我们在开发中经常遇到对方的接口请求有频率限制,比如当前接口每秒的请求不能大于100,不能大于1000,对于这样的,我们作为请求方,如何做限定?
简介
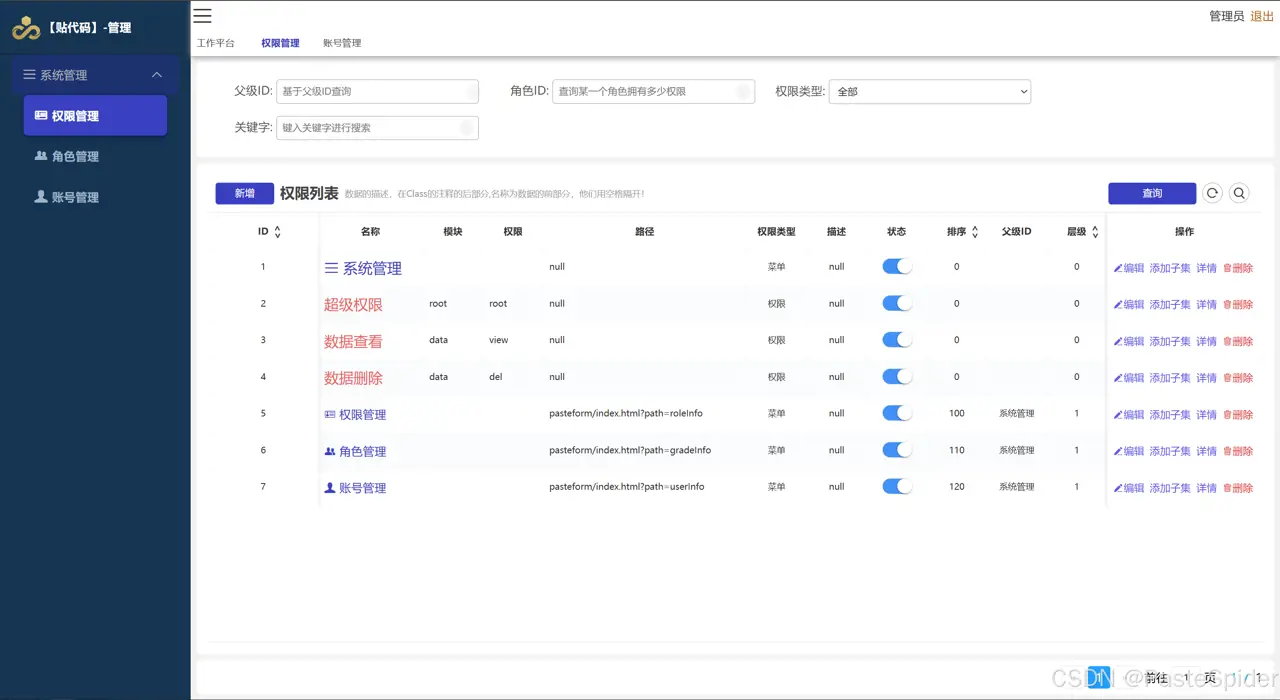
PasteForm是贴代码推出的 “新一代CRUD” ,基于ABPvNext,目的是通过对Dto的特性的标注,从而实现管理端的统一UI,借助于配套的PasteBuilder代码生成器,你可以快速的为自己的项目构建后台管理端!目前管理端只有Html+js版本的,后续将支持小程序,Vue等
——— 点我访问PasteForm框架文档 ———
案例源码
案例源码在
https://gitee.com/pastecode/paste-template
不定期升级
AllInDto!
通过引入PasteForm,一个项目哪怕100个数据表,一般的管理页面也才不到10个,除非有非常多的特殊功能,否则都能用PasteForm中的表格和表单来实现!

datetime daterange
日期输入和显示,在表单中使用频率非常高,又由于格式问题,让这个具有更多可能!
