我们在开发中经常遇到对方的接口请求有频率限制,比如当前接口每秒的请求不能大于100,不能大于1000,对于这样的,我们作为请求方,如何做限定?
PasteBuilder是VS右键代码生成器,不过他得配合PasteTemplate项目模板使用
拉取项目模板
从地址 https://gitee.com/pastecode/paste-template 拉取项目,按照项目得提示进行压缩然后存放在指定得文件夹,也可以直接下载发行版,放入到自己得VS项目模板文件夹,比如我得C:\Users\Paste\Documents\Visual Studio 2022\Templates\ProjectTemplates,Paste是我的电脑的用户名。
打开这个压缩包,里面应该大概是这个样子的

下载安装PasteBuilder插件
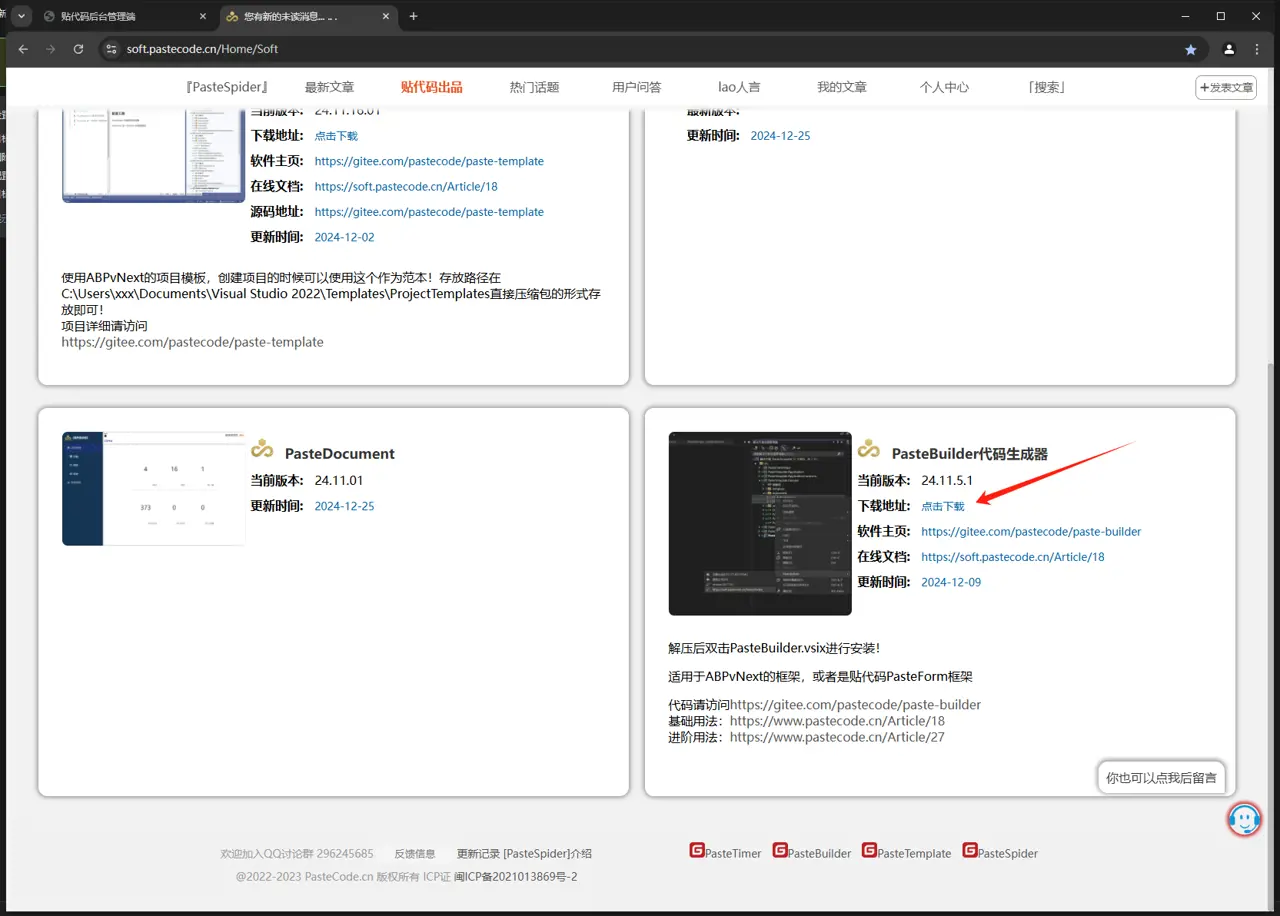
打开地址 https://soft.pastecode.cn/Home/Soft

下载完成后,会获得一个zip文件,完全解压,里面会有几个文件,然后双击PasteBuilder.vsix进行安装,注意安装过程中先要把你当前电脑上的所有VS2022退出!
创建项目
打开你电脑的Visual Studio 2022

