『贴代码』
PasteSpider
PasteForm
精选作品
优选问答
成长笔记
【本期话题】更多
我们在开发中经常遇到对方的接口请求有频率限制,比如当前接口每秒的请求不能大于100,不能大于1000,对于这样的,我们作为请求方,如何做限定?
PasteForm中,表格的不一样的样式的设定?
PasteForm中,如何个性化显示表格的样式或者布局?使用html这个属性,可以自定义输出数据的格式,一般是附带了html的内容输出!
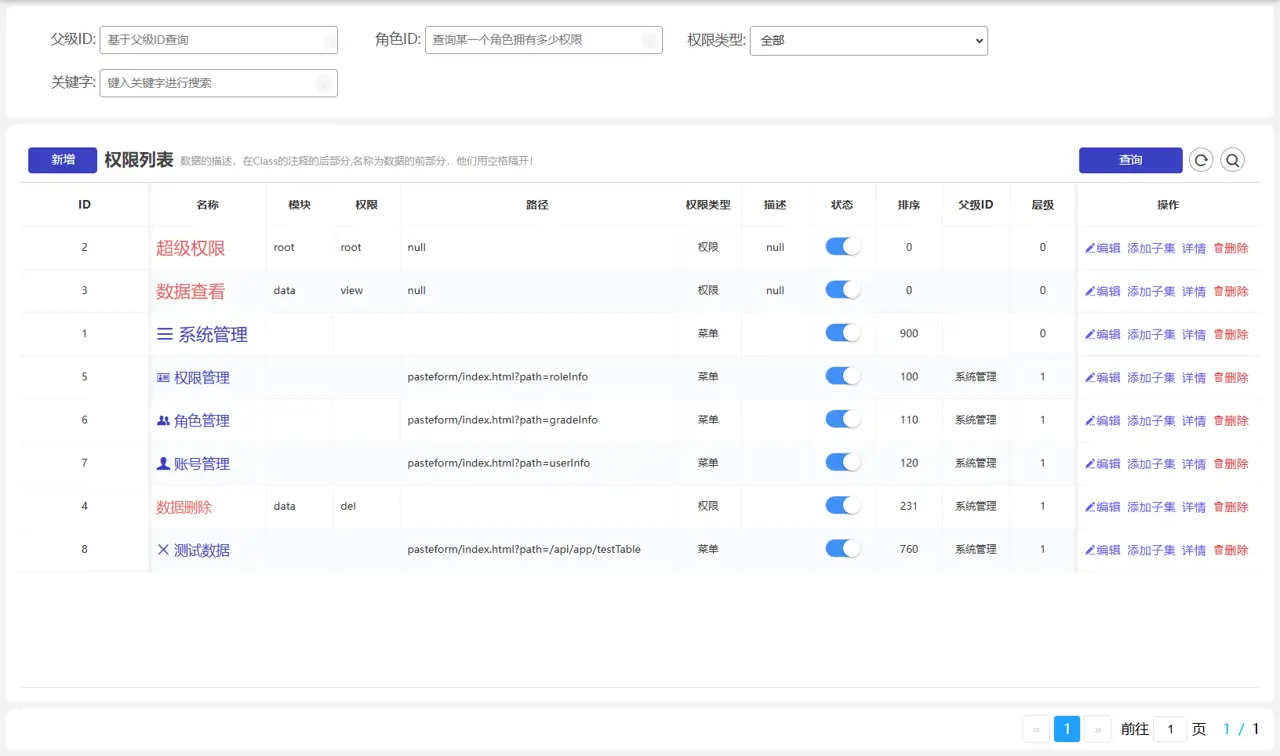
有些时候我们需要针对表格的数据,针对不同的值进行不一样的渲染,而不是干巴巴的直接体现
比如上面的,权限的话样式为红色的,菜单的话为蓝色的,然后是基于不同层级字体大小不一样
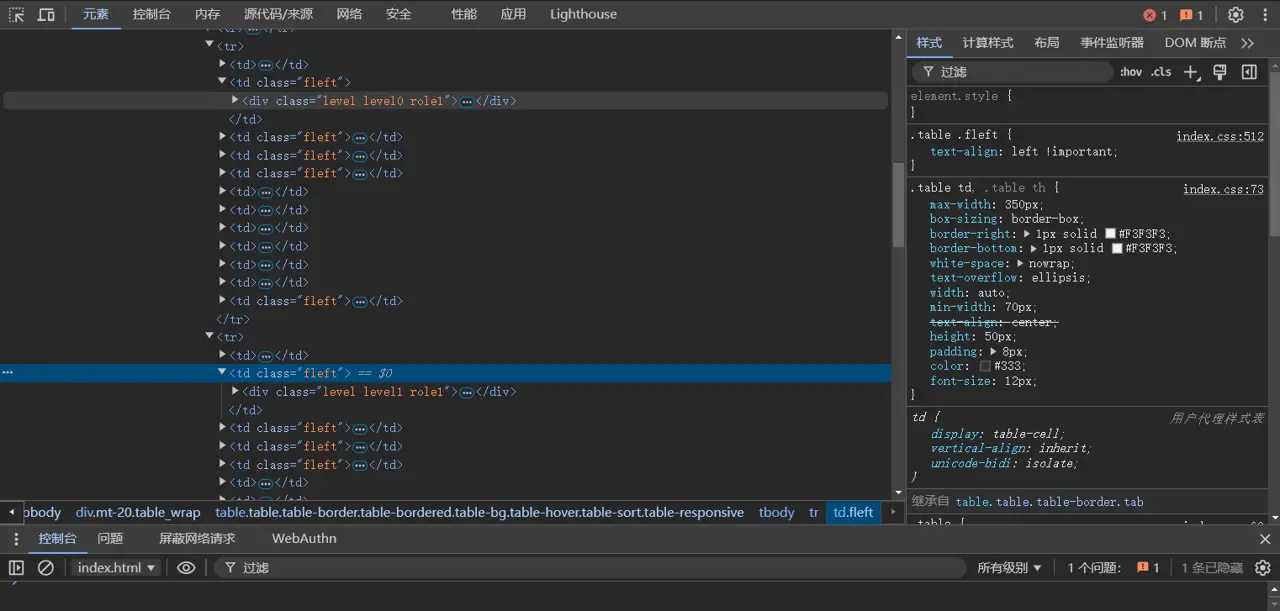
如果我们打开F12的话,会看到表格中这一列的不同数据的差异
通过上图可知,其实就是字段的值不一样,对应的class不一样,然后去编写class让差异化体现出来
这里用到的其实是一个属性html
html
如果要显示自定义的表格,则使用这个,表示直接显示信息模板注意里面的带参使用{{:=item.name}}这样的形式
| 字段 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | 字符 | <div><span>{{:=item.name}}</span><span>{{:=item.desc}}</span></div> | 需要在td中显示的html代码,支持模板的写法 |
按照上面的说明,也就是在某一个字段上添加属性html,则到时候渲染的内容就是args1的内容了,而如果你要引用其他字段的值,则需要使用{{:=item.xxx}}的模式,xxx表示其他字段,注意是首个单词小写字母打头
如果上面的roleInfo,我的ListDto的内容如下
///<summary>
///权限列表
///</summary>
public class RoleInfoListDto
{
/// <summary>
/// ID
/// </summary>
[ColumnDataType("orderby", "Id", "Id desc")]
public int Id { get; set; }
///<summary>
///名称
///</summary>
[PasteLeft]
[ColumnDataType("html", "<div class=\"level level{{:=item.level}} role{{:=item.roleTypeInt}}\">{{ if(item.icon){ }}<i class=\"Hui-iconfont {{:=item.icon}}\"></i>{{ } }} {{:=item.name}}</div>")]
public string Name { get; set; }
///<summary>
///模块
///</summary>
[PasteLeft]
public string Model { get; set; }
///<summary>
///权限
///</summary>
[PasteLeft]
public string Role { get; set; }
/// <summary>
/// 图标名称 一般表示样式名称
/// </summary>
[MaxLength(32)]
[PasteHidden]
public string Icon { get; set; }
/// <summary>
/// 路径 作为菜单类型的路径
/// </summary>
[MaxLength(128)]
