排序,这个是表单字段排序
排序遵循一个原则,从小到达,默认为0,0的保持字段排序规则!
特别是有继承的时候,你只要把需要在前面的配置为负数,在后面的配置为正数即可!
表示排序,表示字段的顺序,一般表格比较会使用这个
| 字段 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | 数字 | 0 | 默认为0 |
| args2 | 字符 | 备用 | 备用 |
| args3 | 字符 | 备用 | 备用 |
| args4 | 字符 | 备用 | 备用 |
/// <summary>
/// outer outers object objects
/// </summary>
/// <returns></returns>
[HttpGet]
[Route("/api/app/obj/readAddModel")]
public VoloModelInfo ReadAddModel4()
{
var _model = PasteBuilderHelper.ReadModelProperty<ObjectDto>(new ObjectDto());
////排序 自行处理
//_model.Properties.Sort((p1,p2)=>p1.Sort.CompareTo(p2.Sort));
////排序自行处理
//_model.Properties = _model.Properties.OrderBy(x => x.Sort).ThenBy(x => x.Name).ToList();
return _model;
}
 超级管理员
超级管理员
排序,这个是用于表格的排序
表示基于哪个字段进行排序,这个一般是ListDto表示表格中,可以基于哪个字段进行排序查询
| 字段 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | 字符 | id | 升序用哪个字段 |
| args2 | 字符 | id desc | 降序用哪个字段 |
| args3 | 字符 | 备用 | 备用 |
| args4 | 字符 | 备用 | 备用 |
args1和args2可以不填,表示直接使用当前字段的名称作为升序降序,比如
/// <summary>
/// ID
/// </summary>
[ColumnDataType("orderby", "Id", "Id desc")]
public int Id { get; set; }
///<summary>
///名称
///</summary>
[PasteClass]
[ColumnDataType("html", "<div class=\"level level{{:=item.level}} role{{:=item.roleTypeInt}}\">{{ if(item.icon){ }}<i class=\"Hui-iconfont {{:=item.icon}}\"></i>{{ } }} {{:=item.name}}</div>")]
public string Name { get; set; }
///<summary>
///模块 升序为Model,降序为Model desc
///</summary>
[PasteClass]
[PasteOrderby]
public string Model { get; set; }
这样的修改后,表格中就有上下箭头,点击后会重新按照排序查询数据!
所以这个特性是用于listdto的字段的!
 超级管理员
超级管理员
这个特性很重要!
就是表格支持编辑模式
目前支持select number string switch等
args1-args4可以都使用,表示当前模式,目前的模式有view,select,bind,这几个不分顺序,表示在这个模式下则为编辑模式!
这个特性是标注在listdto的字段中的
| 字段 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | str | view | 表示当前view模式的时候显示编辑 |
| args2 | str | select | |
| args3 | str | bind | |
