我们在开发中经常遇到对方的接口请求有频率限制,比如当前接口每秒的请求不能大于100,不能大于1000,对于这样的,我们作为请求方,如何做限定?
简介
PasteForm是贴代码推出的 “新一代CRUD” ,基于ABPvNext,目的是通过对Dto的特性的标注,从而实现管理端的统一UI,借助于配套的PasteBuilder代码生成器,你可以快速的为自己的项目构建后台管理端!目前管理端只有Html+js版本的,后续将支持小程序,Vue等
——— 点我访问PasteForm框架文档 ———
案例源码
案例源码在
https://gitee.com/pastecode/paste-template
不定期升级
AllInDto!
通过引入PasteForm,一个项目哪怕100个数据表,一般的管理页面也才不到10个,除非有非常多的特殊功能,否则都能用PasteForm中的表格和表单来实现!

本次的特性介绍,涉及的东西会多一些,你可以下载源码后,看看详细的,我们先来查看下各个特性的信息
需求说明
对于前端来说,query太熟悉不过了,比如编辑一般都有?id=xxx,有些时候也会有一些特殊的需求,比如你想看下某一个权限下面有哪些子权限,如果没有的话新增(新增在这个权限下,也就是作为当前权限的子集),那么你就需要linkquery和query,一个是传递参数给下一个页面,另外一个是获取query到指定的地方!
query
如果从query中获取到了数据,则对应的字段隐藏,注意不要配置hidden,因为查询的时候是从表单读取数据的,hidden的话是不写入到form中的,那样查询就没法获取query来的值了
| 字段 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | 字符 | cateid | 表示使用url中的哪个参数读取值 |
| args2 | 字符 | hide | 如果从query中获取到值后,是否隐藏这个项 |
linkquery
把当前页面的某一个或者多个query传递给下一个页面,多个之间用,隔开。在ListDto中,其实是传递给上方的搜索区域的!对于表单就是传递给表单了!接收需要使用query特性
| 字段 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | 字符 | 需要传递的参数 | 多个之间用,隔开,比如serviceid,ftype |
