我们在开发中经常遇到对方的接口请求有频率限制,比如当前接口每秒的请求不能大于100,不能大于1000,对于这样的,我们作为请求方,如何做限定?
PasteForm框架的主要思想就是对Dto进行标记特性,然后管理端的页面就会以不一样的UI呈现
使用PasteForm框架开发,让你免去开发管理端的烦恼,你只需要专注于业务端和用户端!
今天来分享的主要有以下几个点
1.多级嵌套,也可以说是外表或者是子表集合模式
2.按需显示,比如某一个选项选择a的时候,哪些要输入,选择b的时候又是哪些要输入
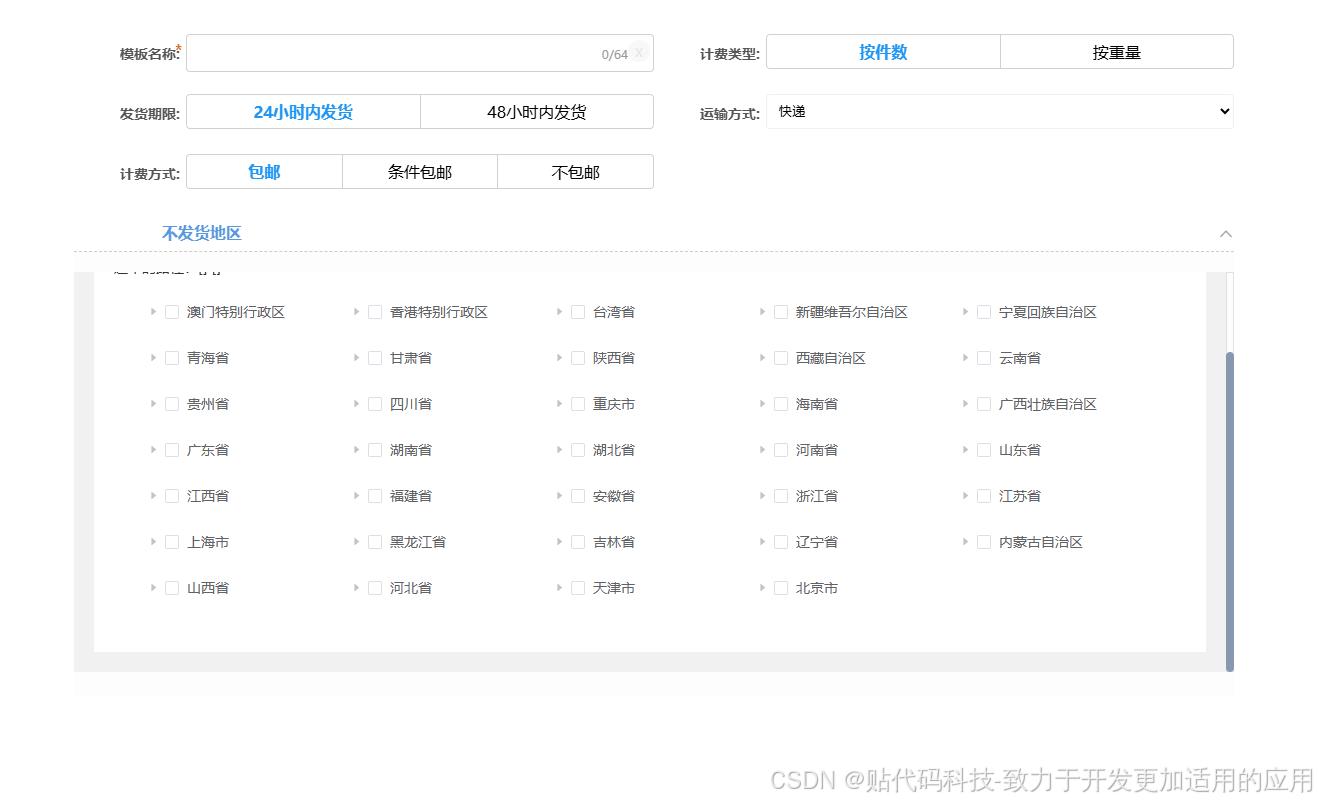
带子页面和可选输入的UI
先看UI
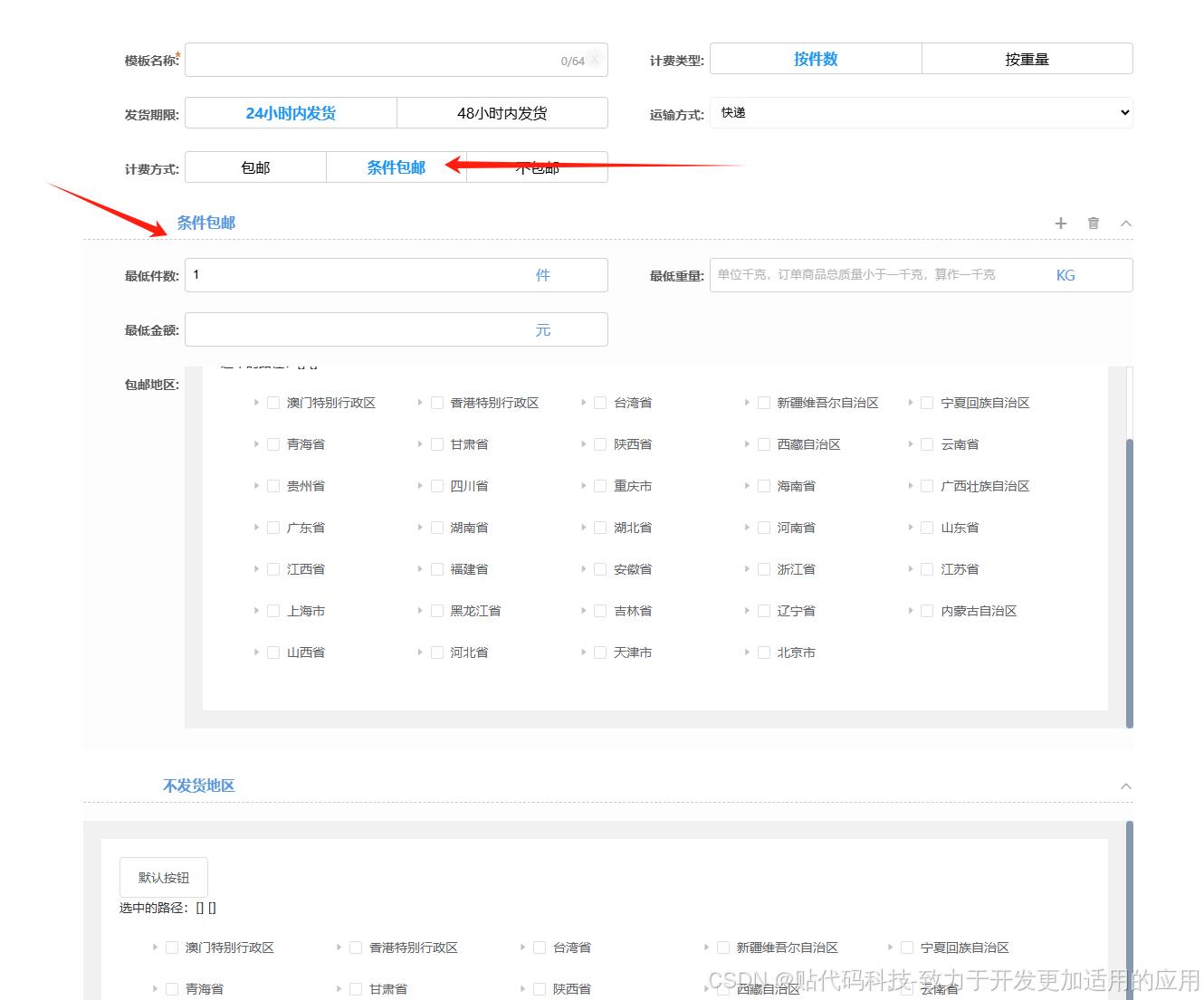
如果我选择条件包邮,则变成下面的
注意看上图的条件包邮,后面又新增+ 删除 收缩的操作,也就是可以以当前为范本新增一个对象的!
思考下,看UI可以知道条件包邮是下一级的东西,然后地区选择应该是一个array对吧,一起看看Dto长啥模样
Dto
///<summary>
///运费模板
///</summary>
public class TemplateInfoAddDto
{
///<summary>
///模板名称
///</summary>
[MaxLength(64)]
[Required]
public string name { get; set; }
///<summary>
///计费类型
///</summary>
[MaxLength(8)]
[PasteLselect(PasteFormString.SelectValuationType, "", 1)]
public string valuation_type { get; set; } = "PIECE";
///<summary>
///发货期限 SendTime_TWENTYFOUR_HOUR SendTime_FOUTYEIGHT_HOUR
///</summary>
[MaxLength(32)]
[PasteLselect(PasteFormString.SelectSendTime, "", 1)]
public string send_time { get; set; } = "SendTime_TWENTYFOUR_HOUR";
///<summary>
///运输方式 EXPRESS:快递
///</summary>
[MaxLength(16)]
[PasteSelect(PasteFormString.SelectDeliveryType)]
public string delivery_type { get; set; } = "EXPRESS";
///<summary>
///计费方式
///</summary>
[MaxLength(16)]
[PasteLselect(PasteFormString.SelectShippingMethod, "", 1)]
[ColumnDataType("changeui", "CONDITION_FREE", "group:regexp:condition_free_detail_list__(.*)", "")]
[ColumnDataType("changeui", "NO_FREE", "group:regexp:freight_calc_method_list__(.*)", "")]
public string shipping_method { get; set; } = "FREE";
/////<summary>
