我们在开发中经常遇到对方的接口请求有频率限制,比如当前接口每秒的请求不能大于100,不能大于1000,对于这样的,我们作为请求方,如何做限定?
在之前的文章中,我详细阐述了我对CRUD(创建、读取、更新、删除)操作的理解,并付诸实践,开发了一个案例项目——PasteTemplate。随后,这个项目在实际应用中得到了进一步的验证和改进,特别是在PasteBuilder(贴Builder)和PasteSoft(贴代码)这两个实际项目中。
——— 点我访问PasteForm框架文档 ———
在实际项目中,我对案例项目进行了新的调整,主要是为了满足实际需求,因为一个不能应用于实际项目的框架是没有意义的!
前置条件
案例项目基于ABPvNext框架的简化版本,仅保留了XXX.Domain、XXX.Application.Contracts、XXX.EntityFrameworkCore、XXX.Application、XXX.HttpApi.Host等核心模块。在此基础上,我新增了一个子项目XXX.Handler,以便于开发。为了方便开发,可以下载PasteBuilder作为项目的右键代码生成器,这个生成器能够一键生成代码,避免了手动复制粘贴的繁琐。
XXX.Handler
XXX.Handler位于XXX.Application.Contracts之后,XXX.Application之前,主要用于聚合业务需求。例如,用户模块可能包含角色、权限、账号、找回密码、新建账号等功能,这些都可以聚合到UserHandler中。UserHandler可以被XXX.Application和XXX.HttpApi.Host调用。XXX.Application主要负责WebApi的核心代码,而XXX.HttpApi.Host则可以实现更多功能:
- 引入Channel,将代码写入HostedService中,实现本地消息队列和队列处理。
- 如果引入RabbitMQ,还可以作为消费者。
- 在系统初始化时,可以作为内置菜单和默认账号的写入。
- 为一些特殊接口提供服务,如三方接口等。
PasteBuilder
PasteBuilder是专为PasteTemplate模板项目创建的右键代码生成器,作为VS2022的插件。安装后,只需在XXX.Domain中对应的模块添加表的Model,然后右键生成代码,即可在EF、Application等模块中自动生成代码。之后,右键重新生成解决方案,理论上可以直接生成成功,然后执行add-Migration生成对应的迁移代码。
项目案例要点
本次项目改动较大。之前发布的PasteTemplate作为项目模板,其核心思想是将一些基础功能封装成模板,后续开发新项目时,直接选择该模板即可生成新项目,避免了重复搭建基础框架的麻烦。项目命名、文件命名等都是全新的,避免了从旧项目中复制代码并重命名的繁琐过程。