[PasteLeft]
public string Path { get; set; }
/// <summary>
/// 权限类型 0权限1菜单2按钮,如何让前端支持这个显示
/// </summary>
[PasteSelect(PasteFormString.SelectRoleTypeQuery)]
public int RoleType { get; set; }
/// <summary>
/// 权限类型
/// </summary>
[PasteHidden]
public int RoleTypeInt { get { return RoleType; } }
///<summary>
///描述
///</summary>
public string Desc { get; set; }
///<summary>
///状态
///</summary>
[ColumnDataType("switch", "view")]
public bool IsEnable { get; set; }
/// <summary>
/// 绑定 扩展基于角色的时候是否拥有这个权限
/// </summary>
[ColumnDataType("switch")]
[ColumnDataType("hidden", "bind")]
public bool ExtendBind { get; set; }
///<summary>
///排序
///</summary>
[ColumnDataType("orderby", "Sort", "Sort desc")]
public int Sort { get; set; }
///<summary>
///父级ID
///</summary>
[ColumnDataType("outerdisplay", "", "extendFather?.name || ''")]
public int FatherId { get; set; }
/// <summary>
/// 父级信息,为了给上一个字段FatherId显示使用,你也可以把FatherId隐藏,只显示这个字段,或者2个都显示
/// </summary>
[ColumnDataType("hidden")]
public RoleShortModel ExtendFather { get; set; }
///<summary>
///层级
///</summary>
[ColumnDataType("orderby", "Level", "Level desc")]
public int Level { get; set; }
///// <summary>
///// 扩展 基于角色ID查询,查询这个角色包含哪些权限这个使用上传query
///// </summary>
//[ColumnDataType("hidden")]
//public int ExtendGradeId { get; set; }
///<summary>
///排序串
///</summary>
[PasteHidden]
public string SortStr { get; set; }
/////<summary>
/////
/////</summary>
//public int RootId { get; set; }
/////<summary>
/////
/////</summary>
//public string FatherStr { get; set; }
/// <summary>
/// 添加子权限
/// </summary>
[ColumnDataType("menu", "添加子集", "open_window('添加子权限','./view.html?path=roleInfo&fatherId={{:=item.id}}');")]
