我们在开发中经常遇到对方的接口请求有频率限制,比如当前接口每秒的请求不能大于100,不能大于1000,对于这样的,我们作为请求方,如何做限定?
简介
PasteForm是贴代码推出的 “新一代CRUD” ,基于ABPvNext,目的是通过对Dto的特性的标注,从而实现管理端的统一UI,借助于配套的PasteBuilder代码生成器,你可以快速的为自己的项目构建后台管理端!目前管理端只有Html+js版本的,后续将支持小程序,Vue等
——— 点我访问PasteForm框架文档 ———
案例源码
案例源码在
https://gitee.com/pastecode/paste-template
不定期升级
AllInDto!
通过引入PasteForm,一个项目哪怕100个数据表,一般的管理页面也才不到10个,除非有非常多的特殊功能,否则都能用PasteForm中的表格和表单来实现!

MarkDown
在开发管理端过程中,有时候也需要使用用到Markdown,之前已经接入了Richtext,本次升级也一并把这个带进去了!
首先你需要从案例项目的PasteTemplate的前端模块
PasteTemplate.HttpApi.Host/wwwroot/page/lib/editor.md/
注意这个里面就是Markdown用到的组件,用的是三方的!
特性信息
如果是字符串,没有设置maxlength,默认就会变更成richtext,也可以手动强制配置,当前特性适用于richtext和markdown
| 字段 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | 字符 | 500 | 配置高度,默认为500 |
| args2 | 字符 | txt | 表示另外一个值存储在哪个字段,所以另外一个字段一般设置隐藏 |
| args3 | 字符 | /api/app/Upload/Image | 图片上传的地址 |
以上信息同样适用于richtext
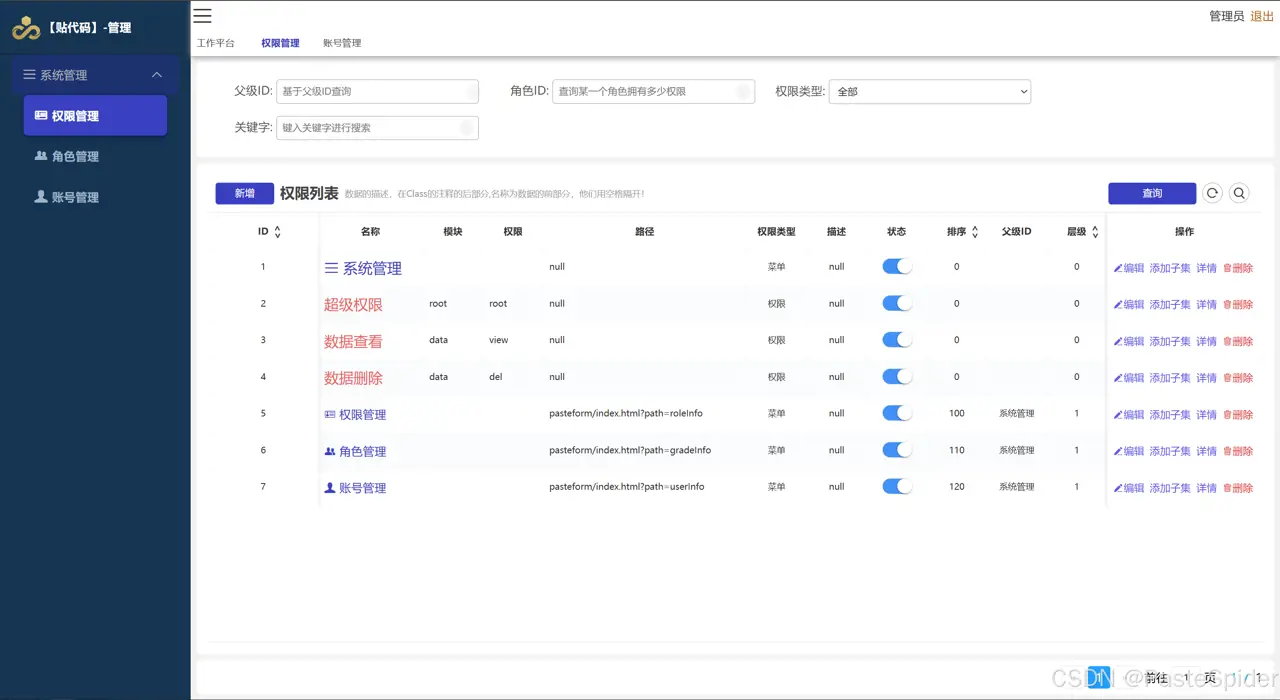
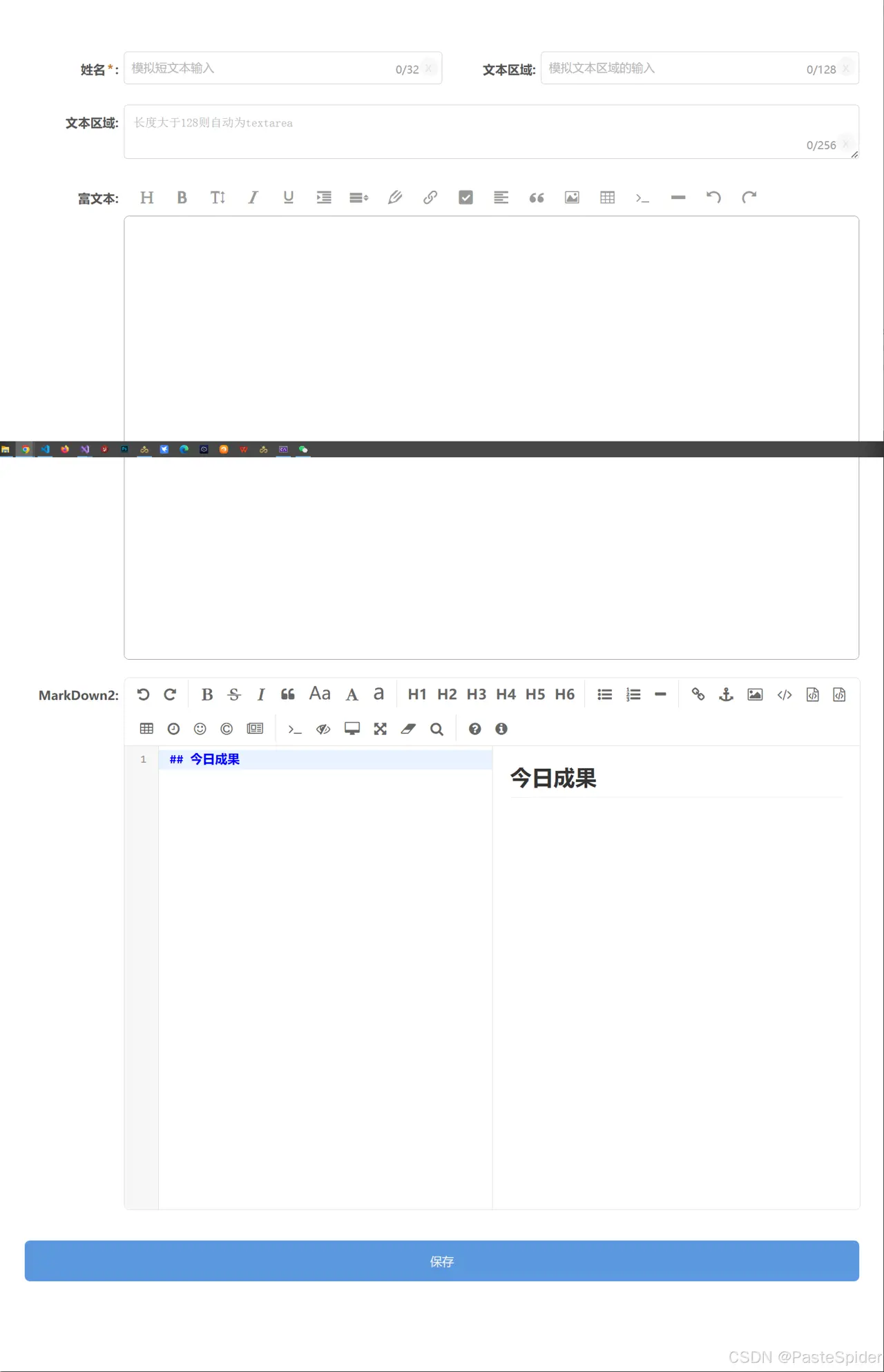
案例UI

以上是我用双屏截图的,其实是一个完整的页面,注意看页面的表单中包含了text,textarea,richtext,markdown
那么他对应的dto是如何写的?