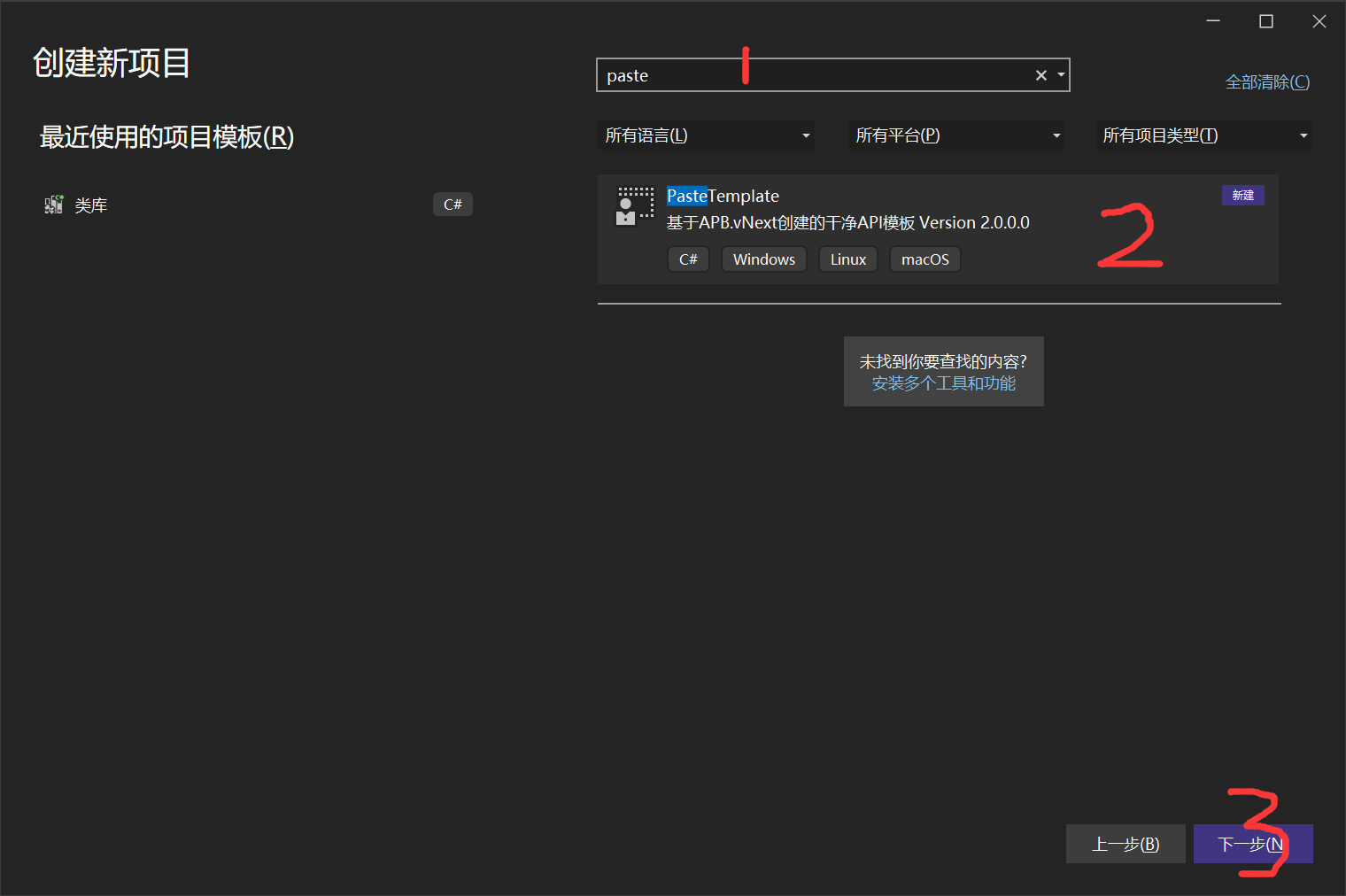
点击 创建新项目,如果项目模板安装没错,则会看到如下

按照如上操作,然后键入你的项目名,我这里做一个测试,命名Projectcode

上面按照你的实际需要命名哈,注意不要带特殊符号,然后点击创建,你就会看到如下图:

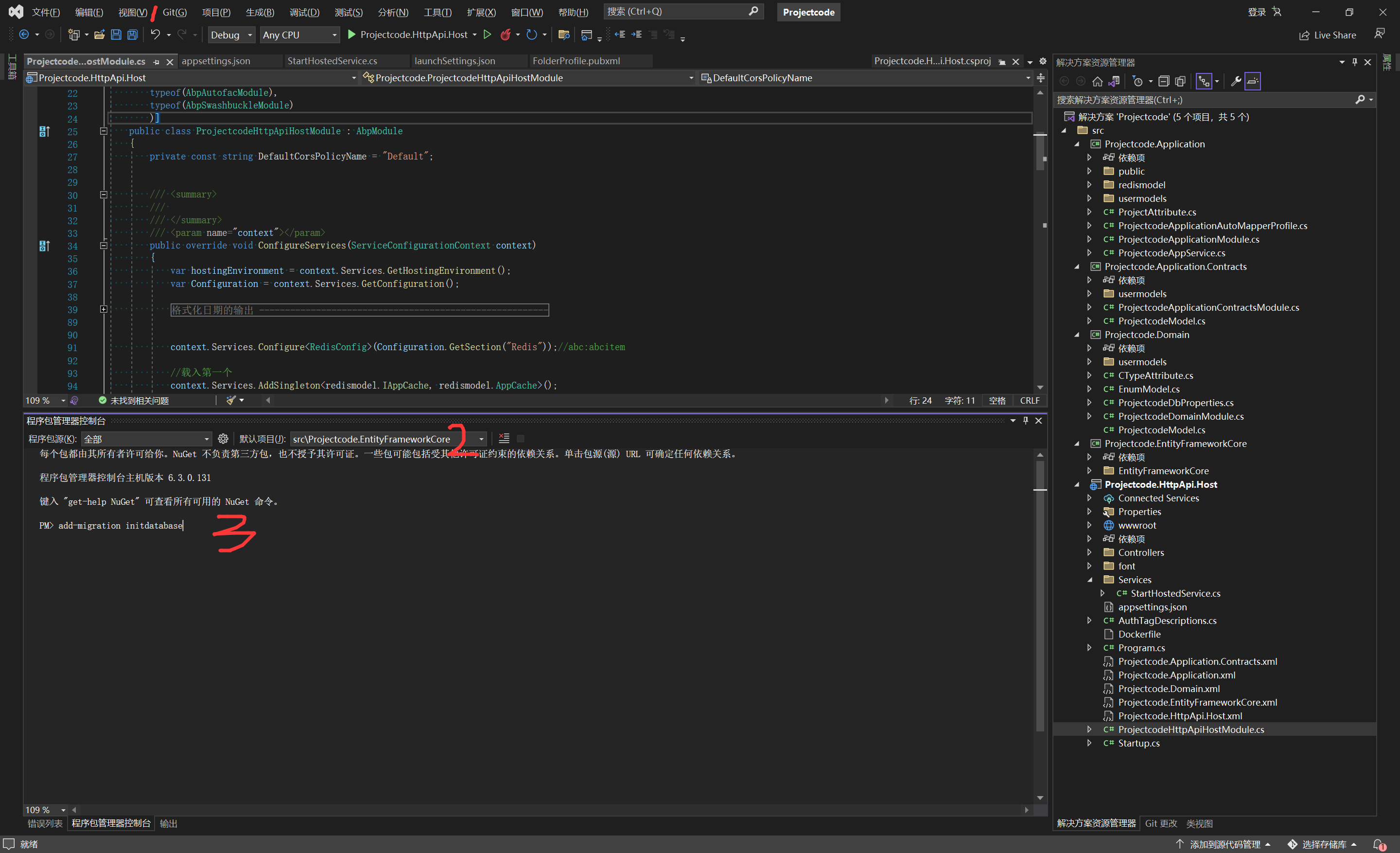
等待VS自动下载引用包等,这里有个问题哈,默认项目错了,右键Projectcode.HttpApi.Host的项目,设为启动项目
右键Projectcode.HttpApi.Host项目进行重新生成,应该是生成成功

打开Projectcode.HttpApi.Host的项目中的appsettings.json文件,根据你的实际情况修改数据库连接字符串等
由于是基于EF开发的,所以我们需要生成下Migrations

如上图,在1的位置 视图 其他窗口 程序包管理器控制台
然后在3位置输入
add-migration initdatabase如下图所示,就是执行成功了

执行到这个步骤,就可以启动项目了,

启动后,控制台会输出启动的状态

按照上图的提示,我们打开对应的地址,如果要修改这个地址,他在Projectcode.HttpApi.Host\Properties\lunchSettings.json文件里面
上面地址打开,如果提示404,那添加一个index.html试试,如上,我打开的地址是 http://localhost:31872/index.html ,打开后会提示未登陆,然后去登陆,默认账号是admin@admin.com 默认密码是123456