特性信息
datetime
默认的yyyy-MM-dd HH:mm:ss的格式
| 字段 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | 字符 | yyyy-MM-dd HH:mm:ss | 表示时间使用的格式 |
daterange
主字段需要设置为daterange,其他字段需要设置hidden,在最后组合数据的时候,会基于参数生成对应的,应该要设置为可null格式
| 字段 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | 字符 | sdate | 表示开始时间,最后会传送yyyy-MM-dd 00:00:00的格式数据 |
| args2 | 字符 | edate | 表示结束时间,如果你选择2024-08-31,最后上送的会是2024-08-31 00:00:00 |
| args3 | 字符 | yyyy-MM-dd 00:00:00 | 表示时间的格式化,默认使用yyyy-MM-dd 00:00:00 |
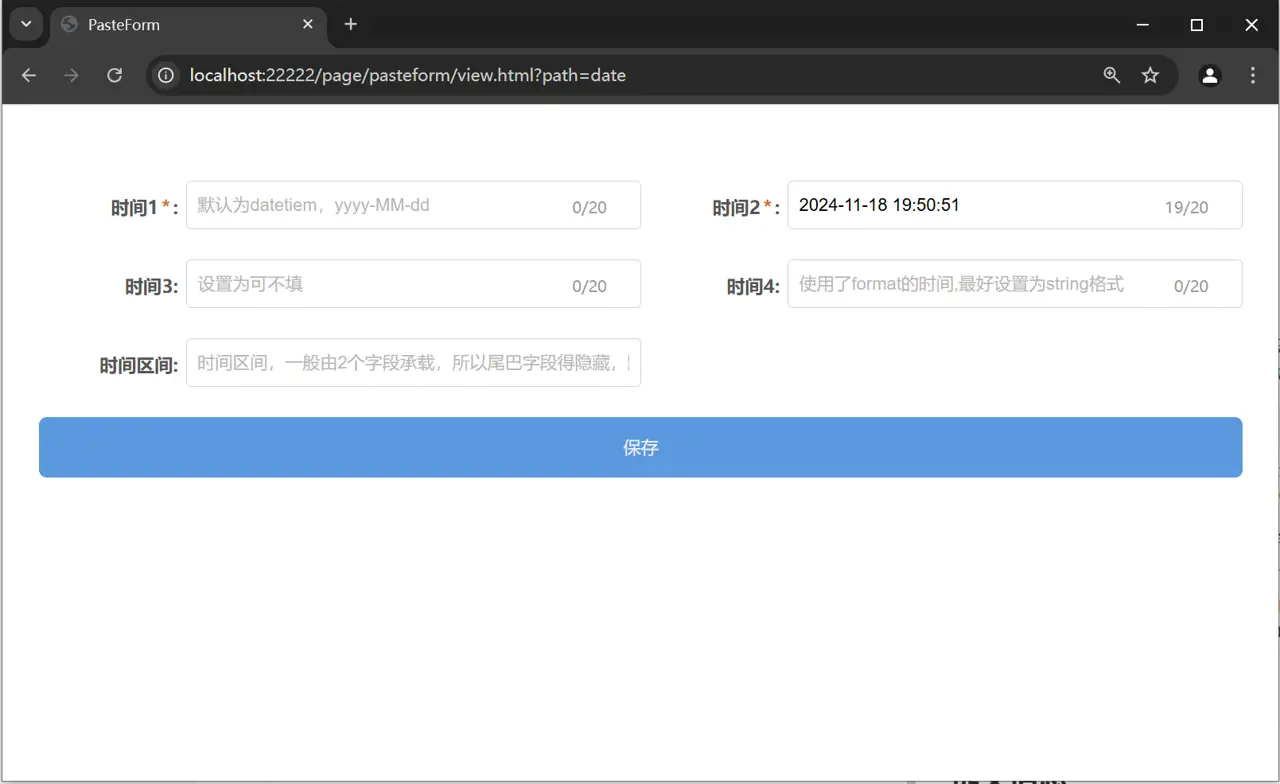
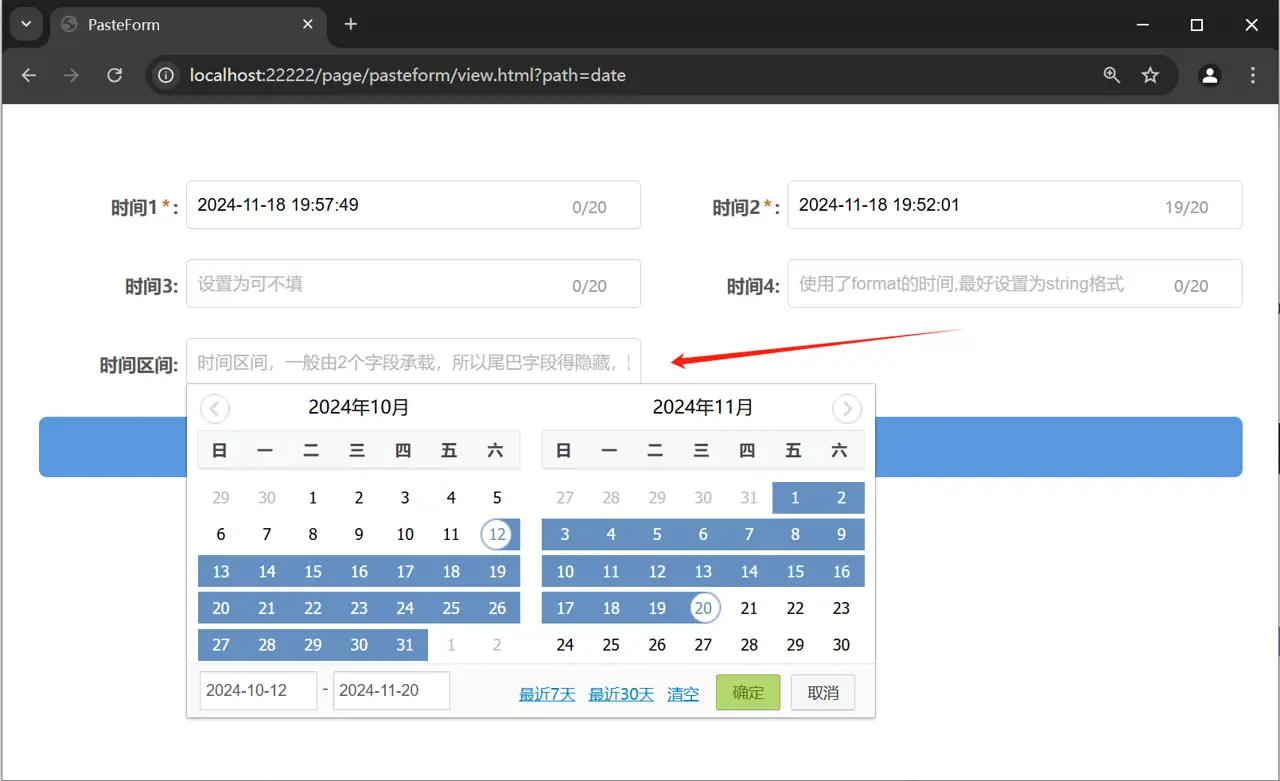
案例UI

其中daterange比较特殊,如下图,其实是使用2个时间字段承载,所以第二个字段会配置为hidden,由第一个字段配置,默认2个字段为sdate和edate,你也可以自定义他,示例中的 [PasteDaterange(“date3”,”date4”)]
就是说开始时间的值放置于date3这个字段,至于结束时间则置于date4。
上图中,datetime使用得是WdatePicker,可以基于Dto的配置做一些修改
提交信息
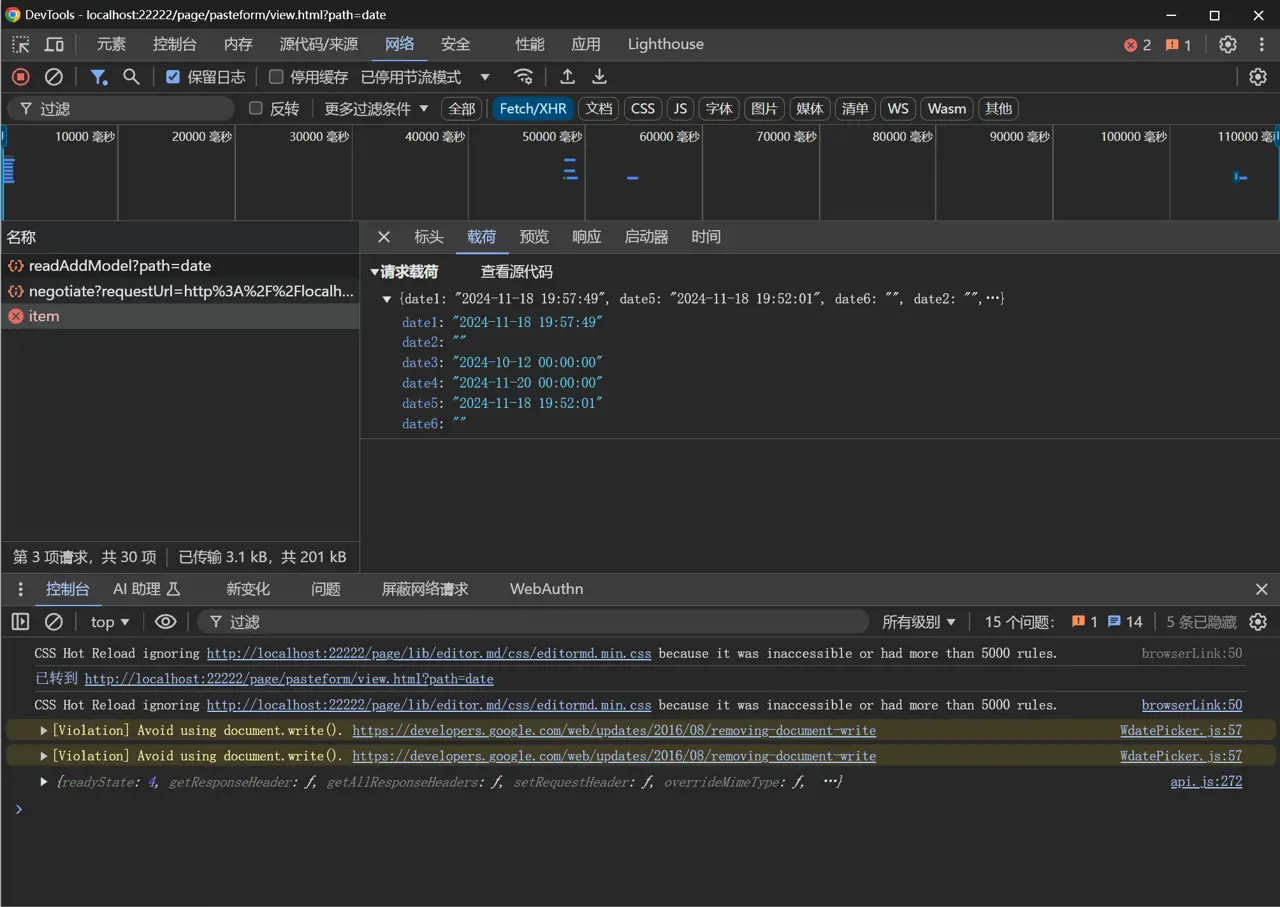
上面的UI中,我们是随便填写点东西后,提交,看到的提交信息如下