Dto对应代码
/// <summary>
///
/// </summary>
public class StringDto
{
///<summary>
///姓名 模拟短文本输入
///</summary>
[MaxLength(32)]
[Required]
public string Name { get; set; }
///<summary>
///文本区域 模拟文本区域的输入
///</summary>
[MaxLength(128)]
public string Desc { get; set; }
///<summary>
///文本区域 长度大于128则自动为textarea
///</summary>
[MaxLength(256)]
public string Text { get; set; }
/////<summary>
/////文本区域 可以手动指定为textarea,同理你也可以指定为html,text
/////</summary>
//[MaxLength(128)]
//[ColumnDataType("textarea")]
//public string Mark { get; set; }
///<summary>
///富文本 模拟富文本,前端HTML的是使用wangEditv5,默认不配置maxlength的就是html
///</summary>
public string Blog { get; set; }
/////<summary>
/////MarkDown1
/////</summary>
//[ColumnDataType("markdown")]
//public string Mark1 { get; set; }
///<summary>
///MarkDown2 有默认值的
///</summary>
[ColumnDataType("markdown")]
public string Mark2 { get; set; } = "## 今日成果";
}
由上面代码可知,只要在对应的字段上配置
[ColumnDataType(“markdown”)]即可
或者你也可以配置特性为[PasteMarkDown]
他们两个是等效的,可以说ColumnDataTypeAttribute是所有贴代码框架特性的基础属性
像PasteClass,PasteHidden,PasteButton等最终都是为了转化成ColumnDataTypeAttribute
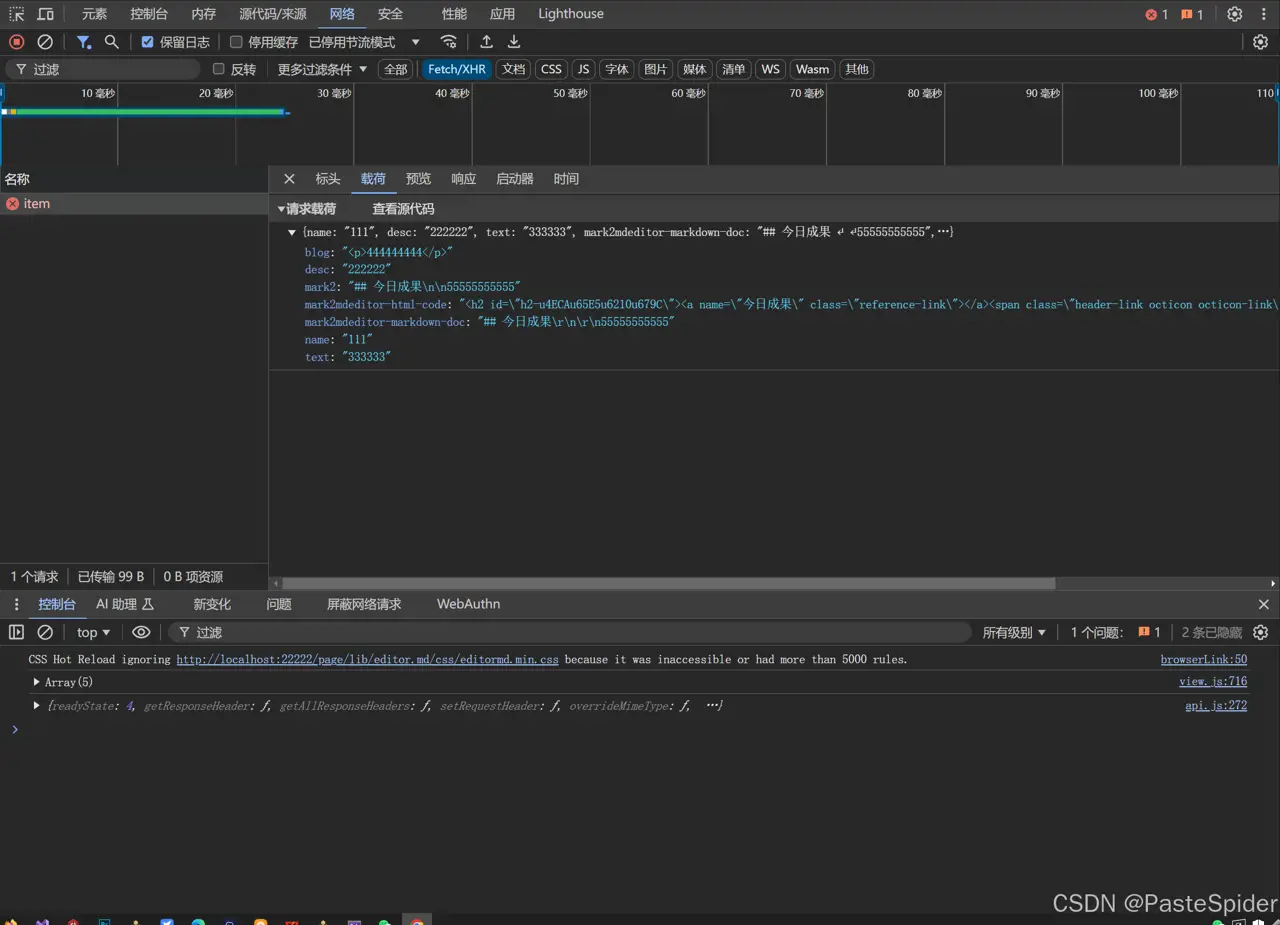