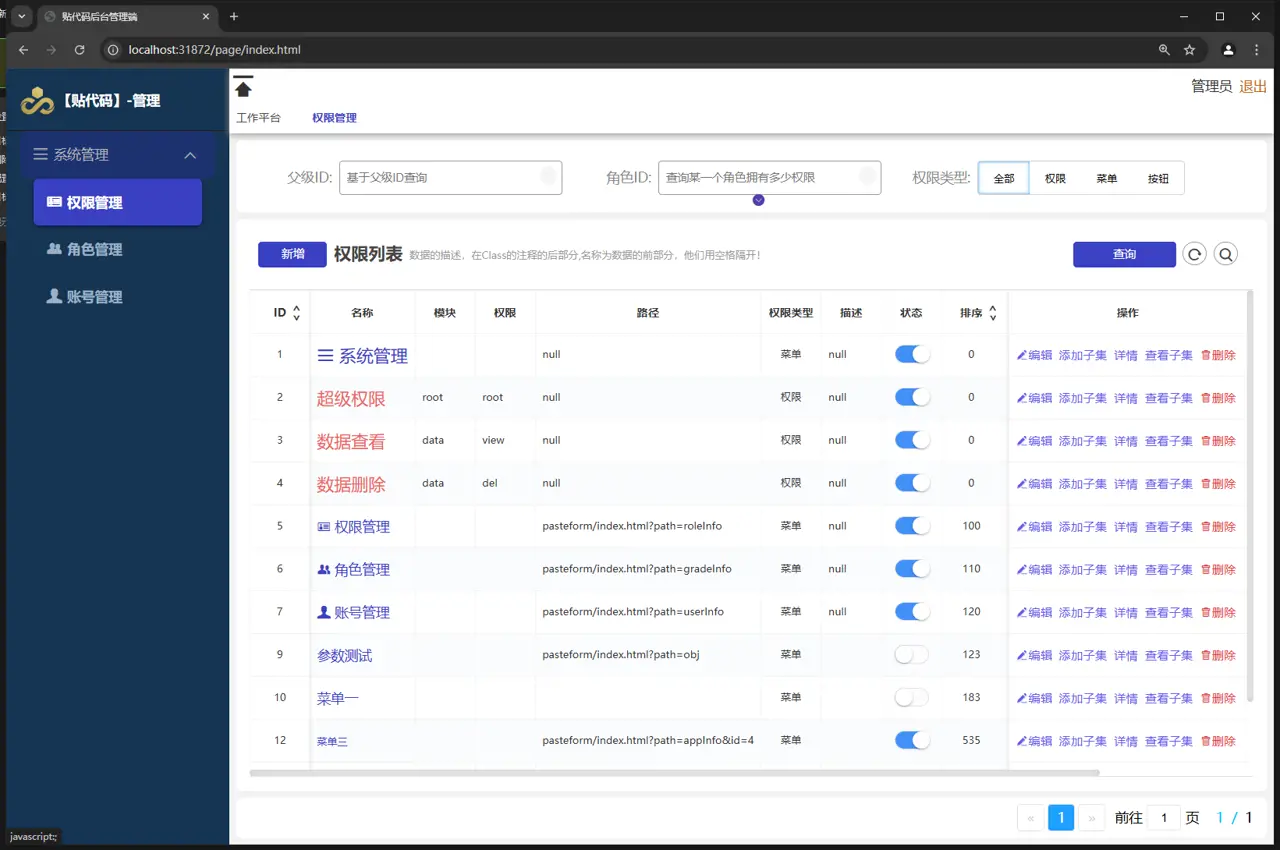
登陆成功后,看到如下图,就表示整个项目启动成功了!

