; set; } = "";
/// <summary>
/// 文件4 自定义onchange函数
/// </summary>
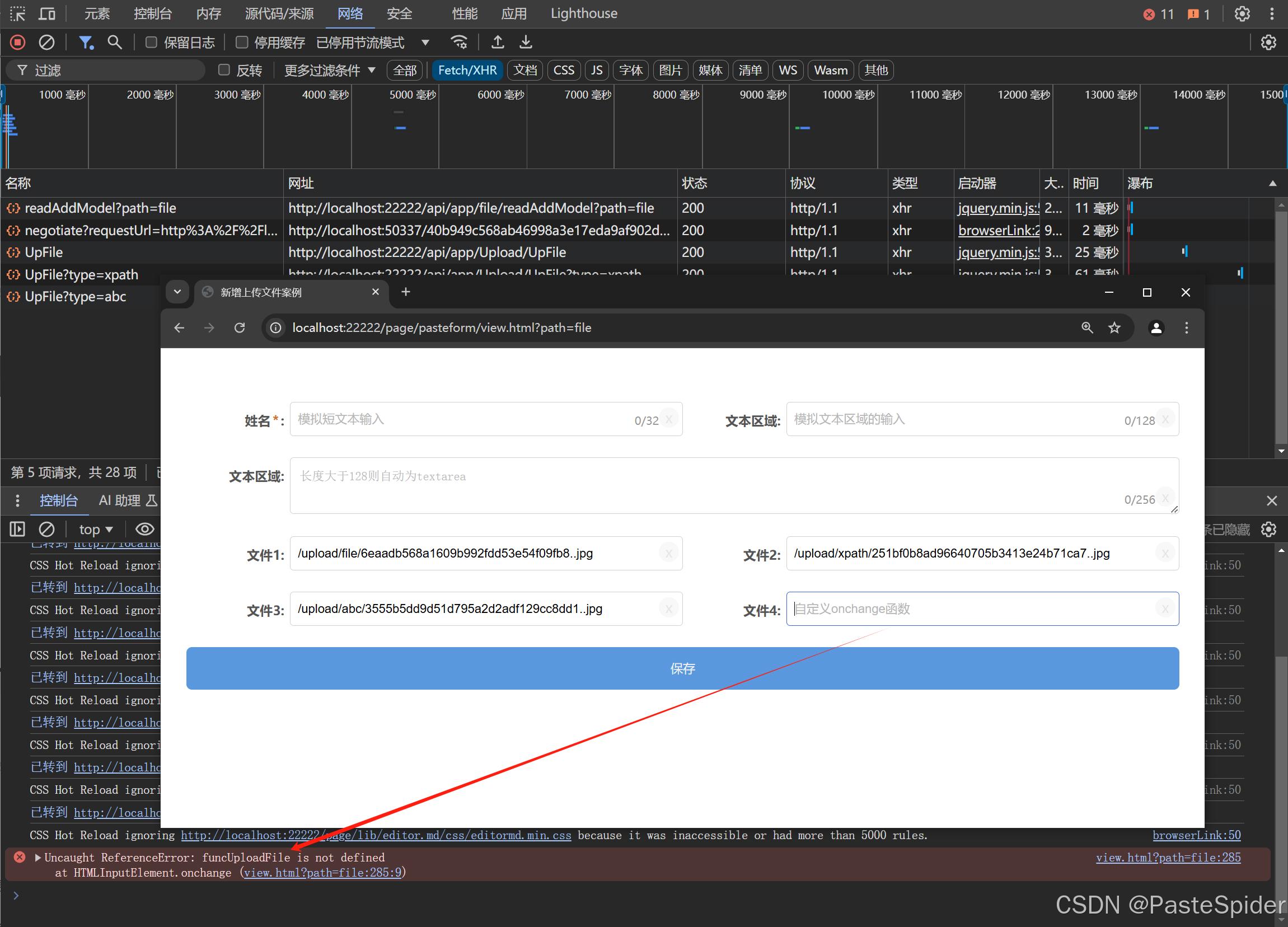
[ColumnDataType("file", "", "", "funcUploadFile(this);")]
public string File4 { get; set; } = "";
}
运行后的UI

上传内容后

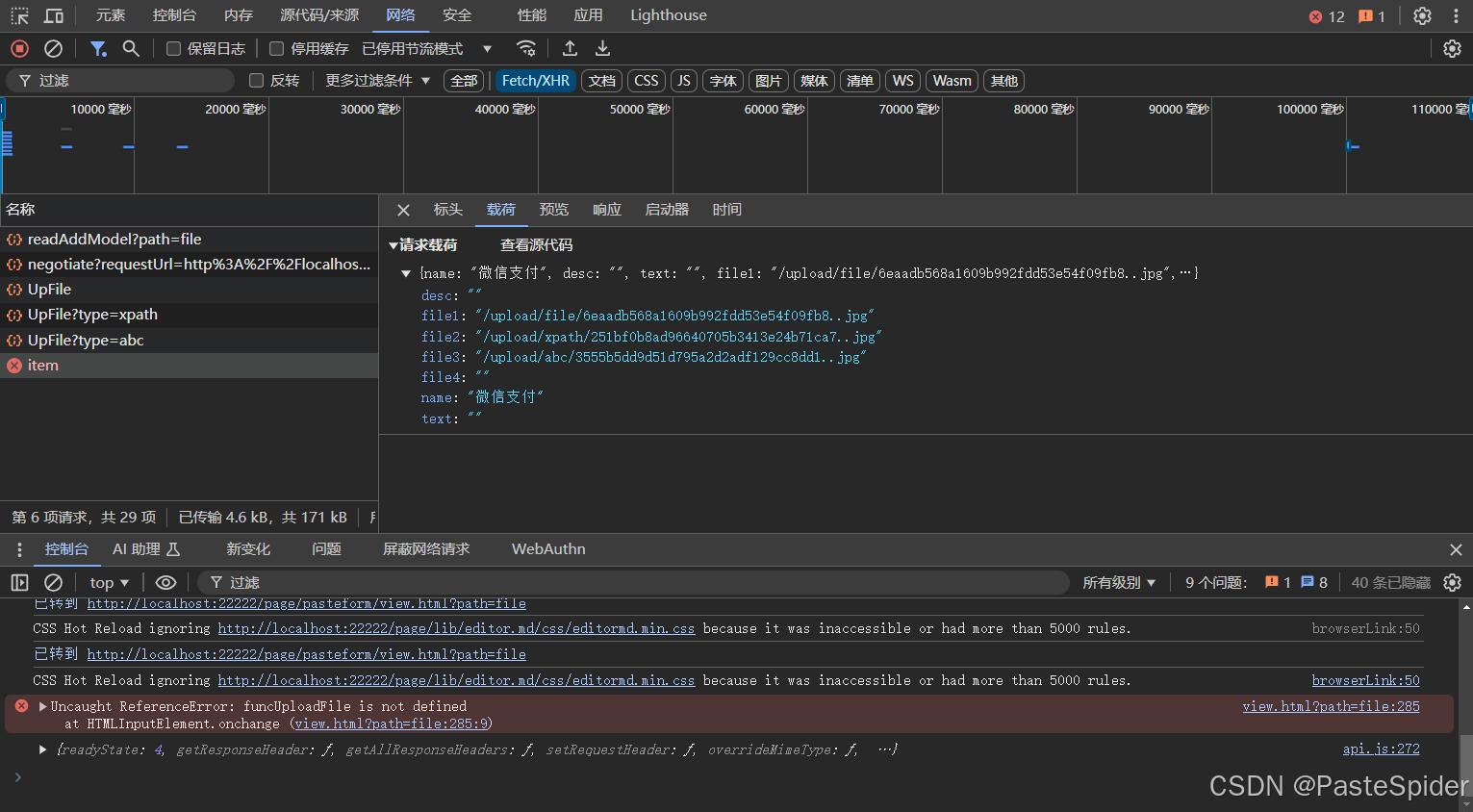
看上图,由于我自定义了一个函数,没有实现所以报错了,
提交后内容如下:
提交的数据

附加信息
view.html中的代码
<% if(item.dataType == "file"){ %>
<% if(item.url){%>
<input type="file" id="<%:=item.name%>" datanum="<%:=item.num%>" onchange="handlerUploadOnlyFile(this)" <% if(item.url){ %>dataurl="<%:=item.url%>" <% } %> datatype="<%:=item.type%>" datasize="<%:=item.size%>" style="display:none" />
<input type="text" name="<%:=item.name%>" value="<%:=item.value%>" placeholder="<%:=item.placeholder%>" onclick="$('[id=<%:=item.name%>]').trigger('click');">
<%}%>
<% if(item.filehandler){%>
<input type="file" id="<%:=item.name%>" datanum="<%:=item.num%>" onchange=<%:=item.filehandler%> style="display:none" />
<input type="text" name="<%:=item.name%>" value="<%:=item.value%>" placeholder="<%:=item.placeholder%>" onclick="$('[id=<%:=item.name%>]').trigger('click');">
<%}%>
<span class="spanclean" onclick="handlerClean(this)">x</span>
<%}%>
对应的JS
case "file":
{
item.dataType = 'file';
if (_attribute.args1) {
item.url = _attribute.args1;
}
if(_attribute.args2){
item.type = _attribute.args2;
}
if (_attribute.args3) {
item.filehandler = _attribute.args3;
}
if (!item.url && !item.filehandler) {
item.url = "/api/app/Upload/UpFile";
}
}
break;
点击上传的逻辑
/**
* 上传非图片 比如文件等
**/
function handlerUploadOnlyFile(elc) {
var _url = `${auto_root_path()}/Upload/UpFile`;