提交信息
上面的UI中,我们是随便填写点东西后,提交,看到的提交信息如下
暂时先忽略mark2mdeditor-html-code和mark2mdeditor-markdown-doc字段,这个是markdown框架里面带了name被parseform来了,后续再考虑去掉他!
从上面的提交可以看到mark2是有内容的!
符合预期!
注意
由于markdown和richtext的特殊性,关于字段长度的设置需要按照实际来填写!
看特性信息args2,这个字段如何配置了,则需要对这个字段的特性标注为hidden
这样在UI上args2的字段是不显示的,而提交数据给后台,则可以接收到!
我们下期将介绍select和reload的巧妙结合案例… .. .
 尘埃
尘埃
应该和之前的PasteForm引入有关,之前的版本引入了大量的API,看看10月份或者11月份的版本,新版本的PasteForm极大的优化了API接口量,可以说直接从4N优化到了N个(N代表数据表数量)
已经升级了,主要是left join的查询的时候没有过滤,其实这个问题,多租户也是一样的!
- 216.****.127 正在查看 贴代码框架PasteForm特性介绍之file特性(上传文件) !
- 216.****.127 正在查看 贴代码框架PasteForm特性介绍之mark(标签,书签,字段说明)的支持 !
- 216.****.127 正在查看 贴代码框架PasteForm特性介绍之select,selects,lselect和reload !
- 216.****.127 正在查看 案例分享,如果使用PasteForm实现商品的货品编辑模块 !
- 216.****.127 正在查看 多层级的排序和更新问题,看这篇就够了! !
- 216.****.127 正在查看 使用ABP框架不得不留意的一个工具,PasteBuilder代码生成器使用介绍,特别适用于PasteForm框架 !
- 216.****.127 正在查看 框架PasteForm实际开发案例,换个口味显示数据,支持echarts,只需要标记几个特性即可在管理端显示(2) !
- 216.****.127 正在查看 框架PasteForm实际开发案例,支持多级对象的表单看看有多简单只要几个特性即可!(1) !
- 216.****.127 正在查看 文章列表页 !
- 43.****.196 正在查看 正在查看笔记页面 !
- 216.****.127 正在查看 PasteForm又添加一个大将,快速的帮你把你的项目升级成PasteForm类型,只需要引入一个文件即可!!! !