我们在开发中经常遇到对方的接口请求有频率限制,比如当前接口每秒的请求不能大于100,不能大于1000,对于这样的,我们作为请求方,如何做限定?
PasteForm框架的主要思想就是对Dto进行标记特性,然后管理端的页面就会以不一样的UI呈现
使用PasteForm框架开发,让你免去开发管理端的烦恼,你只需要专注于业务端和用户端!
在管理端中,如果说表格是基本的显示方式,那么图表chart就是一个锦上添花的体现!
如果一个项目拥有100个数据库表,那么大概有多少表需要以图表显示,或者说有多少需要支持图表和表格显示?
10个? 那你开发这些要花费多少时间呢?
使用PasteForm开发,你只需要几行代码即可实现一个图表的显示!
一起来看看是如何实现的
那么如果使用PasteForm框架开发的项目的管理端如何实现echarts的显示呢?
图表效果

上面是模拟表的显示效果,可以看到目前的测试字段是成绩一 成绩二 身高和X轴的时间!
可以说是非常普遍的需求,对吧!
显示方式的话支持line和bar
我们一起来看看要实现上面的东西的Dto是怎样的
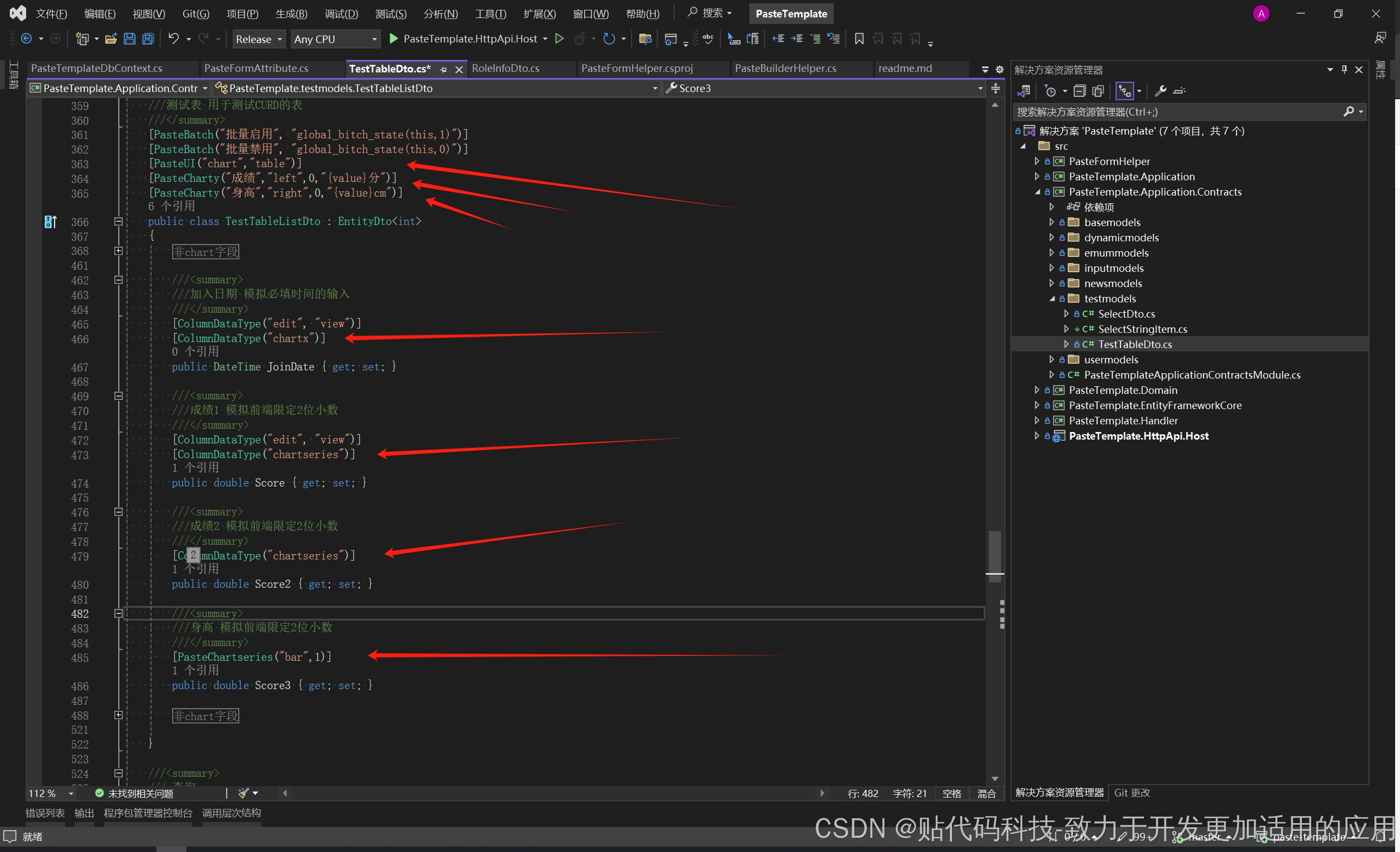
Dto写法

看上图,是不是很简单,只做了7个标记!