创建新表
我们以创建一个新闻数据表为例,做一个案例

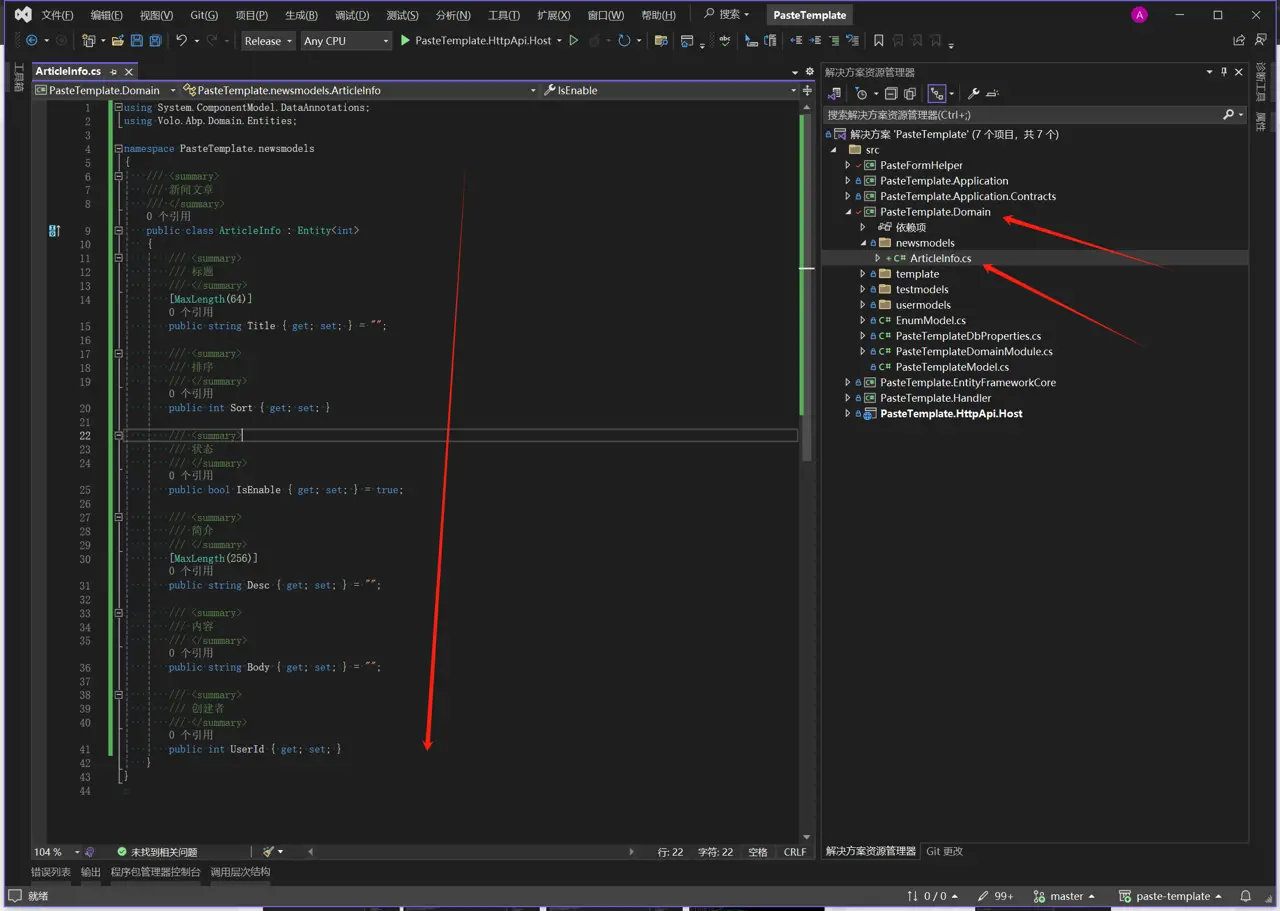
如上图,我们在Domain子项目中创建一个文件夹newsmodels表示一个大模块,然后里面创建一个classModel为ArticleInfo,上面的代码是纯手打,接下来就是自动的部分了
生成代码
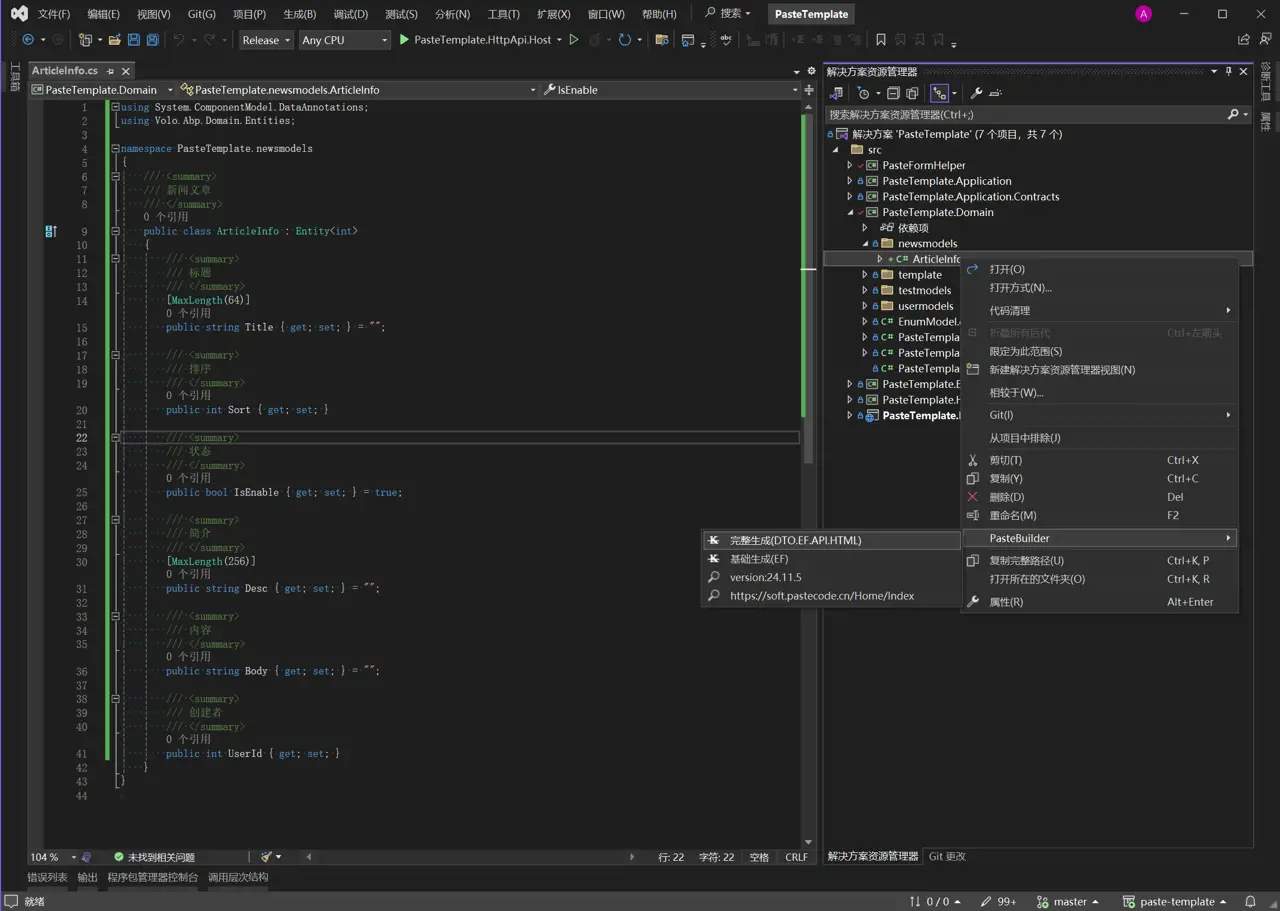
右键上面这个文件