var _dataurl = $(elc).attr('dataurl');
if (_dataurl) {
_url = _dataurl;
}
var _type = $(elc).attr('datatype');
if(_type){
_url=`${_url}${(_url.indexOf("?")>=0?'&':'?')}type=${_type}`;
}
var _name = $(elc).attr("id");
var _num = 1;
if (elc.files && elc.files.length > _num) {
layer.msg(`选择的文件过多,至多选择${_num}个文件!`);
}
if (elc.files.length > 0) {
var loadid = layer.load();
var formData = new FormData();
for (var k = 0; k < elc.files.length; k++) {
formData.append(elc.files[k].name, elc.files[k]);
}
$.ajax({
url: _url,
type: 'post',
contentType: false,
processData: false,
async: true,
data: formData,
headers: { "token": readToken() },
success: function (obj) {
layer.close(loadid);
$(elc).parents(".formControls").find(`[name=${_name}]`).val(obj.data[0].url);
elc.value = null;
},
error: function (res) {
if (loadid != 0) {
layer.close(loadid);
}
elc.value = null;
layer.msg(res.statusText, { icon: 'error', time: 3000 });
}
});
} else {
// layer.msg("请选择至少一个有效的文件!");readmemberToken
}
}
API的案例
/// <summary>
/// 上传文件
/// </summary>
/// <param name="type"></param>
/// <returns></returns>
[HttpPost]
public WangEditorUpload UpFile(string type = "file")
{
var one = new WangEditorUpload();
one.errno = 1;
if (base.Request.Form != null)
{
if (base.Request.Form.Files != null)
{
if (base.Request.Form.Files.Count > 0)
{
one.errno = 0;
one.data = new List<WangEditorUploadItem>();
for (var k = 0; k < base.Request.Form.Files.Count; k++)
{
var finput = base.Request.Form.Files[k];
//这里还要进行文件后缀的过滤
var item = new WangEditorUploadItem();
var extension = System.IO.Path.GetExtension(finput.FileName);