| args4 | str | xxx | 预留 |
其实上面几个view select bind 可以随便改位置,
如果你使用[PasteEdit]的话,默认是view模式!
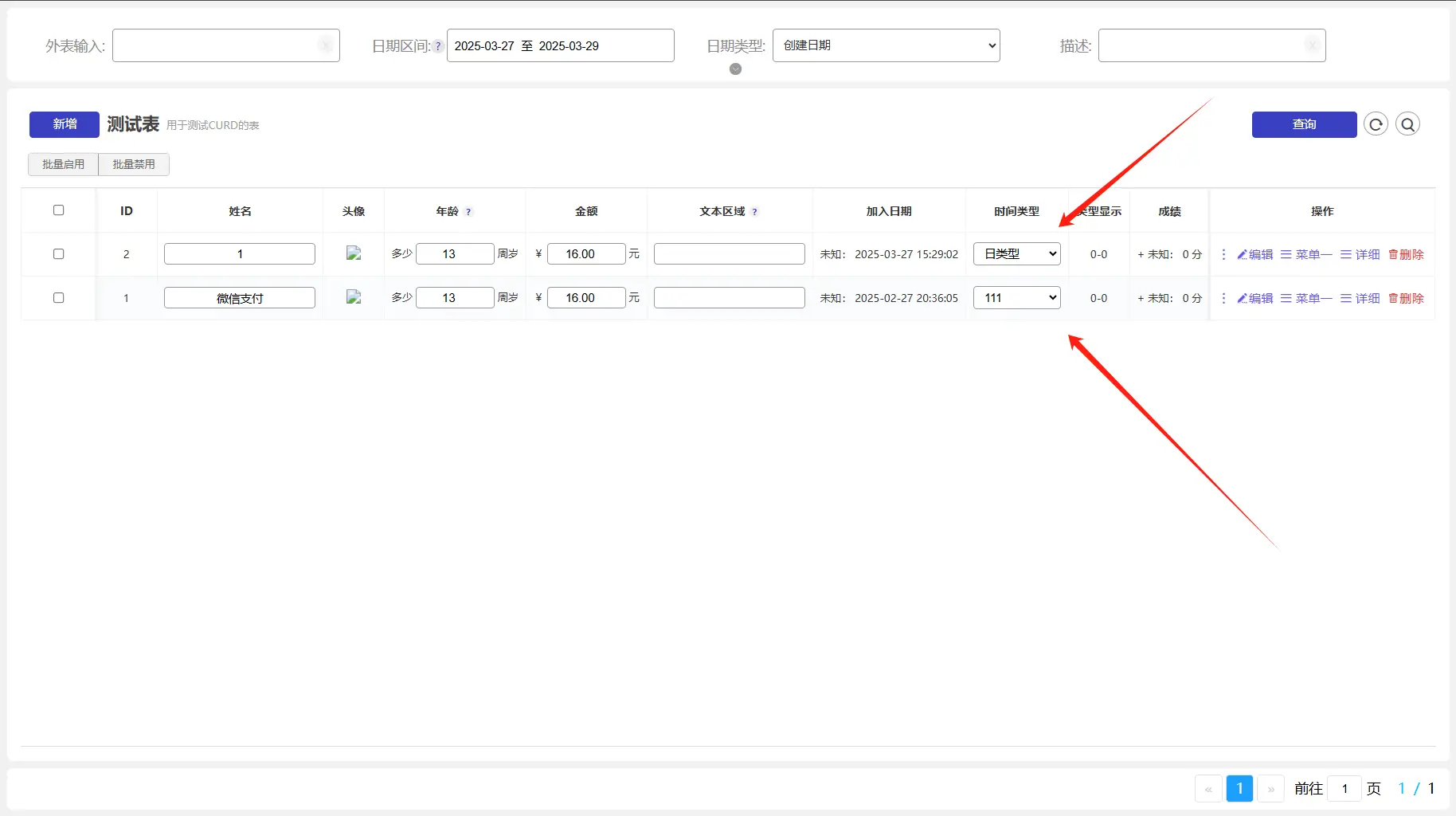
由于这个的引入,就引发了一个新的问题!

注意看上图,一般情况下每一行的时间类型是一致的,不过有时候有特殊需求,要不一样,咋办?
看上图就是不一样的,也就是可以实现的!
/// <summary>
/// 时间类型
/// </summary>
[ColumnDataType("select", "[{\"name\":\"日类型\",\"value\":0},{\"name\":\"月类型\",\"value\":1},{\"name\":\"年类型\",\"value\":2}]")]
[ColumnDataType("edit","view")]
public int DateType { get; set; }
/// <summary>
/// 给DateType编辑的时候使用,记得要赋值
/// </summary>
[PasteHidden]
public List<SelectIntItem> DateType_expend_select_values { get; set; }
注意看他的扩展_expend_select_values这个名称是固定的,至于类型SelectIntItem这个其实就是DateType的select的值的类型,然后在获取页面数据的时候对他赋值
/// <summary>
/// 获取
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
[HttpGet]
public async Task<PagedResultDto<TestTableListDto>> Page([FromQuery] InputSearchBase input)
{
var _query = _dbContext.TestTable.Where(t => 1 == 1);
var _pagedto = new PagedResultDto<TestTableListDto>();
if (input.page == 1)
{
_pagedto.TotalCount = await _query.CountAsync();
}
var dataList = await _query
.OrderByDescending(x => x.Id)
.Page(input.page, input.size)
.AsNoTracking()
.ToListAsync();
if (dataList == null || dataList.Count == 0)
{
throw new PasteCodeException("没有查询到数据", 204);
}
var temList = ObjectMapper.Map<List<TestTable>, List<TestTableListDto>>(dataList);
//注意这一行代码,我是给ID为1的做不一样的测试数据用
var find1 = temList.Where(x => x.Id == 1).FirstOrDefault();
if (find1 != null && find1 != default)
{
find1.DateType_expend_select_values = new List<SelectIntItem>() { new SelectIntItem { name = "111", value = 0 }, new SelectIntItem { name = "222", value = 1 }, new SelectIntItem { name = "333", value = 2 } };
}
_pagedto.Items = temList;
return _pagedto;
}
我们来看下UI中是如何生效的
我这里使用了双重模板,就是二重渲染,第一重渲染规则,第二重渲染数据
{{和}}会在一重渲染后替换成<%和%>
这就涉及到另外一个问题要注意了!