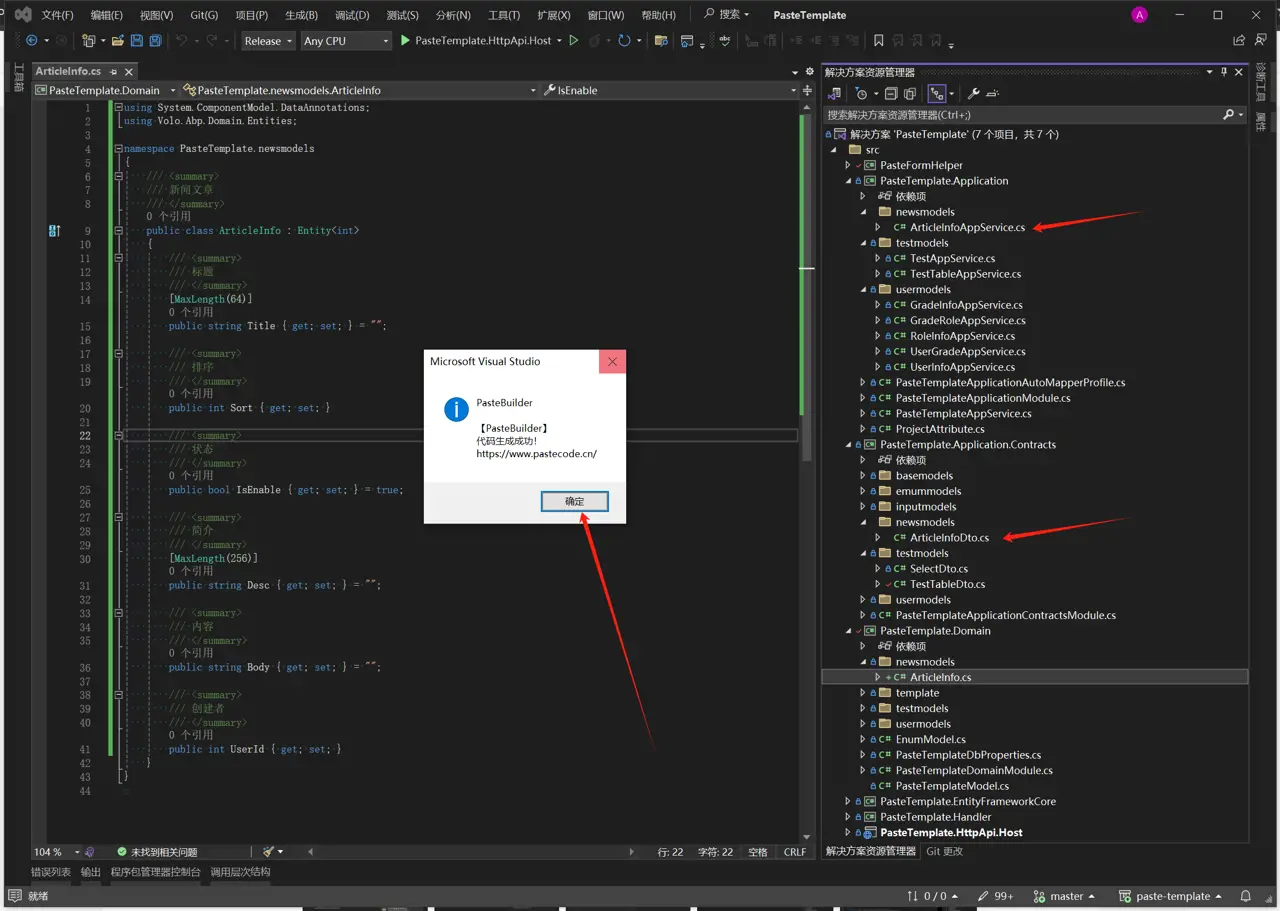
按照上面的右键菜单操作,等待提示

如上所示,可以看到生成了对应的Dto和AppService文件
ArticleInfoDto里面包含了ArticleInfoAddDto,ArticleInfoDto,ArticleInfoUpdateDto,ArticleInfoListDto
ArticleInfoAppService里面包含了PasteForm框架的CRUD内容,你也可以针对性的进行一些修改!
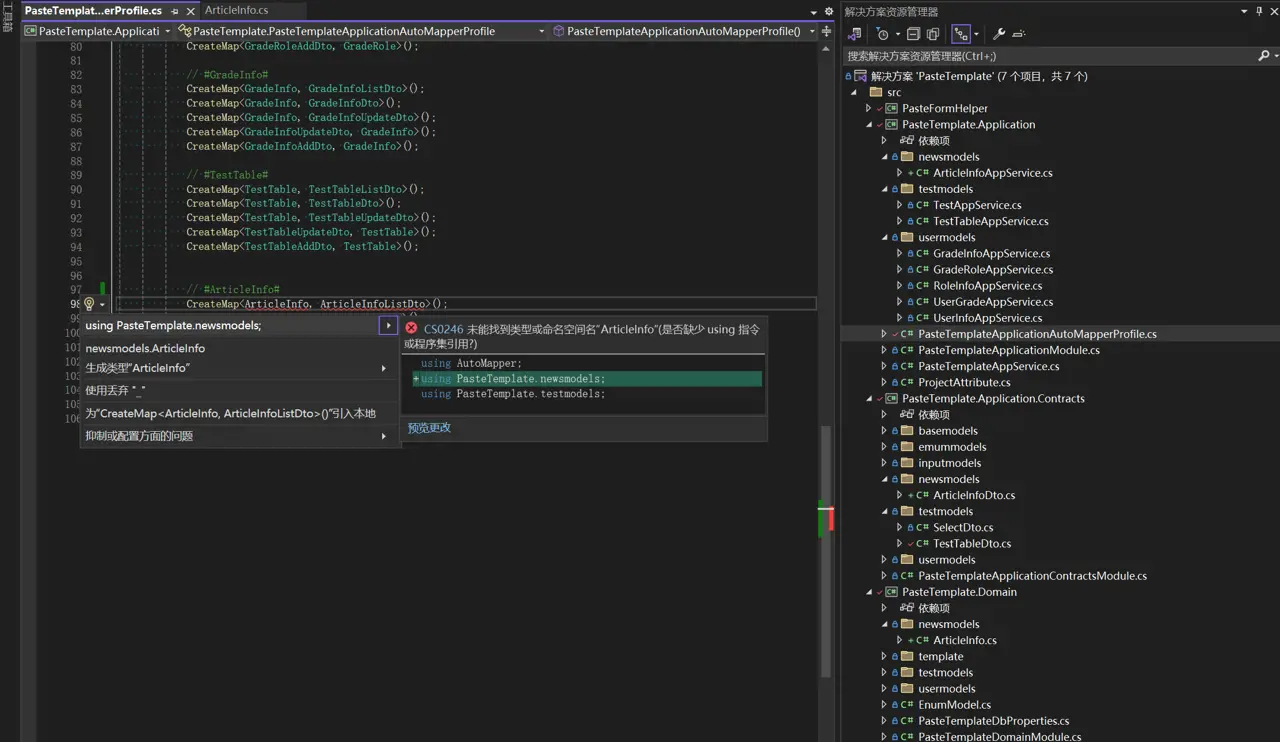
接下来的就是查看下错误信息,这个时候应该有namespace的问题,因为我们是新建的一个模块,比如

按照提示操作即可!
全部问题处理完成后,我们生成一下
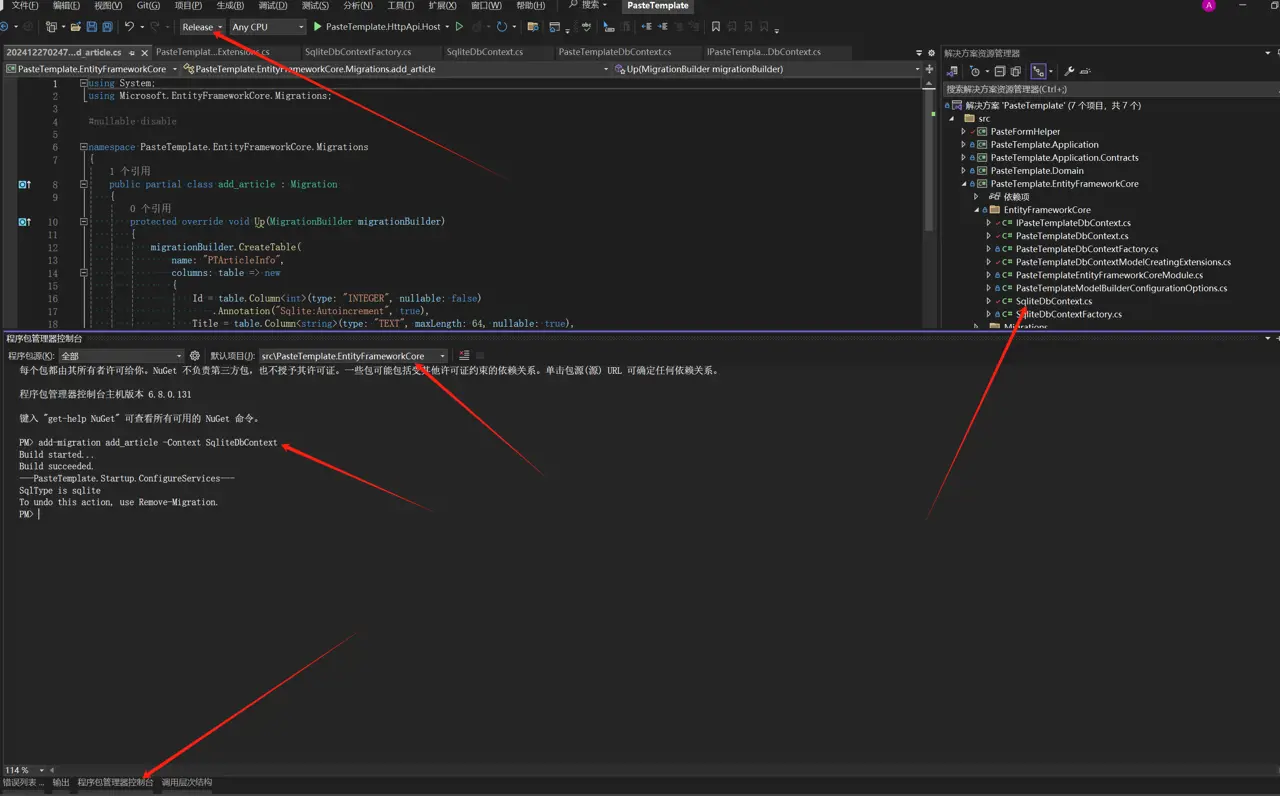
Add-Migration
由于是采用EF的模式,所以需要生成对应的迁移代码,本案例中我是使用Sqlite数据库的,所以有如下代码