var filename = $"{finput.FileName}{k}{DateTimeOffset.Now.ToUnixTimeMilliseconds()}".ToMd5Lower();
var savepath = $"upload/{type}/{filename}.{extension}";
var path = System.IO.Path.GetDirectoryName(savepath);
if (!System.IO.Directory.Exists(path)) { System.IO.Directory.CreateDirectory(path); }
item.alt = finput.FileName;
item.href = $"/{savepath}";
item.url = $"/{savepath}";
using var image = Image.Load<Rgba32>(finput.OpenReadStream());
image.Mutate(x => x.Resize(0, 180));
image.Save(savepath);
item.url = $"/{savepath}";
finput.OpenReadStream().Dispose();
item.size = finput.Length;
one.data.Add(item);
}
}
}
}
return one;
}
更多特性见
我们下期见!
评论列表
 尘埃
尘埃
快捷注册
相关推荐
用户问答更多
PasteForm,神奇了啊!都说低代码,低代码,那个是对于非开发者来说的,感觉PasteForm就是开发者的低代码啊!只要配置好Model,就有对应的CRUD操作,还带一些逻辑,和生成代码是两码事了!!!问题来了,有什么局限性,或者适用哪些场景?
07月份版本的内存占用比以前大了,也没有泄漏,啥情况?以前200MB,这个版本能到300MB
应该和之前的PasteForm引入有关,之前的版本引入了大量的API,看看10月份或者11月份的版本,新版本的PasteForm极大的优化了API接口量,可以说直接从4N优化到了N个(N代表数据表数量)
文档中的组织归属有些问题,啥时候看看,更新更新!
已经升级了,主要是left join的查询的时候没有过滤,其实这个问题,多租户也是一样的!
最新动态
- 66.****.200 正在查看 PasteSpider之私有仓库的创建和使用 !
- 49.****.254 正在查看 PasteSpider之2025年06月更新一栏 !
- 116.****.24 正在查看 记PasteSpider部署工具的Windows.IIS版本开发过程之草稿-Web.IIS.Administration解读(5 !
- 113.****.27 正在查看 PasteSpider之项目环境-同步过滤-键值配置介绍 !
- 185.****.5 正在查看 正在查看笔记:48 的详细信息 Page:1 ! !
- 113.****.62 正在查看 正在查看笔记:29 的详细信息 Page:1 ! !
- 18.****.11 正在查看 Document:spider !
- 58.****.28 正在查看 正在查看笔记:48 的详细信息 Page:1 ! !
- 116.****.81 正在查看 Document:spider !
- 119.****.125 正在查看 使用Obfuscar混淆(加密)你的程序源码并一键发布! !
- 82.****.160 正在查看 PasteSpider测试环境之为centos7中的ssh启用证书登陆模式 !