public int Menu1 { get; set; }
/// <summary>
/// 详情
/// </summary>
[ColumnDataType("menu", "详情", "open_window('详细','./detail.html?path=roleInfo&id={{:=item.id}}');")]
public int Menu2 { get; set; }
}
注意看
///<summary>
///名称
///</summary>
[PasteLeft]
[ColumnDataType("html", "<div class=\"level level{{:=item.level}} role{{:=item.roleTypeInt}}\">{{ if(item.icon){ }}<i class=\"Hui-iconfont {{:=item.icon}}\"></i>{{ } }} {{:=item.name}}</div>")]
public string Name { get; set; }
需要注意,如果通过属性对某一个字段进行了修改,需要注意这个是否会修改到他对应的值,比如上面的
/// <summary>
/// 权限类型 0权限1菜单2按钮,如何让前端支持这个显示
/// </summary>
[PasteSelect(PasteFormString.SelectRoleTypeQuery)]
public int RoleType { get; set; }
/// <summary>
/// 权限类型
/// </summary>
[PasteHidden]
public int RoleTypeInt { get { return RoleType; } }
由于PasteSelect也就是属性select的介入,在UI中roleType实际的值为select的value,如果其他地方要使用这个字段的原值,则需要使用roleTypeInt
那么有一个新的问题?
本期思考话题:如果我的数据显示需要跨行,跨列要如何实现???
评论列表
 尘埃
尘埃
快捷注册
相关推荐
用户问答更多
PasteForm,神奇了啊!都说低代码,低代码,那个是对于非开发者来说的,感觉PasteForm就是开发者的低代码啊!只要配置好Model,就有对应的CRUD操作,还带一些逻辑,和生成代码是两码事了!!!问题来了,有什么局限性,或者适用哪些场景?
07月份版本的内存占用比以前大了,也没有泄漏,啥情况?以前200MB,这个版本能到300MB
文档中的组织归属有些问题,啥时候看看,更新更新!
已经升级了,主要是left join的查询的时候没有过滤,其实这个问题,多租户也是一样的!
最新动态
- 116.****.47 正在查看 文章列表页 !
- 116.****.91 正在查看 文章列表页 !
- 43.****.132 正在查看 文章列表页 !
- 113.****.20 正在查看 文章列表页 !
- 101.****.40 正在查看 主页pastespider !
- 101.****.84 正在查看 主页talk !
- 101.****.234 正在查看 文章列表页 !
- 113.****.33 正在查看 使用Obfuscar混淆(加密)你的程序源码并一键发布! !
- 58.****.154 正在查看 主页pastespider !
- 52.****.18 正在查看 PasteSpider之项目-服务-环境介绍 !
- 66.****.200 正在查看 贴代码框架PasteForm特性介绍之query,linkquery(参数,传递参数) !