我们在开发中经常遇到对方的接口请求有频率限制,比如当前接口每秒的请求不能大于100,不能大于1000,对于这样的,我们作为请求方,如何做限定?
准备工作
首先打开CoreShop的官网 https://www.coreshop.cn/ ,按照提示下载源码!
本文适合于有一定基础的,之前已经成功发布过coreshop商城的人。没发布过的还是去coreshop官网查看文档,有很多内容和PasteSpider并没有多大的关系。
我们本次使用的是linux部署coreshop系统,请先在linux上安装好docker,教程本论坛有, 在centos7中安装docker
CoreShop采用的数据库是Mysql的,不过这里我建议改用mariadb数据库,mariadb这个数据库和mysql可以说是同一个团队写的,能非常好的兼容,他修复了很多mysql中的问题,具体的自行搜索了解!
1.mariadb(mysql),记录好数据库的密码
2.Navicat for MySQL,用于连接数据库的,也可以使用DBeaver ,这个的作用就是本地连接数据库,到时候可以查看一些数据库里面的数据,也可以测试数据库配置是否正确等。
3.Xshell和Xftp,这2个工具一个是远程命令,一个是远程传输文件的。这个软件的免费版本就够我们使用了。
4.Microsoft Visual Studio 2022 用于编译和发布coreshop的接口端和管理端。
5.HBuilder X 用于编译和打包coreshop的H5端,小程序端等
mariadb的安装
我们不希望重新安装数据库的时候数据库文件丢失,所以要做虚拟目录。先在linux中执行如下命令,创建文件夹
mkdir -p /coreshop/mydata/maridb/mysql-files
mkdir -p /coreshop/mydata/maridb/data
mkdir -p /coreshop/mydata/maridb/logs可以使用如下命令安装
docker run -it --name mariadb -p 8005:3306 --restart always -v /coreshop/mydata/maridb/mysql-files:/var/lib/mysql-files -v /coreshop/mydata/maridb/data:/var/lib/mysql -v /coreshop/mydata/maridb/logs:/var/log/mysql -e MYSQL_ROOT_PASSWORD=yourmariadbpass -d mariadb --lower_case_table_names=1上面的命令其实是mysql的安装命令,由于他们2个数据库兼容,我改了下,还真可以安装。注意yourmariadbpass要改成你得数据库密码,尽量正规点,别使用=符号,会冲突的。
以上命令执行完成后,可以使用
docker ps查看下状态,如果没找到,再使用
docker ps -a查看,是不是停止了,一般的停止了是触发了异常,如果没有正常启动,我们可以使用如下命令查看下日志
docker logs mariadb再根据日志的提醒做相应的处理。
Redis的安装
redis的安装很简单,只需要一行代码
docker run -it --name redis -p 8004:6379 -d --restart always redis --requirepass yourredispass注意yourredispass需要修改成你的redis的密码。
编译打包
基于coreshop的官方文档编译打包,后我们生成了三大文件夹
Web端
h5端的前端web部分,项目是这个CoreCms.Net.Uni-App
使用HBuilder X打开源代码,注意看common\setting\constVarsHelper.js,注意修改里面的一些url。
在HBuilder X中右键这个项目-发行-网站pcWeb或者手机H5
发布后存放在CoreCms.Net.Uni-App\CoreShop\unpackage\dist\build\h5,发布后大概是这个样子

Api端
2.h5端的API部分,通过VS发布(项目是CoreCms.Net.Web.WebApi)后,默认路径应该在
打包前修改下CoreCms.Net.Web.WebApi下面的Dockerfile
FROM mcr.microsoft.com/dotnet/aspnet:5.0
WORKDIR /app
EXPOSE 80
COPY . .
ENV TZ=Asia/Shanghai
RUN sed -i 's/MinProtocol = TLSv1.2/MinProtocol = TLSv1/g' /etc/ssl/openssl.cnf
RUN sed -i 's/MinProtocol = TLSv1.2/MinProtocol = TLSv1/g' /usr/lib/ssl/openssl.cnf
WORKDIR /app
ENTRYPOINT ["dotnet", "CoreCms.Net.Web.WebApi.dll"]由于我下载的是之前的版本是.net5.0的,后面的只要把上面的aspnet:5.0修改成对应的即可。
右键CoreCms.Net.Web.WebApi,选择发布-文件夹-完成,一般如下