特性介绍
ui
这个主要是给chart使用的,默认表格是table,也就是列表页面支持table和chart模式
chart就是图表有line,bar模式的,目前采用的是echarts的组件
| 字段 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | 字符串 | table | 首显方式table就是默认的表格形式 |
| args2 | 字符串 | chart | 备选方式 |
| args1 | 字符串 | ||
| args1 | 字符串 |
如果args2不填写,则UI中不会出现用户可以切换的按钮!
args1写哪个,哪个就是默认显示的方式
如果query有,比如show_type=chart,而args1又为table
则chart生效!!!
chartx
X轴 一般表示时间 在图中表示时间轴
| 参数 | 类型 | 示例 | 备注 |
|---|---|---|---|
| args1 | str | 时间 | X轴的名称,貌似好像没用 |
| args2 | str | 备用 | 备用 |
| args3 | str | 备用 | 备用 |
| args4 | str | 备用 | 备用 |
注意一个Model里面只能有一个为chartx,有且只能有一个!
charty
Y轴信息,我的理解Y轴柱,上图的左侧的成绩多少分,右侧的身高多少cm
这个特性是标注在Class上的
按照标注顺序有序标0开始
比如上图的,可能成绩有语文,数学,英语,身高
那么语文,数学,英语就用左边柱子的刻度
身高单独用右边的刻度!
| 参数 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | str | 成绩 | 显示名称,比如上面的成绩,身高 |
| args2 | str | left | 柱子放置位置,left左侧,right右侧 |
| args3 | int | 0 | 偏移量 |
| args4 | str | {value}cm | 格式化显示 |
那么接下来的就是数据轴了,请看chartseries
chartseries
数据轴,上面案例说的 语文 数学 英语 身高的具体数值! 就是主视图区域的柱子bar或者线段line
| 参数 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | str | line | line线段线条模式bar柱子形式 |
| args2 | int | 0 | 用之前的charty的哪一根,注意和顺序有关 |
| args3 | str | 标题 | 语文 |
| args4 | str | 备用 | 备用 |
我的理解args3就是legend,最中间上面那个!
来源出处
如果后续还有新的特性添加,或者特性变更,都将在PasteDocument中进行更新
使用PasteForm框架开发,告别管理端,你只需要专注于服务端和用户端!
 尘埃
尘埃
应该和之前的PasteForm引入有关,之前的版本引入了大量的API,看看10月份或者11月份的版本,新版本的PasteForm极大的优化了API接口量,可以说直接从4N优化到了N个(N代表数据表数量)
已经升级了,主要是left join的查询的时候没有过滤,其实这个问题,多租户也是一样的!
- 66.****.200 正在查看 PasteSpider之私有仓库的创建和使用 !
- 49.****.254 正在查看 PasteSpider之2025年06月更新一栏 !
- 116.****.24 正在查看 记PasteSpider部署工具的Windows.IIS版本开发过程之草稿-Web.IIS.Administration解读(5 !
- 113.****.27 正在查看 PasteSpider之项目环境-同步过滤-键值配置介绍 !
- 185.****.5 正在查看 正在查看笔记:48 的详细信息 Page:1 ! !
- 113.****.62 正在查看 正在查看笔记:29 的详细信息 Page:1 ! !
- 18.****.11 正在查看 Document:spider !
- 58.****.28 正在查看 正在查看笔记:48 的详细信息 Page:1 ! !
- 116.****.81 正在查看 Document:spider !
- 119.****.125 正在查看 使用Obfuscar混淆(加密)你的程序源码并一键发布! !
- 82.****.160 正在查看 PasteSpider测试环境之为centos7中的ssh启用证书登陆模式 !