比如之前的
/// <summary>
/// 类型显示
/// </summary>
[ColumnDataType("html", "<div class=\"dtype{{:=item.dateTypeInt}}\">{{:=item.dateType}}-{{:=item.dateType}}</div>")]
public int DateTypeInt { get { return DateType; } }
select我们知道有2个东西,一个是名称,一个是值,暂时这么称呼,比如value==1叫日类型
如果是非edit模式下,上面的显示是显示DateType对应的string的名称(string),也就是显示名称而不是值(int)
而如果在edit模式下,上面就是显示的是值(int)而不是名称(string)
所以,如果你要显示对应的名称而不是值的话,你可以再复制一个datetype出来,然后隐藏他
最后datetypeint这里得html修改下即可!
至于一行数据修改后,如何获得??? 注意这个用到了选中的这个概念
你可以调用函数

如果返回的数据类型不太对劲,后续估计我还要改下代码,引入valueType
比如select的字段,他的显示是select,但是值的类型目前用的多的就是number/string
 超级管理员
超级管理员
bool类型的,在表单中默认为switch显示!
如果在list表格中,则要手动标记!
用于表格中显示switch,否则显示true/false
| 字段 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | 字符 | view | 当model==args1的时候才生效,如果全部要生效则标记为空 |
| args2 | 字符 | handlerStatus | 表示要执行的函数名称,注意只有一个参数elc,参考handlerSwitchChange |
/**
* 表格中的switch的开关触发
* @param {*} elc
*/
function handlerSwitchChange(elc, func_name) {
// dataid dataname
if (func_name && func_name != "undefined") {
const func_direct = window[func_name];
if (typeof func_direct == 'function') {
func_direct(elc);
}
} else {
var _dataid = $(elc).attr('dataid');// 1或者guid等主键
var _dataname = $(elc).attr('dataname');//isEnable
var _value = $(elc).prop('checked');//true/false
var _info = {
id: _dataid,
name: _dataname,
state: _value,
search: location.search
};
//由后端基于这个参数自己决定如何处理
_apipost(`${auto_path()}/updateState`, true, JSON.stringify(_info), (c, o) => {
if (c != 200) {
$(elc).prop('checked', !_value);
}
});
//上面的接口需要服务端对应实现
}
}
args2的作用其实是什么呢!
默认你直接点击switch就请求api
有些情况下,可能会先对话框问你,确定要修改这个状态么
这个时候就是args2出场了!
 超级管理员
超级管理员
用于给当前页面加载lib用,比如要载入js css等,这个特性是给class标记的,表单和table都可以生效
| 字段 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | 字符 | ../lib/pro.js | 表示载入当前上一个文件夹的lib下的pro.js文件,也可以载入css要看尾巴! |
| args2 | 字符 | func_name | 如果是js结尾的,这个可以填写,表示载入后要执行的哪个函数,注意这个函数没有参数 |
 超级管理员
超级管理员
这个好玩!
用于字段是其他对象的时候,可以这么理解,比如你订单信息中包含了商品信息(不是一个ID字段,是一个对象)
这个特性目前没有其他东西,也就是无参!!!
比如适用于以下案例
[PasteDirectsun]
public UserAddress Address {get;set;}
也适用于
[PasteDirectsun]
public ICollection<UserSign> Signs {get;set;}
规定,如果是一个集合,比如上面的ICollection或者List<T>或者T[]等
如果当前没有配置group特性,则会自动生成一个group
这样做的目前有
1.便于UI中直接通过点击组别的+创建一个默认的对象
2.在编辑的时候,便于通过点击-删除一个对象
注意事宜
如果使用directsun的,反射的时候使用的是
DynamicReadModelProperty
而不是
PasteBuilderHelper.ReadModelProperty
返回的字段信息中,多层级对象的会以_分割,所以你的字段不要开头,也不要出现连续的两个_
这样会和规则冲突!!!
 超级管理员
超级管理员
这个特性是给字段标记用的,注意要string类型
比如Name Desc
作用就是
默认的搜索不是有一个word么
那么如果word的内容不为空的时候
对应字段标记为[PasteSearch]就会进行模糊搜索
/// <summary>
/// 姓名
/// </summary>
[MaxLength(16)]
[PasteSearch]//允许word进行关键字查询
public string Name { get; set; } = "用户昵称";
最早的版本是所有string都进行模糊搜索,那样发现了一个问题,Head等也进行搜索了,就有点尴尬了!
 超级管理员
超级管理员