这里要注意,如果比如age这个字段没有填写,留空,由于字段类型为int[],则这个时候回传为null,也就是提交的信息中没有age这个字段!
注意看上图的回传的数据类型各不同,这个是由Dto决定的!
Dto内容
/// <summary>
/// 时间案例
/// </summary>
public class DateTimeDto
{
///<summary>
///时间1 默认为datetiem,yyyy-MM-dd HH:mm:ss格式
///</summary>
public DateTime date1 { get; set; }
///<summary>
///时间2 给定一个默认值
///</summary>
public DateTime date5 { get; set; } = DateTime.Now.AddMinutes(-5);
///<summary>
///时间3 设置为可不填
///</summary>
public DateTime ? date6 { get; set; }
///<summary>
///时间4 使用了format的时间,最好设置为string格式
///</summary>
[ColumnDataType("datetime","yyyy-MM-dd HH")]
public string date2 { get; set; }
///<summary>
///时间区间 时间区间,一般由2个字段承载,所以尾巴字段得隐藏,默认为sdate和edate搭配
///</summary>
[PasteDaterange("date3","date4")]
public DateTime ? date3 { get; set; }
/// <summary>
/// 由于3设置了,所以这里不显示,只是作为接收使用
/// </summary>
[PasteHidden]
public DateTime ? date4 { get; set; }