登录页面
新的登录页面将采用统一的设计,后续项目的前端(管理端)几乎无需修改代码,只需调整后端代码即可。登录页面作为重要的一部分,主要改动在于样式和引用动效。接口地址主要在/api/app/User/xxx中。

管理端首页
管理端首页通常包含菜单页面和工作台。PasteTemplate的管理端首页如下:

左侧菜单采用动态模式,菜单由权限控制。系统在首次启动时会将默认菜单写入数据库。如果当前账号拥有root-root权限,则会返回所有菜单,root-root表示超级权限,拥有系统的所有权限。
PasteForm
作为本次的主角,PasteForm实现了CRUD操作,由三个页面组成:
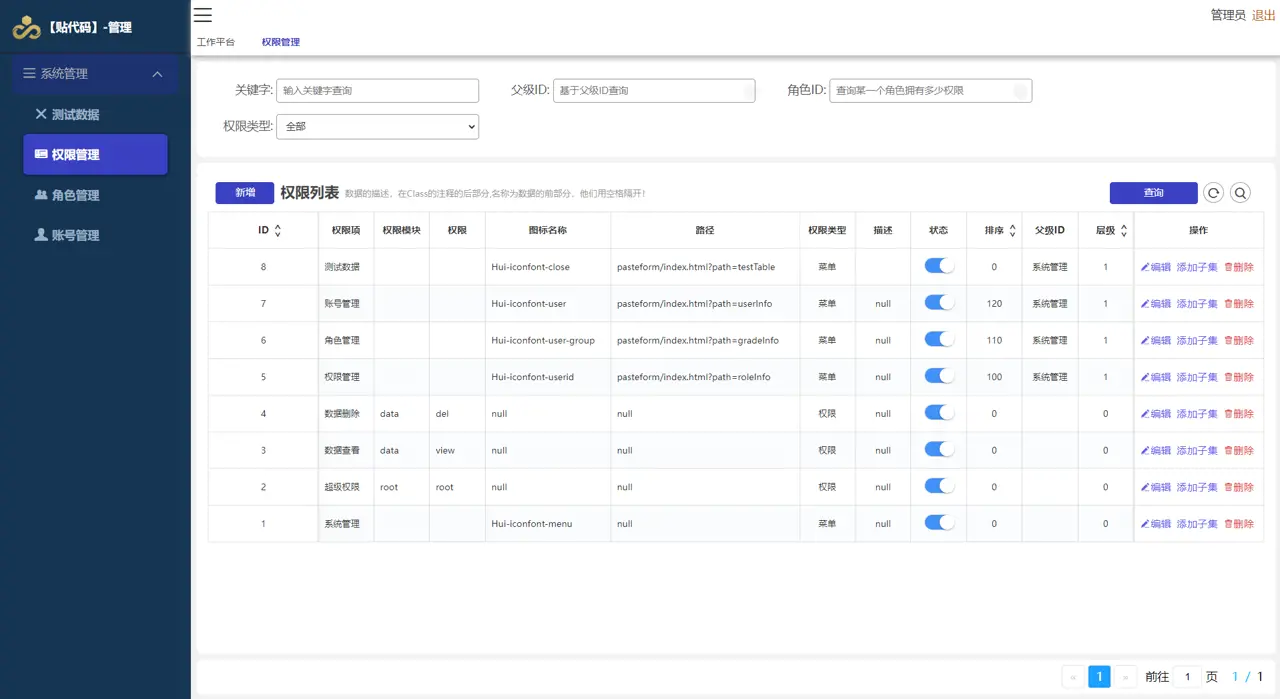
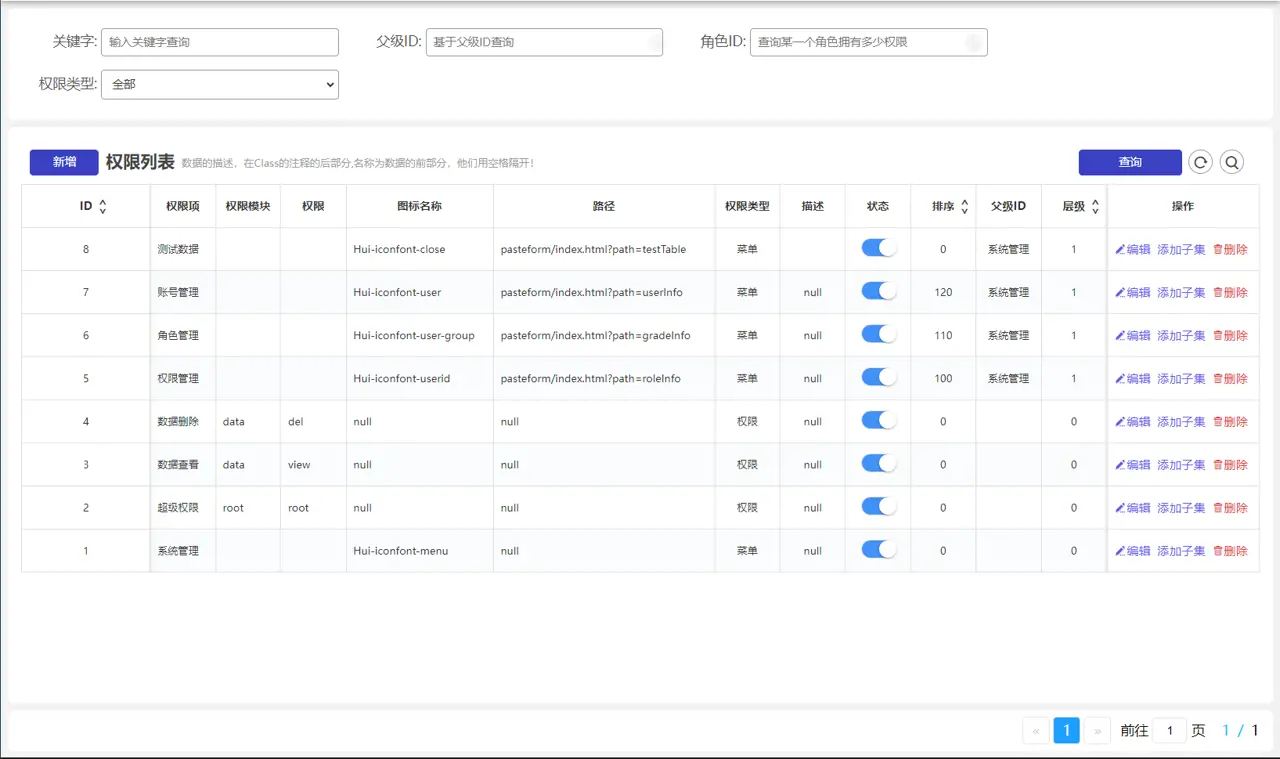
pasteform/index.html
表单页面的主页面,显示数据列表。如下图所示:

主要包含以下几个区域:
- 搜索区域:由
InputQueryXXXModel控制,动态生成。包含以下功能:- 外表输入:例如输入某个表的ID作为查询条件,点击后会弹出选择页面,选择后会将ID赋值给搜索输入框,显示名称字段,传值为ID字段,可配置,使用属性
outer。 - 选择框:可配置多个选择项中选择其中一个,如按状态查询,使用属性
select。 - 多选框:对应选择框的多选模式,接收方式取决于字段类型,使用属性
selects。 - 参数来源:当前页面可能由其他页面传递参数,如给某个角色绑定权限,使用属性
query。 - 参数传递:点击新增时,将当前页面的参数传递给下一个页面,使用属性
linkquery。 - 默认值:在查询模型中赋值即可作为默认值,单选或多选框需添加属性
selected=true。 - 一般输入:支持基础输入,如
number、text等。
- 外表输入:例如输入某个表的ID作为查询条件,点击后会弹出选择页面,选择后会将ID赋值给搜索输入框,显示名称字段,传值为ID字段,可配置,使用属性
搜索区域的内容来源如下:
在页面首次打开时,会从对应的API中读取表的两个信息:表格模型的属性和搜索区域的模型值。例如:
/// <summary>
/// 读取ListDto的数据模型
/// </summary>
/// <returns></returns>
[HttpGet]
[TypeFilter(typeof(RoleAttribute), Arguments = new object[] { "root", "root" })]