/////条件包邮
/////</summary>
//public string all_condition_free_detail_json { get; set; }
/////<summary>
/////条件包邮
/////</summary>
//[PasteDirectsun]
//public AllConditionFreeDetail all_condition_free_detail { get; set; } = new AllConditionFreeDetail();
/// <summary>
/// 条件包邮
/// </summary>
[PasteDirectsun]
[PasteHidden]
public List<ConditionFreeDetail> condition_free_detail_list { get; set; } = new List<ConditionFreeDetail> { };
/////<summary>
/////计费方法 默认运费,指定地区运费等
/////</summary>
//public string all_freight_calc_method_json { get; set; }
/////<summary>
/////计费方法 默认运费,指定地区运费等
/////</summary>
//[PasteDirectsun]
//public AllFreightCalcMethod all_freight_calc_method { get; set; } = new AllFreightCalcMethod();
/// <summary>
/// 计费方法
/// </summary>
[PasteDirectsun]
[PasteHidden]
public List<FreightCalcMethod> freight_calc_method_list { get; set; } = new List<FreightCalcMethod> { };
/////<summary>
/////不发货区域
/////</summary>
//public string not_send_area_json { get; set; }
///<summary>
///
///</summary>
[PasteGroupItem("g_no_area", "不发货地区", false)]
[PasteSunform("../area/index.html?datainfo=address_infos",420)]
public List<AddressShort> not_send_area { get; set; }
}
上面用到了几个特性,简单介绍下,如果你要了解具体的特性用法,可以查阅PasteForm的操作文档
PasteForm文档
应该说是说明文档比较贴切
lselect
这个是select的变种,以横向模式展示可选项,支持单选和多选模式,选中的为蓝色粗体模式
changeui
这个是最近添加的特性,表示基于当前字段的最新值,进行UI的显示隐藏操作,目前只支持在select或者lselect后面执行
选择条件包邮后的UI变动就是这个特性生效的!
directsun
表示的是以对象模式读取当前对象,一般用于非基础数据类型,比如上面的
/// <summary>
/// 计费方法
/// </summary>
[PasteDirectsun]
[PasteHidden]