下面就以上面的案例来举例子,就是查看某一个权限的子集,可以在查看页面直接添加,则有
Dto
///<summary>
///权限列表
///</summary>
[PasteLinkQuery("fatherId")]
public class RoleInfoListDto
{
// 其他干扰字段,先隐藏了
/// <summary>
/// 查看子集
/// </summary>
[ColumnDataType("menu", "查看子集", "open_window('查看子集','./index.html?path=roleInfo&fatherId={{:=item.id}}');")]
public int Menu3 { get; set; }
}
由于上面是ListDto的范畴,也就是表格,那么在搜索区域就需要对应的接收这个query的配置
/// <summary>
/// 读取ListDto的数据模型
/// </summary>
/// <returns></returns>
[HttpGet]
[TypeFilter(typeof(RoleAttribute), Arguments = new object[] { "root", "root" })]
public PasteBuilderHelper.VoloModelInfo ReadListModel()
{
var _model = PasteBuilderHelper.ReadModelProperty<RoleInfoListDto>(new RoleInfoListDto());
var _query_model = PasteBuilderHelper.ReadModelProperty(new InputQueryRoleInfo());
if (_query_model != null)
{
_model.QueryProperties = _query_model.Properties;
}
return _model;
}
看上面的数据模型,可以知道,搜索区域的数据模型为InputQueryRoleInfo,由如下代码
///<summary>
/// 查询
///</summary>