那么我发布后的文件应该在CoreCms.Net.Web.WebApi\bin\Release\net5.0\publish发布后如下这个样子

管理端
管理端的发布和Api端的发布可以说是一样的,只是项目改成了CoreCms.Net.Web.Admin,记得修改Dockerfile的文件内容
FROM mcr.microsoft.com/dotnet/aspnet:5.0
RUN apt-get update && apt-get install -y libgdiplus
WORKDIR /app
EXPOSE 80
COPY . .
ENV TZ=Asia/Shanghai
ENTRYPOINT ["dotnet", "CoreCms.Net.Web.Admin.dll"]同上,要基于自己项目的net版本,就行修改。
发布同上操作,管理端发布后的路径应该是CoreCms.Net.Web.Admin\bin\Release\net5.0\publish,发布后如下图的样子

Spier端配置
创建coreshop项目,菜单-》项目信息-项目列表-新增

为啥要拆分成2个项目?PasteSpider中项目的拆分是基于域名的,你一个域名下是否可以访问所有服务,能一起访问的就合并在一个项目中,不能就分开。

新增三个服务,api(发布模式),manage(发布模式),web(静态模式),菜单->项目信息-服务列表-新增

其他用默认配置即可。

其他配置依然使用默认配置

上面这个注意文件模式,由于都是html,css,js等文件,文件模式选择静态文件
上传项目文件
PasteSpider的文件同步机制是基于文件Md5的,后续的更新,有改动的或者配置必须更新的才会需要更新。
菜单-》项目信息-服务列表