public PasteBuilderHelper.VoloModelInfo ReadListModel()
{
var _model = PasteBuilderHelper.ReadModelProperty<RoleInfoListDto>(new RoleInfoListDto());
var _query_model = PasteBuilderHelper.ReadModelProperty(new InputQueryRoleInfo());
if (_query_model != null)
{
_model.QueryProperties = _query_model.Properties;
}
return _model;
}
上述代码读取了RoleInfoListDto模型的属性和搜索区域的InputQueryRoleInfo属性。
下一章将详细介绍数据表格中的内容。
 尘埃
尘埃
应该和之前的PasteForm引入有关,之前的版本引入了大量的API,看看10月份或者11月份的版本,新版本的PasteForm极大的优化了API接口量,可以说直接从4N优化到了N个(N代表数据表数量)
已经升级了,主要是left join的查询的时候没有过滤,其实这个问题,多租户也是一样的!
- 216.****.127 正在查看 贴代码框架PasteForm特性介绍之file特性(上传文件) !
- 216.****.127 正在查看 贴代码框架PasteForm特性介绍之mark(标签,书签,字段说明)的支持 !
- 216.****.127 正在查看 贴代码框架PasteForm特性介绍之select,selects,lselect和reload !
- 216.****.127 正在查看 案例分享,如果使用PasteForm实现商品的货品编辑模块 !
- 216.****.127 正在查看 多层级的排序和更新问题,看这篇就够了! !
- 216.****.127 正在查看 使用ABP框架不得不留意的一个工具,PasteBuilder代码生成器使用介绍,特别适用于PasteForm框架 !
- 216.****.127 正在查看 框架PasteForm实际开发案例,换个口味显示数据,支持echarts,只需要标记几个特性即可在管理端显示(2) !
- 216.****.127 正在查看 框架PasteForm实际开发案例,支持多级对象的表单看看有多简单只要几个特性即可!(1) !
- 216.****.127 正在查看 文章列表页 !
- 43.****.196 正在查看 正在查看笔记页面 !
- 216.****.127 正在查看 PasteForm又添加一个大将,快速的帮你把你的项目升级成PasteForm类型,只需要引入一个文件即可!!! !