public class InputQueryRoleInfo : InputSearchBase
{
/// <summary>
/// 父级ID 基于父级ID查询
/// </summary>
[PasteOuter("roleInfo")]
[ColumnDataType("query", "fatherId","hide")]
public int FatherId { get; set; }
//其他字段,这里隐藏
}
看上面的代码,使用了特性query接收fatherId这个参数,然后赋值给当前字段,也就是赋值给FatherId,由于PasteForm框架的API接口返回,首单次小写,所以也就是给fatherId了!当然如果上面的你修改成
/// <summary>
/// 父级ID 基于父级ID查询
/// </summary>
[PasteOuter("roleInfo")]
[ColumnDataType("query", "fatherId","hide")]
public int father_id { get; set; }
也是可以的,到时候会把url的query中的fatherId赋值给这个father_id字段
按照上面的意思,已经可以把fatherId传递给表格页面了,那么如果页面上没有数据,或者要新增,就需要把这个fatherId传递给下一个页面(view.html),同样的,需要在UserInfoAddDto接收这个参数,则有如下的
///<summary>
///权限 新增权限的数据模型
///</summary>
public class RoleInfoAddDto
{
///<summary>
///名称 权限的友好名称
///</summary>
[MaxLength(16)]
[Required]
public string Name { get; set; }
///<summary>
///模块
///</summary>
[MaxLength(16)]
public string Model { get; set; }
///<summary>
///权限
///</summary>
[MaxLength(16)]
public string Role { get; set; }
/// <summary>
/// 图标名称 一般表示样式名称
/// </summary>