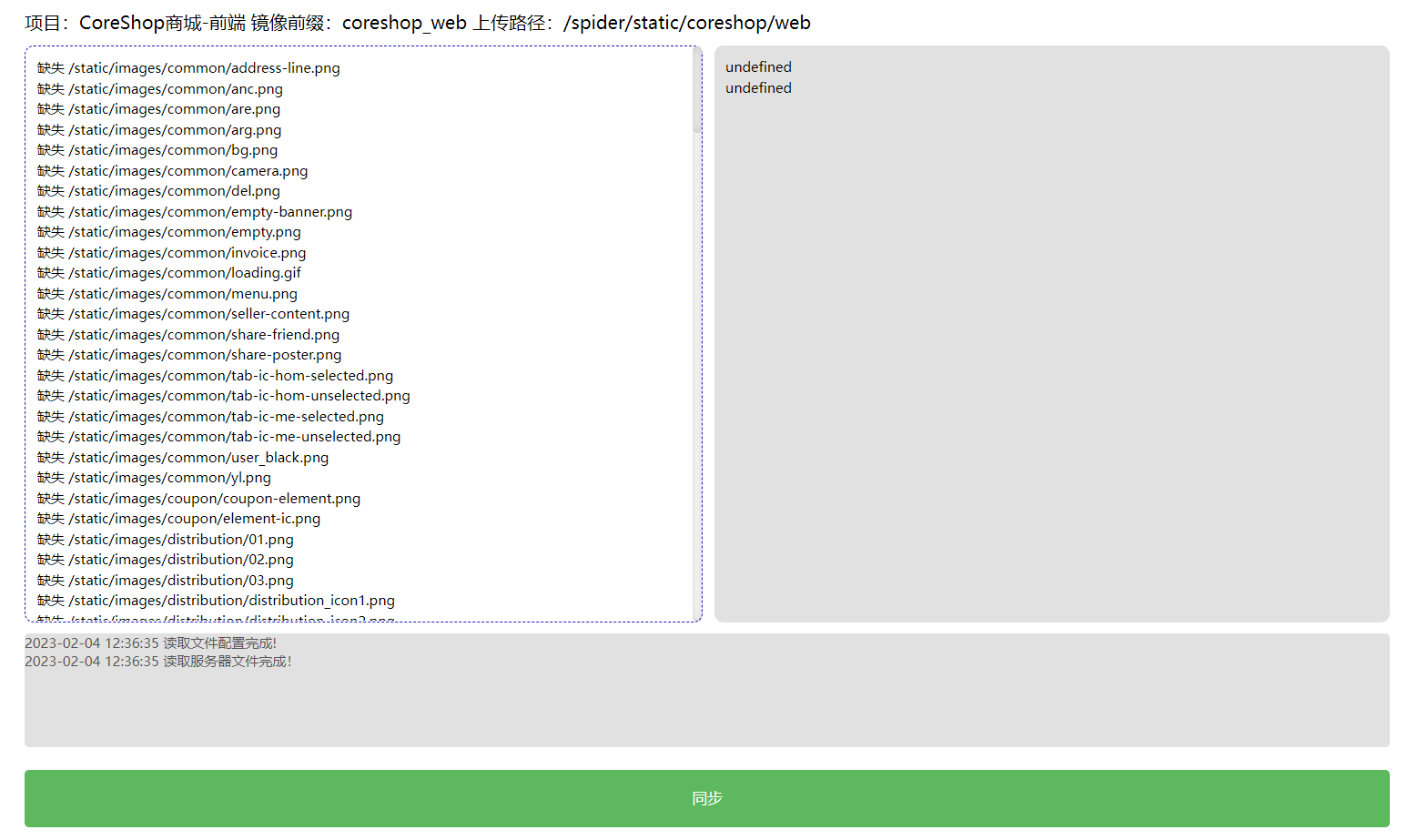
点击第一行的文件更新,意思是更新coreshop的前端文件,如下图

1.是操作区域,2是当前服务端的文件情况,3是执行信息,4是确定把对比的文件上传到服务器上。按照提示,我们把上一个步骤中的前端文件

全选,然后拉入到1位置

点击最下方的同步,等待操作完成,然后刷新页面,就会看到2位置有文件了!就表示文件同步上去了。如果有部分文件更新失败,那多半是你配置PasteSpider的nginx的上传文件大小限制太小了,默认是1MB。 Docker中安装Spider 有介绍。
同理,更新Api端和管理端。管理端的api和web页面是放在一起的,wwwroot文件夹下面的就是管理端的web页面。
更新规则
上面是第一次上载文件,一般所有需要的文件都需要上传,我们下次升级的适合希望忽略一些文件,比如配置文件appsettings.json,这就需要使用到PasteSpider的同步配置功能了,表示下一次上载文件的时候比更新某个文件或者忽略某个文件,支持文件夹。
菜单->项目信息-同步过滤-新增

注意文件模式需要和服务的创建那边配置一致,这个问题后续会修复应该直接从服务中拿取这个配置。同理你可以配置其他服务,也可以配置文件夹等,注意都是以/开头,路径是相对于项目来说的。
构建镜像
菜单-》项目信息-服务列表,找到coreshop商城的管理和接口那行数据,点击“构建镜像”,在弹出来的页面中选择一个仓储,操作后会提示已经提交这个任务了,可以到任务列表中查看。
菜单-》运行记录-工作列表

点击对应的详细,可以查看运行到哪个步骤了,构建镜像会失败一般的原因有:1.Dockerfile文件有问题 2.Dockerfile里面安装软件有问题,比如这个项目的Dockerfile中的RUN apt-get update && apt-get install -y libgdiplus 你得注视他,用另外一个方式实现!
构建镜像2个都成功后,我们接下来要让他运行起来,PasteSpider的运行机制是基于服务和环境的,之前我们创建服务的时候,勾选的环境应该都是默认环境。
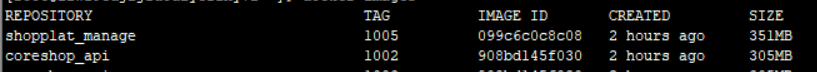
运行服务,任务执行成功后,可以使用xshell使用命令docker images查看下构建的镜像列表,我的如下:

镜像的命名规则为项目的代码_服务代码,然后TAG为当前版本号。
菜单-》项目信息-环境列表,如下图

如上图所示,其实除了文件模式为静态文件的,其他模式需要为这个服务的这个环境配置分布,意思就是告诉PasteSpider系统,这个服务需要运行在哪些服务器上,点击后面的分布,进行设置。如我点击了第二行的分布

勾选状态,表示启用这个关系,然后设置最小运行数,然后记得点击保存。这个操作完成后,要么你可以等待PasteSpider下一次的运行检查,要么你手动给他扩容。
我设置分布后,可以在任务列表中看到如下:

从0到1,对于系统来说就是扩容了。
打开xshell,连接到服务器,查看下是否启动了这个服务。
docker ps我的看到如下图,如果没有看到的话,估计是启动失败了,可以试试docker ps -a

使用PasteSpider发布的容器或者镜像都是有规律的,如上,容器的名称为default_6_f5623cd630b24812bfd9b和default_7_7879b38f31d34b2b8878e,表示运行的是服务ID为6的default环境的容器和服务ID为7的default环境的容器。往第二列看,可以知道他是基于哪个镜像的。
如上操作后,我们的网站还是不能访问的,或者说不能通过浏览器访问,因为没有配置他的路由,接下来我们配置下路由规则,需要准备对外的域名,我这里准备的域名为t1.pastecode.cn(给前端用)和t2.pastecode.cn(给管理端用)
配置路由
菜单-》项目信息-路由列表-新增,上半部分如下配置