如上操作,控制台输入命令后回车执行,会得到主窗口的信息,大致意思是创建新的表

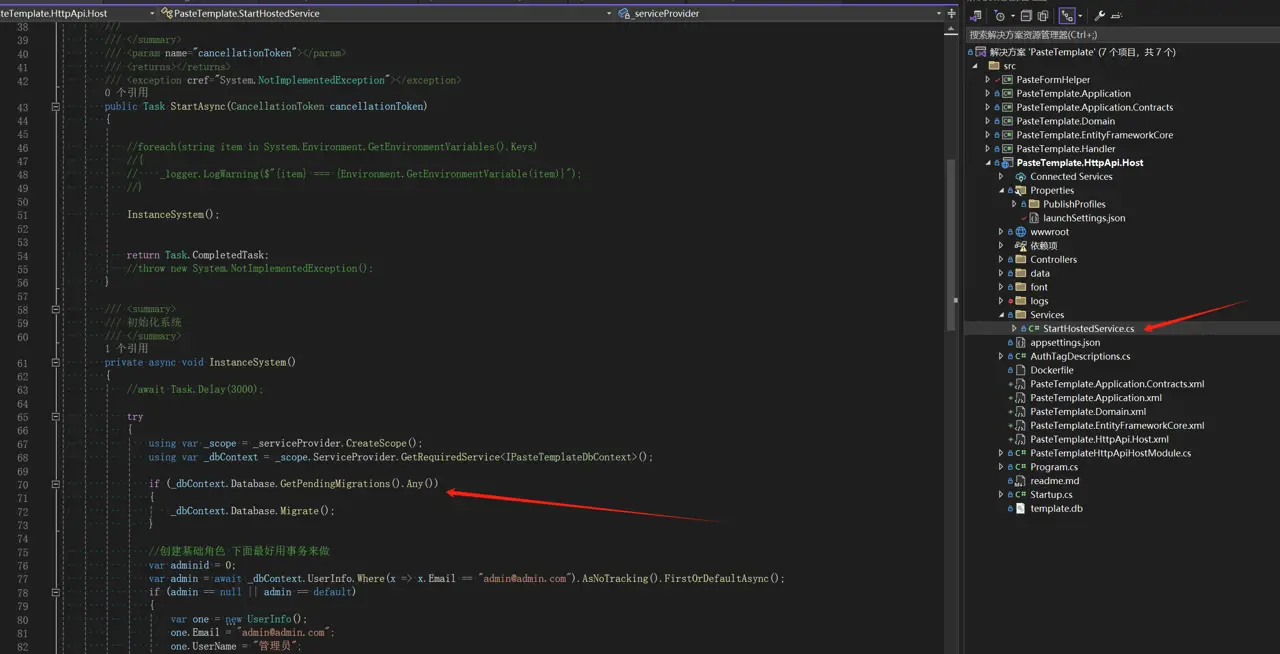
注意看上图,案例项目中,其实每次重启都会校验数据结构是否变更
然后我们重新启动项目
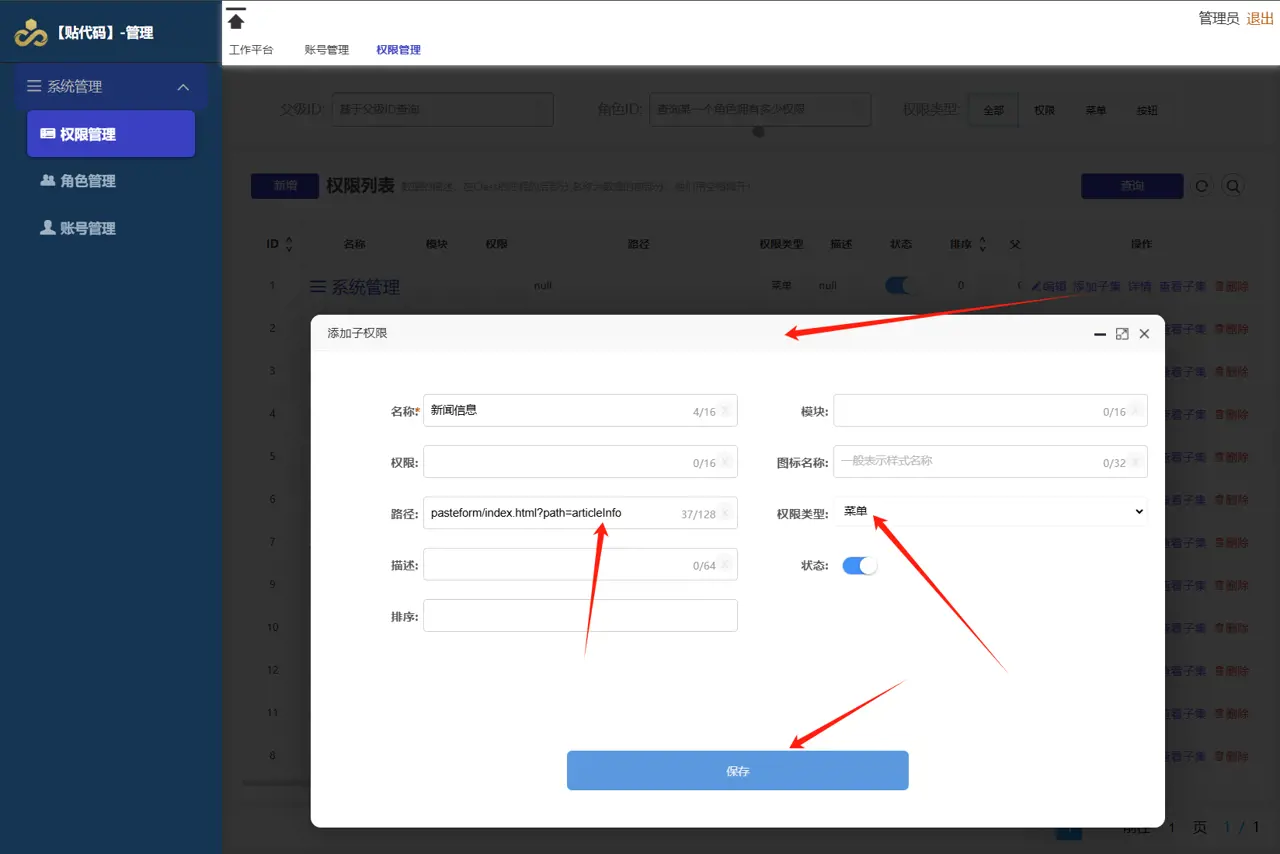
重启后是没啥变化的,我们需要添加一个菜单