[MaxLength(32)]
public string Icon { get; set; }
/// <summary>
/// 路径 作为菜单类型的路径
/// </summary>
[MaxLength(128)]
public string Path { get; set; }
/// <summary>
/// 权限类型 0权限1菜单2按钮
/// </summary>
[PasteSelect(PasteFormString.SelectRoleType)]
public int RoleType { get; set; }
///<summary>
///描述
///</summary>
[MaxLength(64)]
public string Desc { get; set; }
///<summary>
///状态
///</summary>
public bool IsEnable { get; set; }
///<summary>
///排序
///</summary>
public int Sort { get; set; }
///<summary>
///父级的概念
///</summary>
[ColumnDataType("query", "fatherId","hide")]
[ColumnDataType("outer", "roleInfo", "extendRole", "id", "name")]
public int FatherId { get; set; }
}
注意看上面的最后一个字段fatherId,注意看linkquery,query特性,在上面的例子中,对应的参数名称都保持一致,这样才能做到一个传递,一个接收,如果名字不一致了,就接收不了了,毕竟允许多个参数存在的!
测试
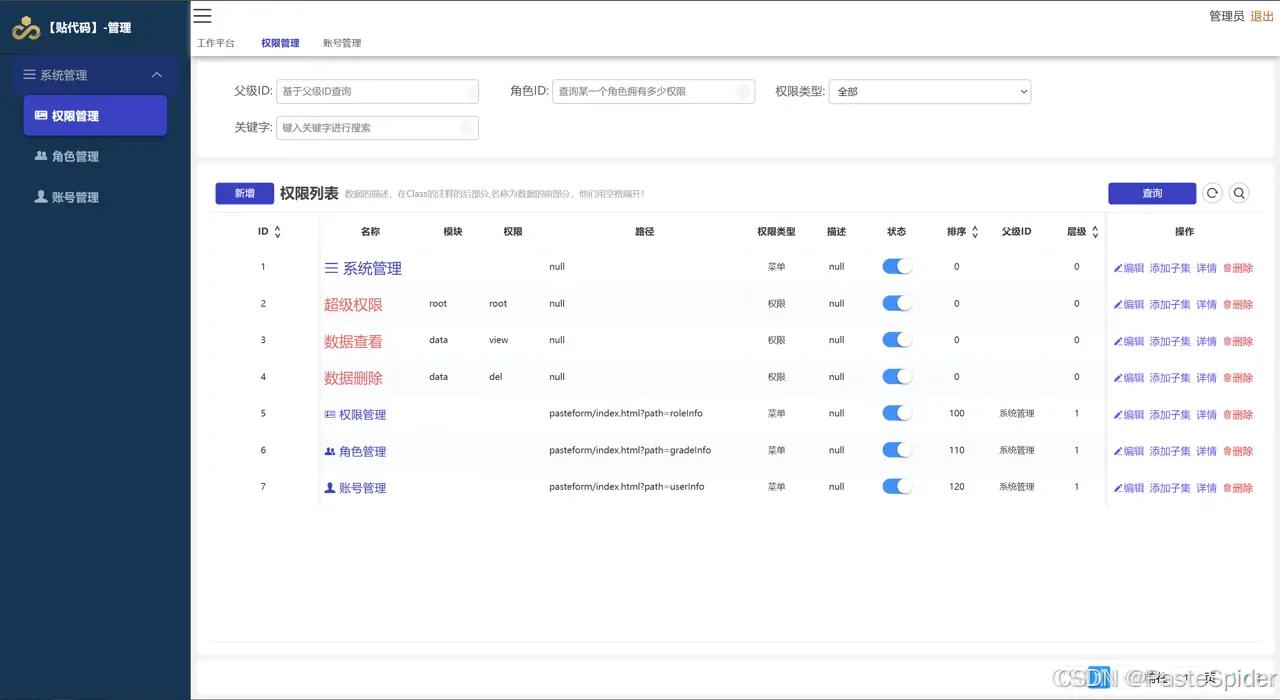
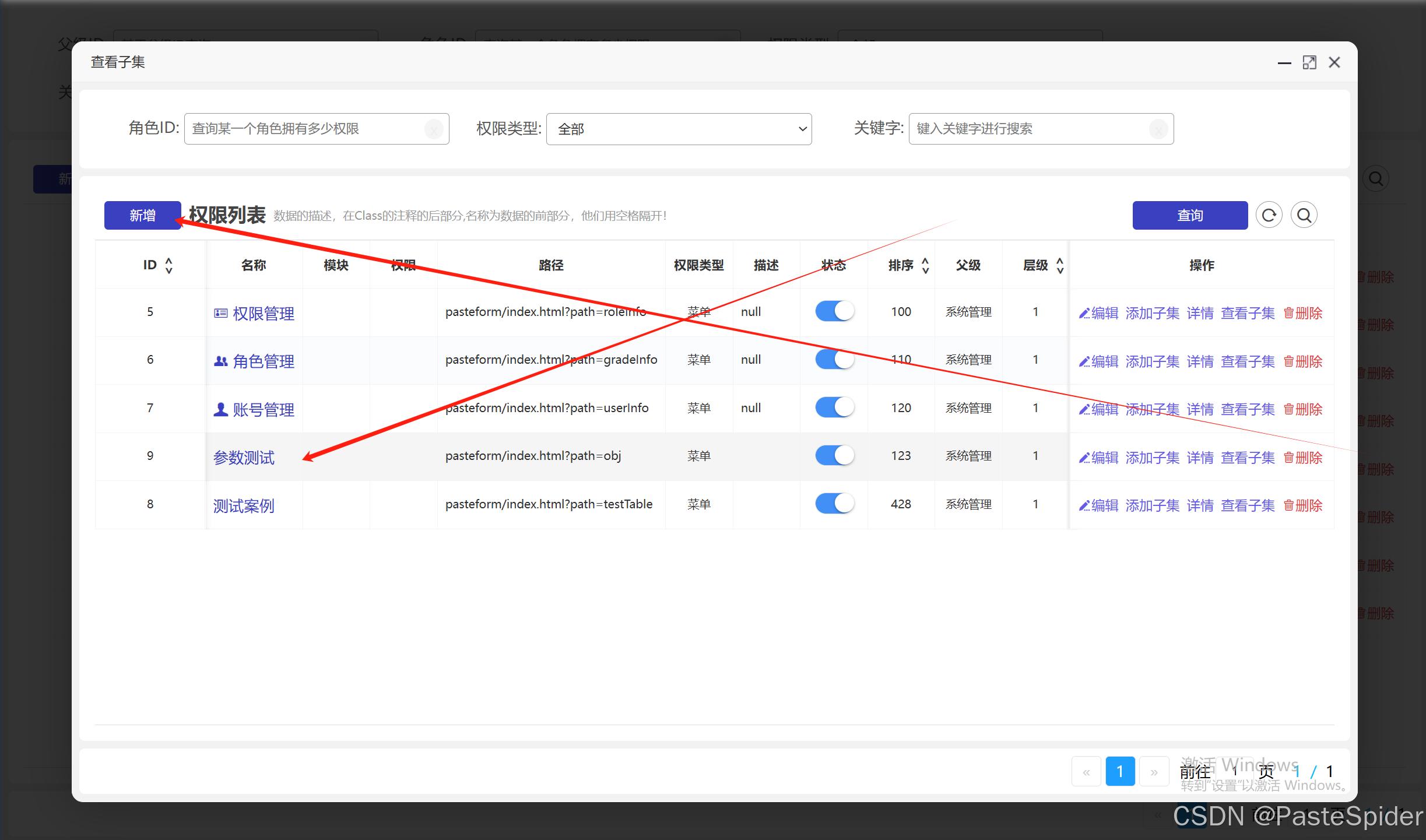
打开后台后,权限表格中看到如下的图,符合预期
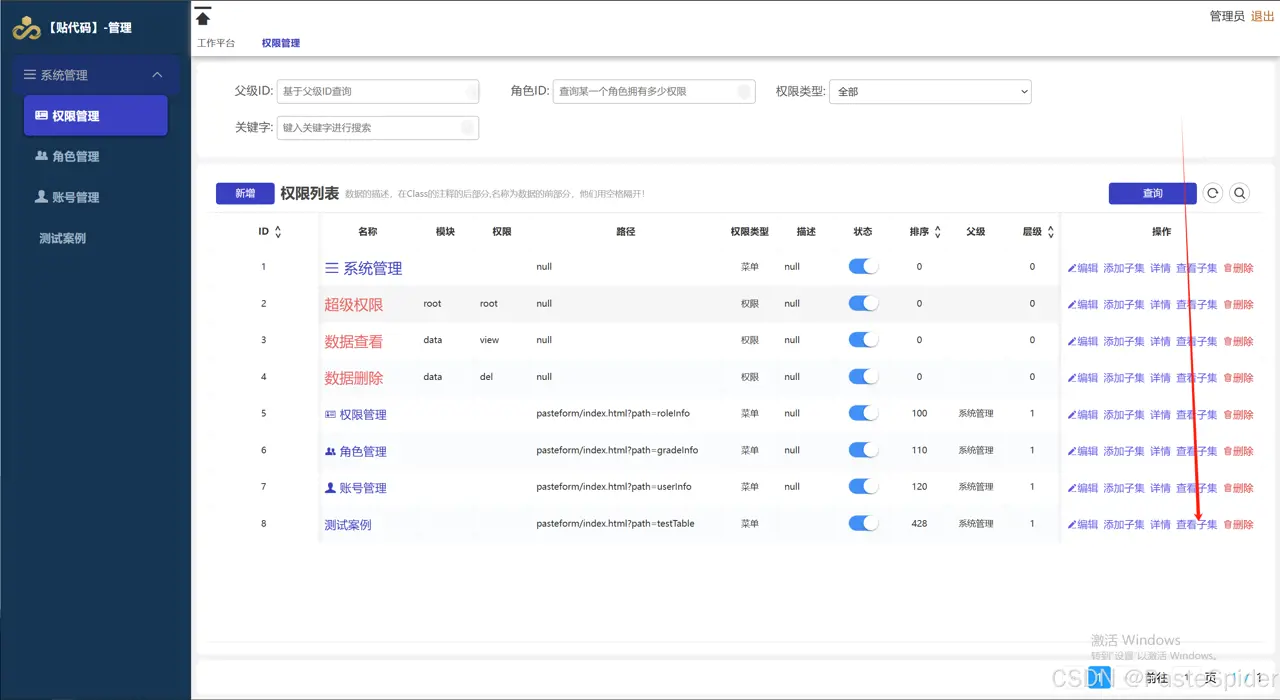
点击系统管理-查看子集后,然后点击新增,然后查看url可以看到如下
view.html?path=roleInfo&fatherId=1
也就是已经把query为fatherId传递过来了!