往下拉,可以看到一些快捷操作

上面的案例1,案例2,因为并不是绝对的,需要你根据你的项目进行配置,我们选择"案例一",然后点击后面的那个"检查"
预览中生成了如下信息:
# --- -- - http模式 - -- ---
upstream coreshopserapi {
server 172.17.0.11:80 weight=10;
}
upstream coreshopsermanage {
server 172.17.0.6:80 weight=10;
}
server {
listen 80;
server_name ;
location /api/api {
proxy_pass http://coreshopserapi/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location /api/manage {
proxy_pass http://coreshopsermanage/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location / {
root ;
index index.html index.htm;
}
}上面很多信息其实是错误的,我们修改下,我就按照我的信息进行配置,前端的web我们存放在服务器的路径在文件更新的那个页面的顶部有显示,是/PasteSpider/static/coreshop/web,所以文件内容部分我做修改后,如下:(模板的语法,你可以点击模板格式,里面有介绍怎么用这个语法)
# --- -- - http模式 - -- ---
{% for item in services -%}
{% assign findapp=false -%}
{% for model in item.models -%}
{% for app in model.apps -%}
{% assign findapp=true -%}
{% endfor -%}
{% endfor -%}
{% if findapp == true %}
upstream {{ Code }}ser{{item.Code}} {
{% for model in item.models -%}
{% for app in model.apps -%}
server {{ app.Address }}:{{ app.listen_ports }} weight=10;
{% endfor -%}
{% endfor -%}
}
{% endif -%}
{% endfor -%}
server {
listen 80;
server_name t1.pastecode.cn;
location /api/ {
proxy_pass http://coreshopserapi/api/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location / {
root /PasteSpider/static/coreshop/web;
index index.html index.htm;
}
}执行检查后,预览如下:
# --- -- - http模式 - -- ---
upstream coreshopserapi {
server 172.17.0.11:80 weight=10;
}
server {
listen 80;
server_name t1.pastecode.cn;
location /api/ {
proxy_pass http://coreshopserapi/api/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location / {
root /PasteSpider/static/coreshop/web;
index index.html index.htm;
}
}点击保存.

同理点击后面的分布按钮,为这个路由文件配置下,他应该更新到那个服务器上。
管理端的,我的模板代码如下:
# --- -- - http模式 - -- ---
{% for item in services -%}
{% assign findapp=false -%}
{% for model in item.models -%}
{% for app in model.apps -%}
{% assign findapp=true -%}
{% endfor -%}
{% endfor -%}
{% if findapp == true %}
upstream {{ Code }}ser{{item.Code}} {
{% for model in item.models -%}
{% for app in model.apps -%}
server {{ app.Address }}:{{ app.listen_ports }} weight=10;
{% endfor -%}
{% endfor -%}
}
{% endif -%}
{% endfor -%}
server {
listen 80;
server_name t2.pastecode.cn;
location / {
proxy_pass http://shopplatsermanage/;
proxy_set_header Host $host;
index index.html index.htm;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}检查后,如下:
# --- -- - http模式 - -- ---
upstream shopplatsermanage {
server 172.17.0.6:80 weight=10;
}
server {
listen 80;
server_name t2.pastecode.cn;
location / {
proxy_pass http://shopplatsermanage/;
proxy_set_header Host $host;
index index.html index.htm;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}我们之前已经发布过,就是在环境列表那边分布后,等待或者手动扩容,这样上面的路由配置在点击检查的时候才会有数据。
在正式发布前,我们配置下通知,这样在发布成功或者失败的时候,我们会收到消息。当然如果你不要这个通知,你也可以不配置这个通知。
推送配置(可选)
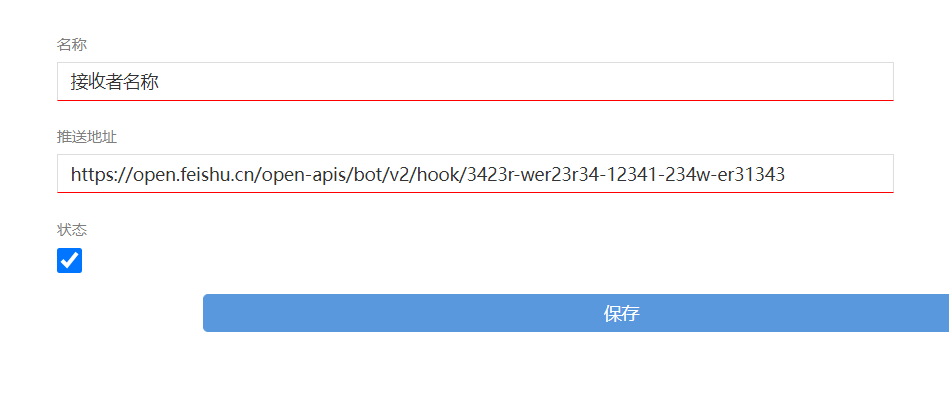
菜单-》推送模块-推送者-新增