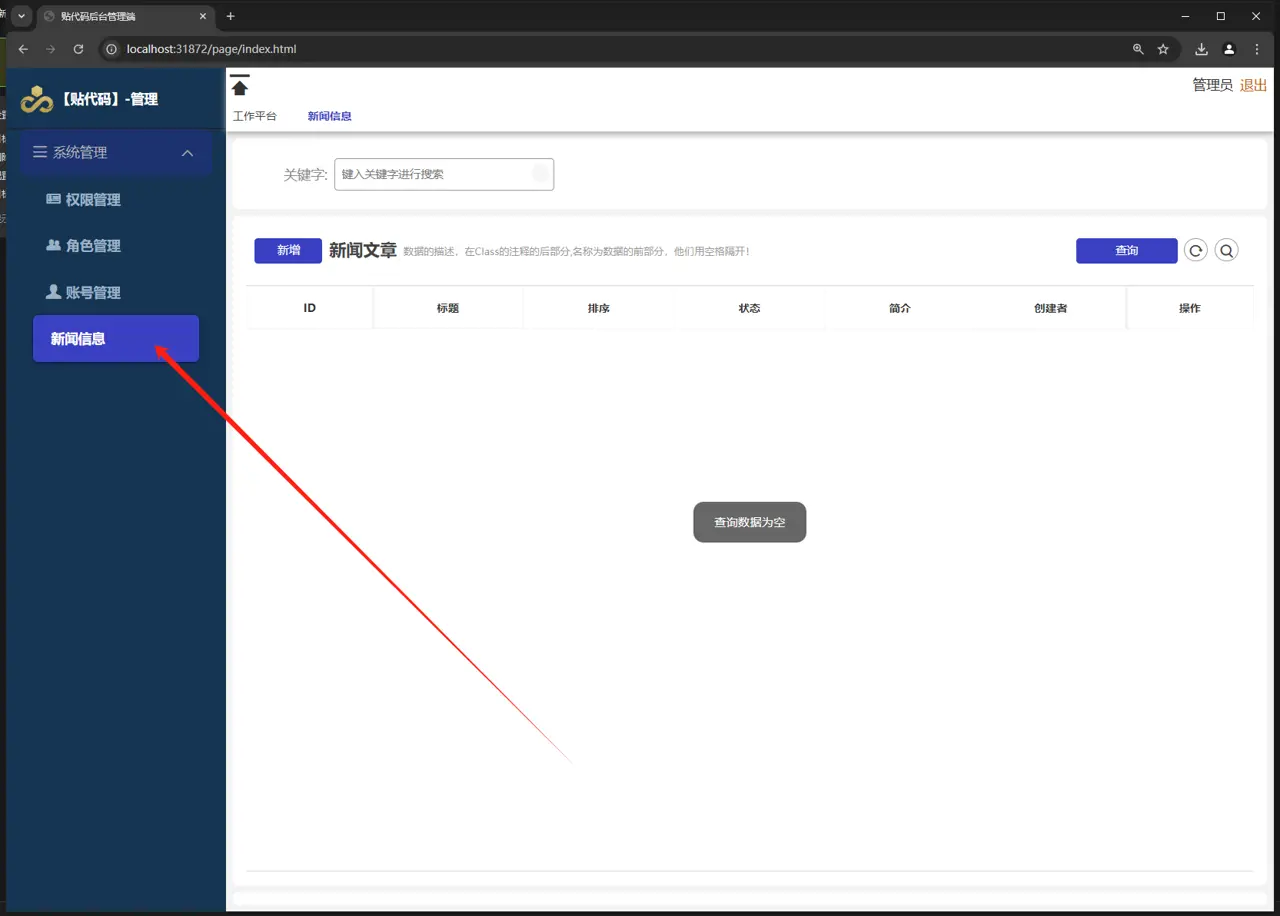
添加完成后,刷新页面,可以看到如下图,出现了新的东西!