public List<FreightCalcMethod> freight_calc_method_list { get; set; } = new List<FreightCalcMethod> { new FreightCalcMethod { } };
上面是一个集合List,所以在UI中会以组别形式呈现,还支持+和删除操作,注意初始化的时候要new一项,不然UI中没有数据的!
非List也是支持的,比如
/// <summary>
/// 计费方法
/// </summary>
[PasteDirectsun]
public FreightCalcMethod freight_calc_method_list { get; set; }
sunform
这个就很有意思了,表示以iframe的形式载入一个页面,这个页面要实现一个函数
/**
* 提交表单 提交表单的数据,最好前面加一层转化啥的
**/
function funcSubmitForm() {
//把当前页面的内容读取成obj或者array,具体看需求
}
这样就可以实现有些特别复杂的直接写一个个性化的页面来实现!
问题
目前遇到一个问题,看上面的,如果某一个UI中的字段等没有被显示,而特性又标记required的时候,这个时候肯定有问题的,因为提交的时候会被阻断了!(因为必填你没填)
首先使用:hidden(判断元素是否显示)是不行的,因为组别的展开和收缩也是这个
还有一个是表单项有层级关系的,比如组隐藏了,就包含他里面的所有表单项了
这个问题我估计会使用class的名称来判定,如果是多级套的问题,其实class也有问题的。。。
如果你有好的建议欢迎留言,我会很开心看到你的建议的
下期见
 贴代码
贴代码
比如你这样配置
[PasteChangeui("1,2","path,role")]
[PasteChangeui("2,3","mark,level")]
[PasteChangeui("4,5","model")]
新版本采用的是综合统计,最后计算是现实还是隐藏!
 尘埃
尘埃
应该和之前的PasteForm引入有关,之前的版本引入了大量的API,看看10月份或者11月份的版本,新版本的PasteForm极大的优化了API接口量,可以说直接从4N优化到了N个(N代表数据表数量)
已经升级了,主要是left join的查询的时候没有过滤,其实这个问题,多租户也是一样的!
- 66.****.200 正在查看 PasteSpider之私有仓库的创建和使用 !
- 49.****.254 正在查看 PasteSpider之2025年06月更新一栏 !
- 116.****.24 正在查看 记PasteSpider部署工具的Windows.IIS版本开发过程之草稿-Web.IIS.Administration解读(5 !
- 113.****.27 正在查看 PasteSpider之项目环境-同步过滤-键值配置介绍 !
- 185.****.5 正在查看 正在查看笔记:48 的详细信息 Page:1 ! !
- 113.****.62 正在查看 正在查看笔记:29 的详细信息 Page:1 ! !
- 18.****.11 正在查看 Document:spider !
- 58.****.28 正在查看 正在查看笔记:48 的详细信息 Page:1 ! !
- 116.****.81 正在查看 Document:spider !
- 119.****.125 正在查看 使用Obfuscar混淆(加密)你的程序源码并一键发布! !
- 82.****.160 正在查看 PasteSpider测试环境之为centos7中的ssh启用证书登陆模式 !