上面的推送地址支持飞书或者钉钉的群里面的webhook,就是自定义机器人。关键字设置通知,或者按照你的实际情况配置IP或者啥的。
发布服务
菜单-》项目信息-环境列表,搜索栏选择coreshop商城.点击后面的构建并升级

在任务列表中大概会看到如下的信息,或者等待飞书或者钉钉中收到通知,如果你配置了推送的话。

看到如上的成功信息,表示这个服务发布成功了,我们使用xftp去服务器的/etc/nginx/conf.d/文件夹下查看下是否有t1.pastecode.cn.conf文件和t2.pastecode.cn.conf文件,打开看看里面生成的数据是否符合我们的需求。
第一次发布,可能会遇到一些问题导致发布失败,可以在任务详细中查看具体的问题,针对问题进行处理。
后续更新
后续更新,H5端修改代码,编译后发行,然后把发行后的文件夹拖入到PasteSpider服务列表中的文件更新那边,对比后点击同步即可。
文件模式,目前有三个,静态文件,发布模式,源码模式。源码模式要配合PasteSpider管理端的"项目信息"-"源代码管理",根据提示配置svn或者git模式。即可实现svn/git提交代码后,自动升级。
如果是发布模式的,则在VS中修改代码后,点击发布,然后同理把发布后的文件拖入到更新页面中,最后点击同步,这个时候只是把文件更新到服务器了,需要进行构建升级,打开菜单“项目列表”-“环境列表”找到你刚上载的服务的环境,点击构建并升级,然后就等待任务执行了。
如果你下载了Spider文件同步器,更新更简单,可以参考如下:
%CE0K$`Z1OV.png)
![]}XLRVYW(10)%CE0K$`Z1OV.png](/upload/page/0/b18611c4314b41c0f030ff2a40fb65db.png)
利用Spider升级服务器上的一个服务,只要这5个步骤就行了,就是点点点。当然你也可以使用svn或者git的提交自动发布(在PasteSpider管理台可以配置)!
CoreShop源码
下面放出我之前改版的CoreShop源码,搭建成了H5页面。修改后的源码镜像包大概290MB,启动运行内存大概是90MB。
1.图形组件部分替换为SixLabors.ImageSharp.Drawing,这个怎么说呢非常优秀,兼容linux等,引入包代码
<PackageReference Include="SixLabors.ImageSharp.Drawing" Version="1.0.0-beta15" />
案例可以见CoreCms.Net.Core/ImageHelper.cs
2.改写了队列的模式,redis的queues,其实如果从集群部署的话这里还是有问题的,应该修改成MQ的模式rabbitmq,kfafa等
3.修改了任务模式,改成了本地的任务模式,集群模式的任务管理器,近期在贴代码会升级,名称应该是【PasteTimer】免费,开源!
4.优化了项目之间的引用关系。
5.会员登陆的地方添加了一个账号密码登陆的模式,引入了图形验证码做验证,图形验证码调用的是ImageHelper.cs里面的代码。
6.修改了Docerfile的代码,引入更小的包,这个包非常小,打包后的镜像应该是290MB左右,甚至更小!
7.修改了其他部分的内容,不太记得了,好久之前的事了,我记得还有些只改了一半,因为后面决定重新开发,所以没再继续二开了。
 尘埃
尘埃
我之前是使用spider部署在centos7上的,至于IIS里面部署的内存占用多少啥的,我就没试过了!
 尘埃
尘埃
已经升级了,主要是left join的查询的时候没有过滤,其实这个问题,多租户也是一样的!
- 198.****.237 正在查看 文章列表页 !
- 51.****.103 正在查看 文章列表页 !
- 121.****.80 正在查看 文章列表页 !
- 40.****.75 正在查看 使用Obfuscar混淆(加密)你的程序源码并一键发布! !
- 66.****.137 正在查看 文章列表页 !
- 51.****.146 正在查看 文章列表页 !
- 51.****.117 正在查看 文章列表页 !
- 167.****.160 正在查看 主页pastespider !
- 51.****.131 正在查看 文章列表页 !
- 185.****.16 正在查看 Serilog的全局处理,发生异常后,如何统一处理?只要引入一个ILogEventSink即可,一起瞧瞧去 !
- 51.****.110 正在查看 贴代码框架PasteForm之特性select,lselect,selects的介绍 !