这个时候数据是空的,我们可以点击新增来新增
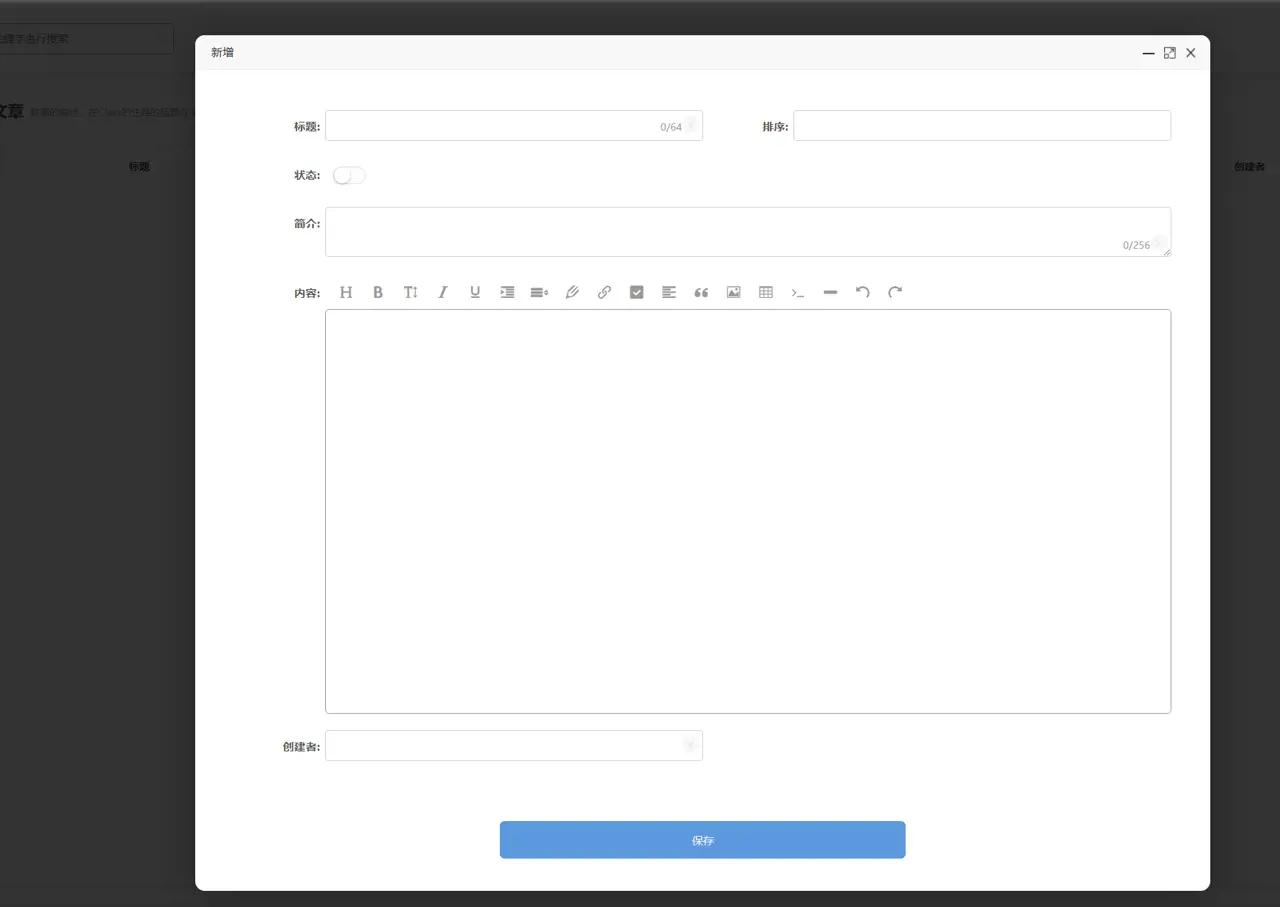
基于PasteForm的框架,我们会看到如下内容

我们按照需求随便填写,然后提交
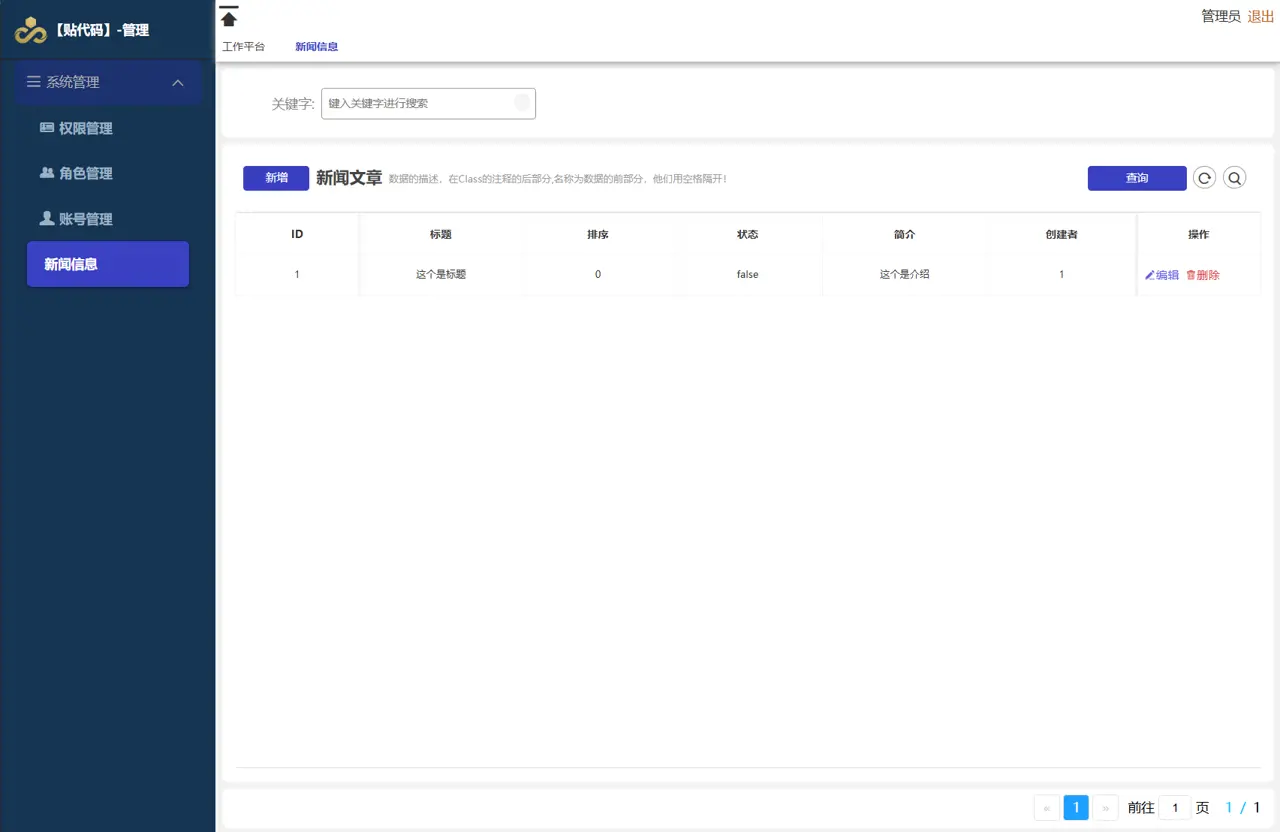
然后会看到如下内容

以上就是PasteTempate案例项目使用PasteForm的简单过程
如果你需要自定义生成的内容,可以查看
 ape****e.cn
ape****e.cn
加一个XXX.Handler比较合理!
 ape****e.cn
ape****e.cn
xxx.Domain
xxx.EF
xxx.Dto
xxx.Handler
xxx.Application
xxx.Host
 尘埃
尘埃
 尘埃
尘埃
已经升级了,主要是left join的查询的时候没有过滤,其实这个问题,多租户也是一样的!
- 94.****.69 正在查看 PasteSpider之2025年06月更新一栏 !
- 94.****.69 正在查看 PasteSpider的202506月版本的归属如何玩?看这篇就够了 !
- 94.****.69 正在查看 多层级的排序和更新问题,看这篇就够了! !
- 94.****.69 正在查看 PasteForm又添加一个大将,快速的帮你把你的项目升级成PasteForm类型,只需要引入一个文件即可!!! !
- 94.****.69 正在查看 文章列表页 !
- 94.****.69 正在查看 文章列表页 !
- 43.****.35 正在查看 正在查看笔记:36 的详细信息 Page:1 ! !
- 59.****.222 正在查看 主页pastespider !
- 59.****.222 正在查看 主页pastespider !
- 59.****.222 正在查看 主页pastespider !
- 59.****.129 正在查看 主页pastespider !