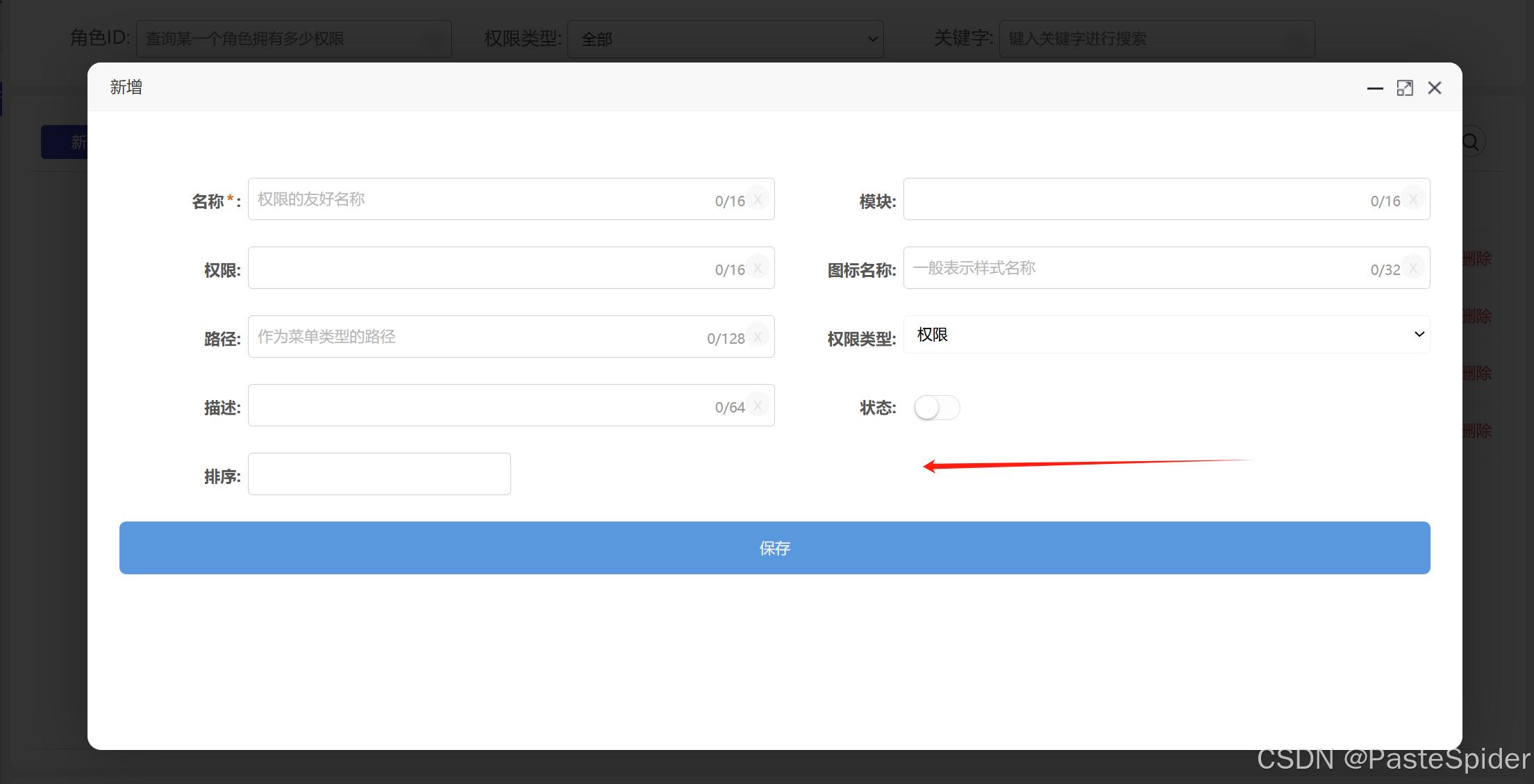
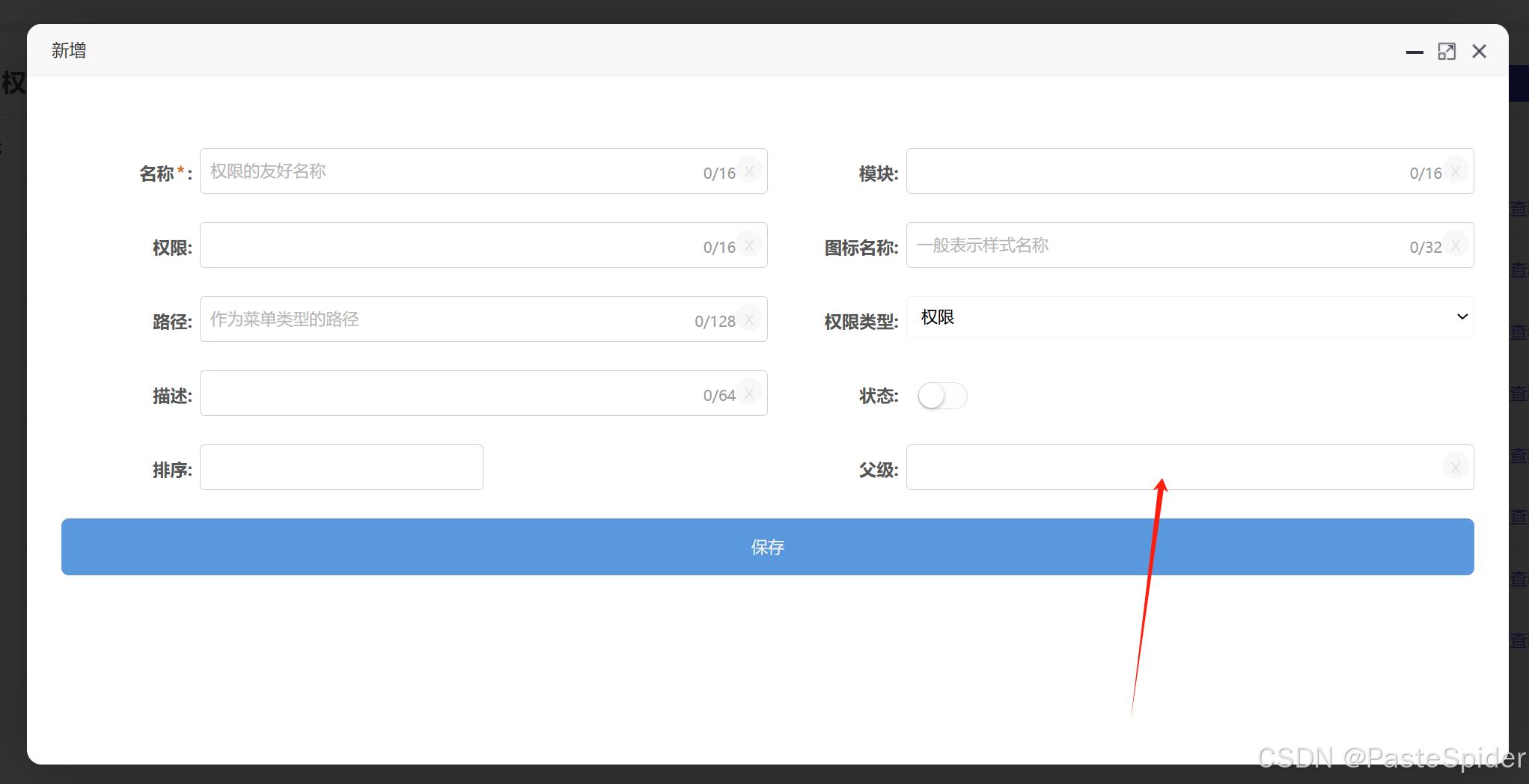
可以看到已经没有父级这个字段了,因为隐藏了,如果我们到最外面,新增,是如下图

填写数据,提交后,可以看到结果
如上图的9就是基于linkquery创建的,这样就不需要在创建的时候,选择父级了,因为上一步骤已经选择了!
基于这个原理,你也可以扩展更多的操作,特别是在关系表中的运用非常适用,比如查看某一个角色是否有某一个权限,如果没有则新增!
更多特性见
我们下期见!
 尘埃
尘埃
已经升级了,主要是left join的查询的时候没有过滤,其实这个问题,多租户也是一样的!
- 116.****.189 正在查看 开发者专用Linux容器部署工具PasteSpider(K8S,Jenkins,CICD)介绍 !
- 1.****.150 正在查看 正在查看笔记:31 的详细信息 Page:1 ! !
- 116.****.155 正在查看 正在查看笔记页面 !
- 121.****.71 正在查看 PasteSpider升级服务器上的一个服务或集群服务 !
- 116.****.189 正在查看 以容器方式运行PasteSpider(PasteSpider的安装)一键拉取镜像 !
- 121.****.98 正在查看 关于PasteSpider的权限模块变更前的思考,另类的鉴权模式,很有参考意义 !
- 40.****.77 正在查看 Document:spider !
- 113.****.229 正在查看 正在查看笔记:33 的详细信息 Page:1 ! !
- 116.****.185 正在查看 使用ABP框架不得不留意的一个工具,PasteBuilder代码生成器使用介绍,特别适用于PasteForm框架 !
- 1.****.95 正在查看 正在查看笔记:29 的详细信息 Page:1 ! !
- 66.****.137 正在查看 PasteSpider之私有仓库的创建和使用 !