}
datetime主要在于返回的信息,如果是空值,PasteForm会转化为null,如果说不是使用DateTime?的,则为必传!
如果在小程序端,还支持dateplan,就是上班的排班,比如早班,晚班等!这个后续考虑是否在HTML中也支持!
我们下期见!
 尘埃
尘埃
应该和之前的PasteForm引入有关,之前的版本引入了大量的API,看看10月份或者11月份的版本,新版本的PasteForm极大的优化了API接口量,可以说直接从4N优化到了N个(N代表数据表数量)
已经升级了,主要是left join的查询的时候没有过滤,其实这个问题,多租户也是一样的!
- 66.****.200 正在查看 PasteSpider之私有仓库的创建和使用 !
- 49.****.254 正在查看 PasteSpider之2025年06月更新一栏 !
- 116.****.24 正在查看 记PasteSpider部署工具的Windows.IIS版本开发过程之草稿-Web.IIS.Administration解读(5 !
- 113.****.27 正在查看 PasteSpider之项目环境-同步过滤-键值配置介绍 !
- 185.****.5 正在查看 正在查看笔记:48 的详细信息 Page:1 ! !
- 113.****.62 正在查看 正在查看笔记:29 的详细信息 Page:1 ! !
- 18.****.11 正在查看 Document:spider !
- 58.****.28 正在查看 正在查看笔记:48 的详细信息 Page:1 ! !
- 116.****.81 正在查看 Document:spider !
- 119.****.125 正在查看 使用Obfuscar混淆(加密)你的程序源码并一键发布! !
- 82.****.160 正在查看 PasteSpider测试环境之为centos7中的ssh启用证书登陆模式 !